您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5如何引用IconFont圖標,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
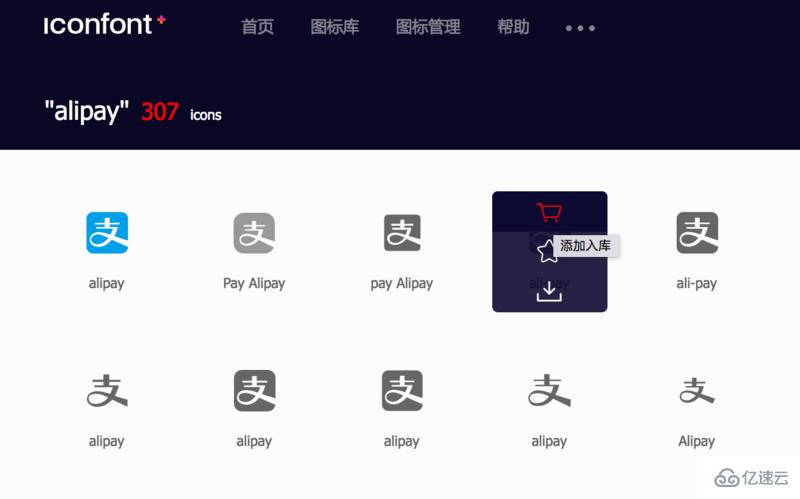
前端開發會經常用到一些圖標。當ui妹子給你提供的圖標不能滿足你的需求時,可以在 iconfont.cn 上采集并生成自己的業務圖標庫,再進行使用。
首先,搜索并找到你需要的圖標,將它采集到你的購物車里,在購物車里,你可以將選中的圖標添加到項目中(沒有的話,新建一個),后續生成
的資源/代碼都是以項目為維度的。

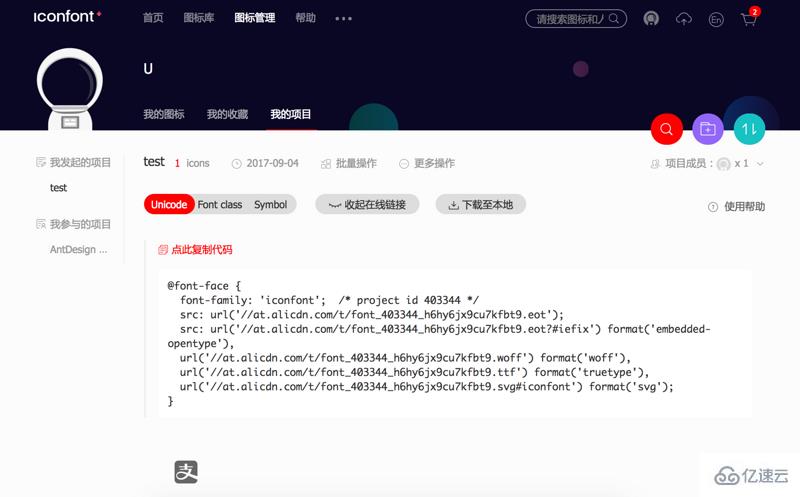
來到剛才選中的項目頁,點擊『生成代碼』的鏈接,會在下方生成不同引入方式的代碼,下面會分別介紹。

有三種引入方式供你選擇:SVG Symbol、Unicode 及 Font class。我們推薦在現代瀏覽器下使用 SVG Symbol 方式引入。
SVG 符號引入是現代瀏覽器未來主流的圖標引入方式。其方法是預先加載符號,在合適的地方引入并渲染為矢量圖形。有如下特點:
支持多色圖標,不再受到單色圖標的限制
通過一些技巧,支持像字體那樣,通過 font-size、color 來調整樣式
支持IE 9+ 及現代瀏覽器
使用步驟如下:
切換到 Symbol 頁簽,復制項目生成的地址代碼:
//at.alicdn.com/t/font_835630_0rudypqb4a.js
加入圖標樣式代碼,如果沒有特殊的要求,你可以直接復用 Ant Design 圖標的樣式
.icon {
width: 1em;
height: 1em;
fill: currentColor;
vertical-align: -.125em;
}挑選相應圖標并獲取類名,應用于頁面
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-ali-pay"></use>
</svg>你也可以通過使用 Ant Design 圖標組件提供的 Icon.createFromIconfontCN({...}) 方法來更加方便地使用圖標,使用方式如下:
配置項目地址,創建圖標組件
import { Icon } from 'antd';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.js'
});
export default IconFont;之后可以像使用 <Icon /> 組件一樣方便地使用,支持配置樣式
<IconFont type="icon-ali-pay" style={{ fontSize: '16px', color: 'lightblue' }} />這是最原始的方式,需要三步來完成引入:
拷貝項目生成的字體庫代碼,你可以新建一個樣式文件來放置圖標相關的樣式。
@font-face {
font-family: 'iconfont';
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot');
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.svg#iconfont') format('svg');
}加入圖標樣式代碼,如果沒有特殊的要求,你可以直接復用 Ant Design 圖標的樣式。
.iconfont {
display: inline-block;
font-style: normal;
vertical-align: baseline;
text-align: center;
text-transform: none;
line-height: 1;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
&:before {
display: block;
font-family: "iconfont" !important; /* 注意與 font-face 中的匹配 */
}
}在項目中鼠標移動到要用的圖標上,點擊『復制代碼』,就得到了圖標對應的字體編碼,現在可以直接引入了:
<i class="iconfont"></i>
切換到 Font class 頁簽,在頁面頭部引入下面生成的 css 代碼:
//at.alicdn.com/t/font_835630_0rudypqb4a.css
如果不喜歡標簽引入的方式,也可以直接拷貝上面鏈接中的代碼到你的樣式文件中。如果不喜歡網站默認生成的類名,自己重寫這部分代碼即可,比如:
- .icon-ali-pay:before { content: "\e66b"; } // 修改前
- .monitor-icon-alipay:before { content: "\e66b"; } // 修改后這時你可以選擇拷貝圖標對應代碼(就是類名,如果類名被重寫過,這里記得用修改后的),直接使用:
<i class="iconfont icon-ali-pay"></i>
不過我們更推薦將它封裝一下:
import React from 'react';
const BizIcon = (props) => {
const { type } = props;
return <i className={`iconfont icon-${type}`} />;
};
export default BizIcon;現在可以更加方便地使用:
<BizIcon type="ali-pay" />
Unicode 和 Font Class 本質上就是字體,你可以通過一些字體的樣式屬性去控制這種圖標的展現,同時瀏覽器兼容性很好,但不支持多色圖標。
感謝你能夠認真閱讀完這篇文章,希望小編分享html5如何引用IconFont圖標內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。