您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS中使用iconfont圖標的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.什么是iconfont
iconFont拆開來看,就是 Icon + Font,這樣估計大家應該都能理解是什么,那兩者結合是什么呢?沒錯!就是 IconFont !讓開發者像使用字體一樣使用圖標。如果自己不會做的話,可以直接去阿里的iconfont圖標庫下載自己需要的圖標。
2.為什么要使用iconfont
在開發項目時,不可避免的會用到各種圖標,為了適配不同的設備,通常需要@2x和@3x兩套圖,例如說我們tabBar上使用的圖標。有些app有換膚的需要,還需要多套不同的圖來進行匹配不同的主題。如果使用切圖,這對于設計和開發來說無疑是增加了工作量,而且ipa的體積也會增大。
使用iconfont的好處:
1. 減小ipa包的大小
2. 圖標保真縮放,多設備適配一套圖解決問題
3. 適應換膚要求,使用方便。
3.怎么用iconfont
1. 首先去iconfont圖標庫下載自己需要的圖標。
簡書里竟然gif大小限制的這么厲害,所以將動圖放到項目里了,需要的在文末有git地址

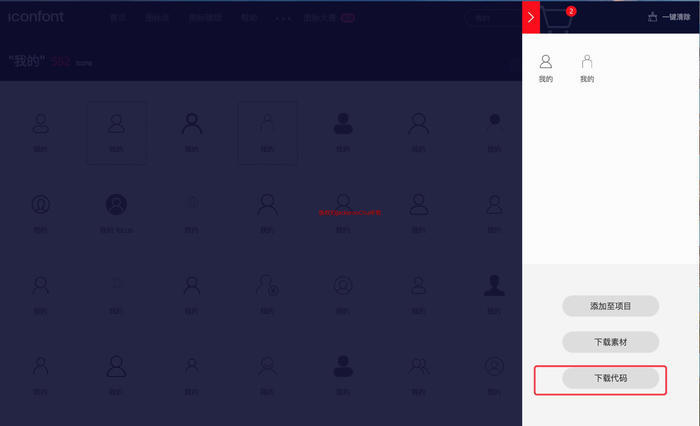
如圖我們可以選擇自己需要的icon加入到購物車,然后加入項目里,當然你也可以直接在購物車直接下載,但是這樣只是沒有修改icon為自己想要的樣式,加入項目中,你可以自己任意修改icon為自己想要的樣式。

注意:這里是下載代碼,這樣我們就可以在項目中直接使用
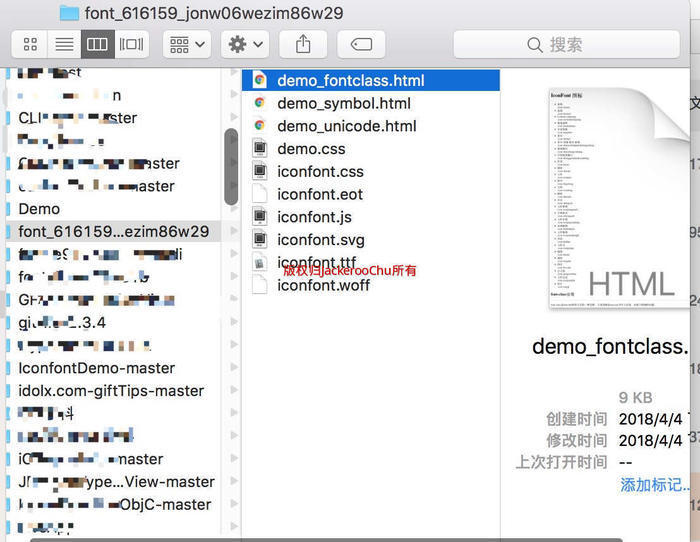
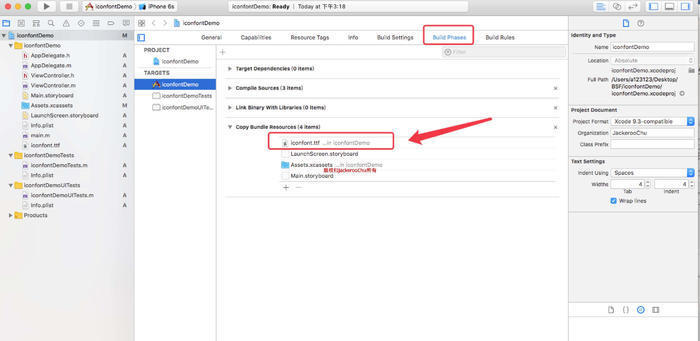
2.將下載下來的icon資源添加到自己的項目中。

