溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近在研究微信小程序,自己寫demo的時候想要引用巴里巴巴圖標庫的圖標,于是:
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont";
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
這是往常的寫法,但是發現這樣的寫法要報錯,后來查了一下,發現小程序的wxss文件的font-face的url不接受http地址作為參數,但可以接受base64,因此需將字體文件下載后,轉換為base64,然后引用。
方法:
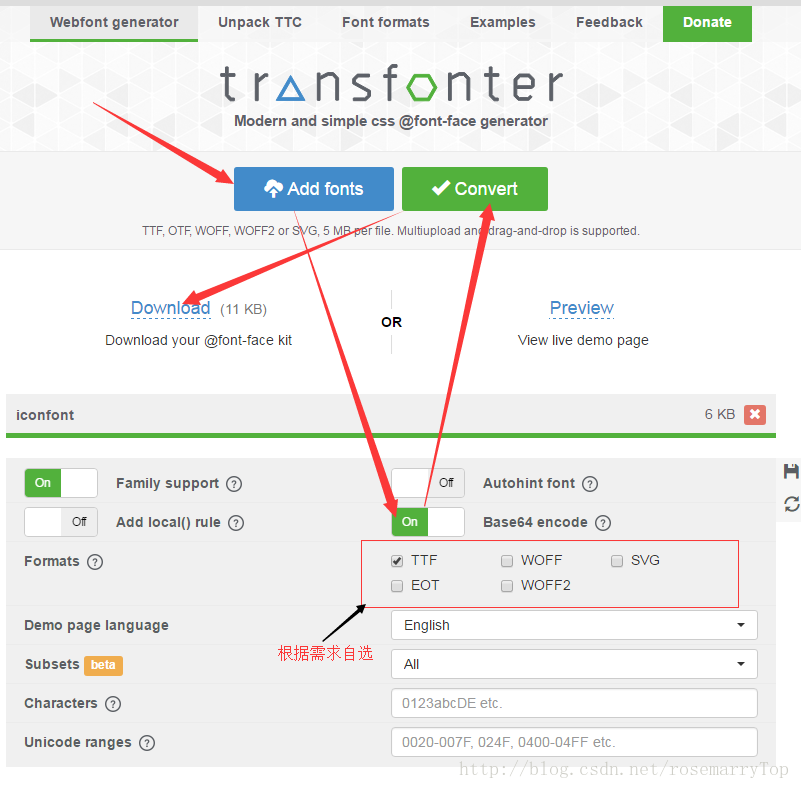
在阿里巴巴圖標庫下載下來以后,將iconfont.ttf轉換即可。轉換地址:https://transfonter.org/
這里貼一個簡單的步驟:

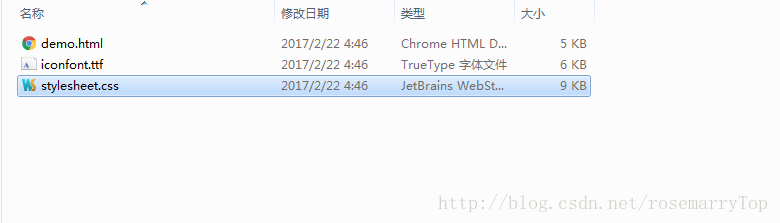
轉換后的目錄:
將css文件在外部引入所要用的.wxss文件中即可(@import ‘../../lib/style/lib.wxss';)
最后,就可以使用啦:
.icon:after{
font-family: 'iconfont';
font-weight: 500;
font-style: normal;
content: '\e698;'
}
總結
以上所述是小編給大家介紹的微信小程序引用iconfont圖標的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。