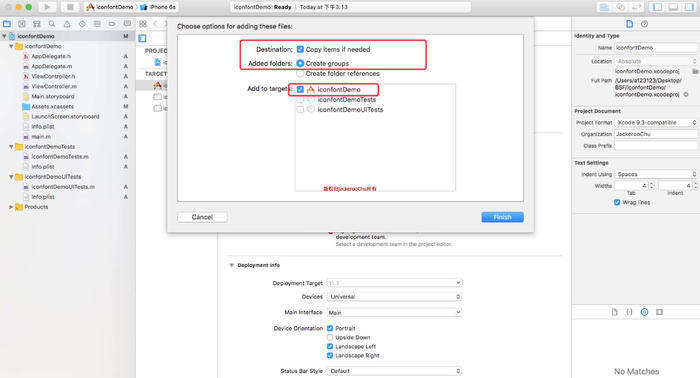
我們所需要的就是這個iconfont.ttf,對于這個ttf文件,我想我們并不陌生吧。新建項目,將這個ttf文件拖入自己的項目里。

注意:勾選如圖選項
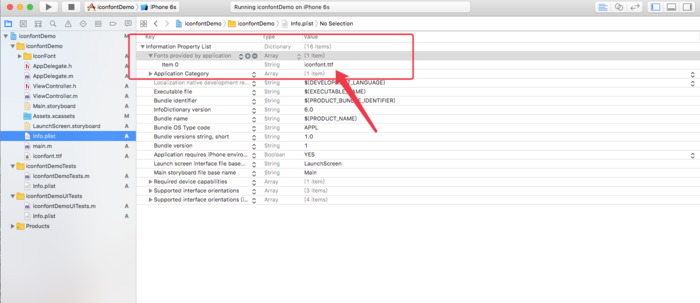
接下來配置項目加載這個文件
檢查文件是否在項目中,不然會崩潰

在plist文件中加入字體

接下來我們借助淘點點科技寫的一個關于iconfont封裝,方便我們使用iconfont。iconfont的封裝包括

工具類
TBCityIconInfo.h的實現
#import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface TBCityIconInfo : NSObject @property (nonatomic, strong) NSString *text; @property (nonatomic, assign) NSInteger size; @property (nonatomic, strong) UIColor *color; - (instancetype)initWithText:(NSString *)text size:(NSInteger)size color:(UIColor *)color; + (instancetype)iconInfoWithText:(NSString *)text size:(NSInteger)size color:(UIColor *)color; @end
TBCityIconInfo.m的實現
#import "TBCityIconInfo.h"
@implementation TBCityIconInfo
- (instancetype)initWithText:(NSString *)text size:(NSInteger)size color:(UIColor *)color {
if (self = [super init]) {
self.text = text;
self.size = size;
self.color = color;
}
return self;
}
+ (instancetype)iconInfoWithText:(NSString *)text size:(NSInteger)size color:(UIColor *)color {
return [[TBCityIconInfo alloc] initWithText:text size:size color:color];
}
@endTBCityIconFont.h的實現
#import "UIImage+TBCityIconFont.h" #import "TBCityIconInfo.h" #define TBCityIconInfoMake(text, imageSize, imageColor) [TBCityIconInfo iconInfoWithText:text size:imageSize color:imageColor] @interface TBCityIconFont : NSObject + (UIFont *)fontWithSize: (CGFloat)size; + (void)setFontName:(NSString *)fontName;
TBCityIconFont.m的實現
#import "TBCityIconFont.h"
#import <CoreText/CoreText.h>
@implementation TBCityIconFont
static NSString *_fontName;
+ (void)registerFontWithURL:(NSURL *)url {
NSAssert([[NSFileManager defaultManager] fileExistsAtPath:[url path]], @"Font file doesn't exist");
CGDataProviderRef fontDataProvider = CGDataProviderCreateWithURL((__bridge CFURLRef)url);
CGFontRef newFont = CGFontCreateWithDataProvider(fontDataProvider);
CGDataProviderRelease(fontDataProvider);
CTFontManagerRegisterGraphicsFont(newFont, nil);
CGFontRelease(newFont);
}
+ (UIFont *)fontWithSize:(CGFloat)size {
UIFont *font = [UIFont fontWithName:[self fontName] size:size];
if (font == nil) {
NSURL *fontFileUrl = [[NSBundle mainBundle] URLForResource:[self fontName] withExtension:@"ttf"];
[self registerFontWithURL: fontFileUrl];
font = [UIFont fontWithName:[self fontName] size:size];
NSAssert(font, @"UIFont object should not be nil, check if the font file is added to the application bundle and you're using the correct font name.");
}
return font;
}
+ (void)setFontName:(NSString *)fontName {
_fontName = fontName;
}
+ (NSString *)fontName {
return _fontName ? : @"iconfont";
}
@endUIImage+TBCityIconFont.h的實現
#import <UIKit/UIKit.h>
#import "TBCityIconInfo.h"
@interface UIImage (TBCityIconFont)
+ (UIImage *)iconWithInfo:(TBCityIconInfo *)info;
@end
UIImage+TBCityIconFont.m的實現
#import "UIImage+TBCityIconFont.h"
#import "TBCityIconFont.h"
#import <CoreText/CoreText.h>
@implementation UIImage (TBCityIconFont)
+ (UIImage *)iconWithInfo:(TBCityIconInfo *)info {
CGFloat size = info.size;
CGFloat scale = [UIScreen mainScreen].scale;
CGFloat realSize = size * scale;
UIFont *font = [TBCityIconFont fontWithSize:realSize];
UIGraphicsBeginImageContext(CGSizeMake(realSize, realSize));
CGContextRef context = UIGraphicsGetCurrentContext();
if ([info.text respondsToSelector:@selector(drawAtPoint:withAttributes:)]) {
/**
* 如果這里拋出異常,請打開斷點列表,右擊All Exceptions -> Edit Breakpoint -> All修改為Objective-C
* See: http://stackoverflow.com/questions/1163981/how-to-add-a-breakpoint-to-objc-exception-throw/14767076#14767076
*/
[info.text drawAtPoint:CGPointZero withAttributes:@{NSFontAttributeName:font, NSForegroundColorAttributeName: info.color}];
} else {
#pragma clang diagnostic push
#pragma clang diagnostic ignored "-Wdeprecated-declarations"
CGContextSetFillColorWithColor(context, info.color.CGColor);
[info.text drawAtPoint:CGPointMake(0, 0) withFont:font];
#pragma clang pop
}
UIImage *image = [UIImage imageWithCGImage:UIGraphicsGetImageFromCurrentImageContext().CGImage scale:scale orientation:UIImageOrientationUp];
UIGraphicsEndImageContext();
return image;
}
@end3.具體使用方法
1.在AppDelegate.m中,初始化iconfont
#import "AppDelegate.h"
#import "TBCityIconFont.h"
#import "ViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[TBCityIconFont setFontName:@"iconfont"];
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:[ViewController new]];
self.window.rootViewController = nav;
[self.window makeKeyAndVisible];
return YES;
}在ViewController.m中實現
#import "ViewController.h"
#import "TBCityIconFont.h"
#import "UIImage+TBCityIconFont.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(100, 100, 30, 30)];
[self.view addSubview:imageView];
//圖標編碼是,需要轉成\U0000e600
imageView.image = [UIImage iconWithInfo:TBCityIconInfoMake(@"\U0000e600", 30, [UIColor redColor])];
// button
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
button.frame = CGRectMake(100, 150, 40, 40);
[self.view addSubview:button];
[button setImage:[UIImage iconWithInfo:TBCityIconInfoMake(@"\U0000e614", 40, [UIColor redColor])] forState:UIControlStateNormal];
// label,label可以將文字與圖標結合一起,直接用label的text屬性將圖標顯示出來
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 200, 280, 40)];
[self.view addSubview:label];
label.font = [UIFont fontWithName:@"iconfont" size:15];//設置label的字體
label.text = @"在lable上顯示 \U0000e658";
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
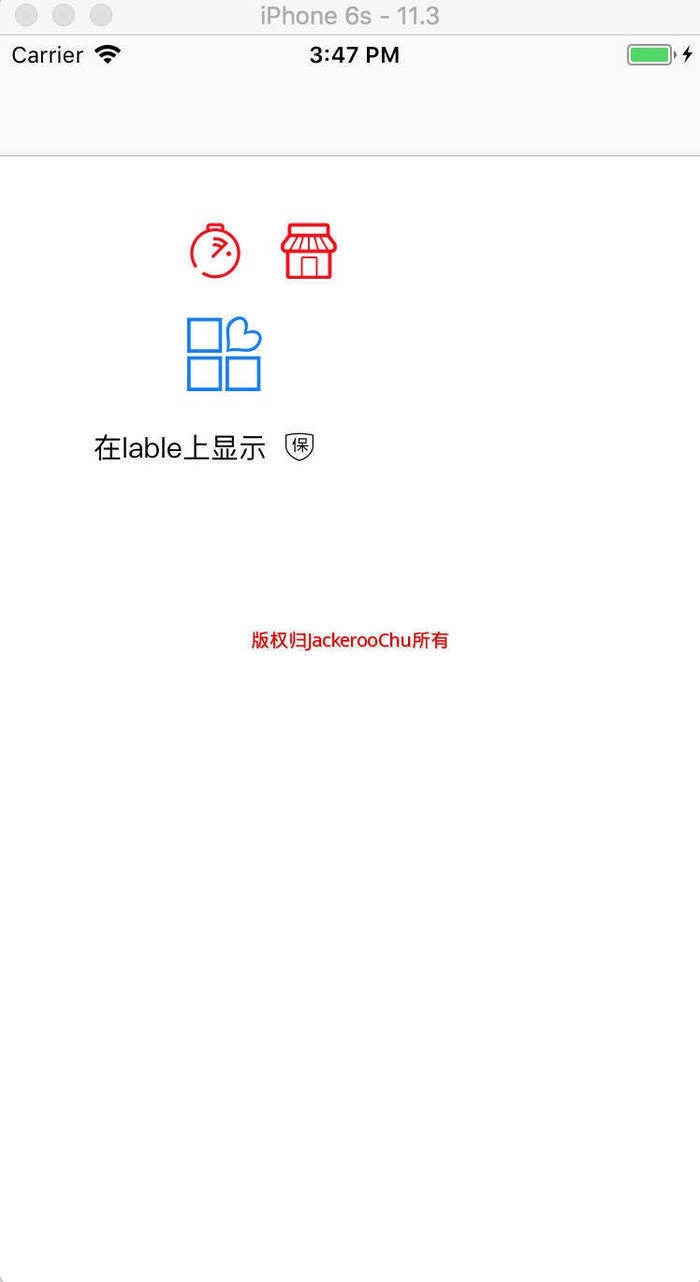
@end結果如下圖所示:

注意:
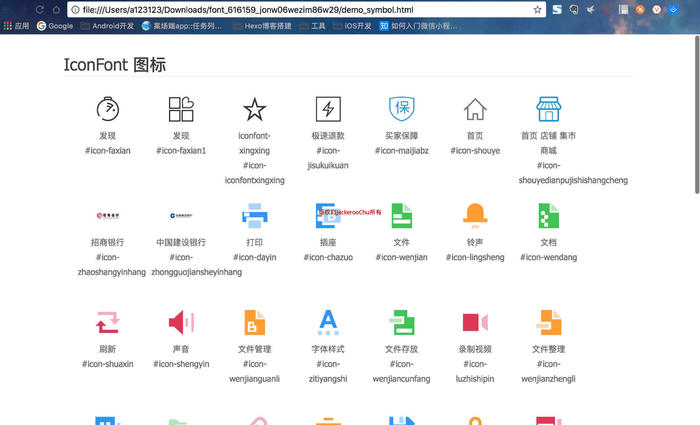
1. 所用到的unicode編碼需要自己手動將&#xXXXX格式轉換成\UXXXXXXXX格式,例如//圖標編碼是,需要轉成\U0000e600
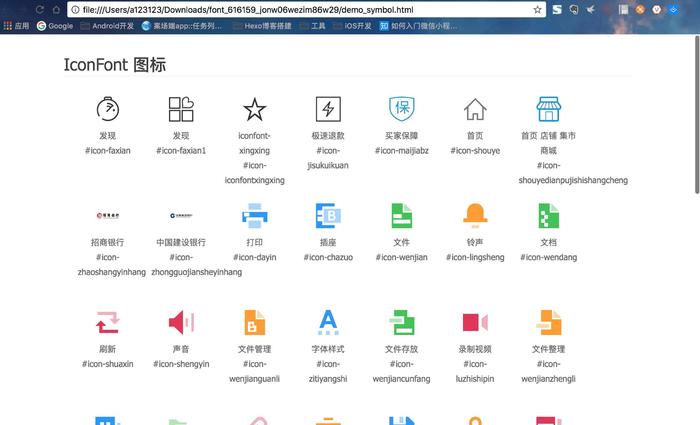
2. 所有需要的unicode編碼都可以在下載的iconfont文件夾中的.html文件打開查看

感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS中使用iconfont圖標的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。