您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css 隱藏元素的四種實現方法以及之間的區別是什么?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
一、css隱藏元素的四種實現
1. visibility: hidden,設置元素隱藏
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隱藏1--visibility: hidden,元素隱藏2--visibility: hidden,元素隱藏3--visibility: hidden</p>
<p>元素隱藏1--visibility: hidden,<span>元素隱藏2--visibility: hidden</span>,元素隱藏3--visibility: hidden</p>
</div>
</body>
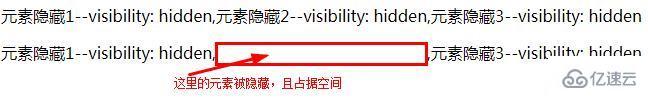
</html>效果圖:

visibility屬性規定元素是否可見。將它的值設為 hidden 只能從視覺上隱藏元素,被隱藏的元素本身依然占據它自己的位置并對我們的網頁布局起作用。
2. opacity: 0,設置元素隱藏
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隱藏1--opacity: 0,元素隱藏2--opacity: 0,元素隱藏3--opacity: 0</p>
<p>元素隱藏1--opacity: 0,<span>元素隱藏2--opacity: 0</span>,元素隱藏3--opacity: 0</p>
</div>
</body>
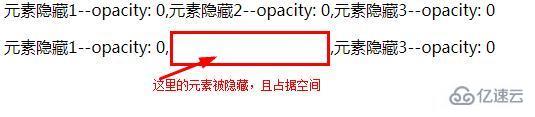
</html>效果圖:

opacity 屬性的意思是設置一個元素的透明度。它不是為改變元素的邊界框(bounding box)而設計的。這意味著將 opacity 設為 0 只能從視覺上隱藏元素。而元素本身依然占據它自己的位置并對網頁的布局起作用。這和上面的visibility: hidden 相似。
3. display:none,設置元素隱藏
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隱藏--display:none,元素隱藏--display:none,元素隱藏--display:none</p>
<p>元素隱藏--display:none,<span>元素隱藏--display:none</span>,元素隱藏--display:none</p>
</div>
</body>
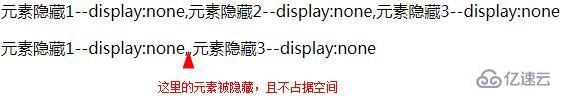
</html>效果圖:

display 屬性依照詞義真正隱藏元素。將 display 屬性設為 none 確保元素不可見并且連盒模型也不生成。使用這個屬性,被隱藏的元素不占據任何空間。不僅如此,一旦 display 設為 none 任何對該元素直接打用戶交互操作都不可能生效。
4. position: absolute,設置元素隱藏
代碼實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隱藏1--position: absolute,元素隱藏2--position: absolute,元素隱藏3--position: absolute</p>
<p>元素隱藏1--position: absolute,<span>元素隱藏2--position: absolute</span>,元素隱藏3--position: absolute</p>
</div>
</body>
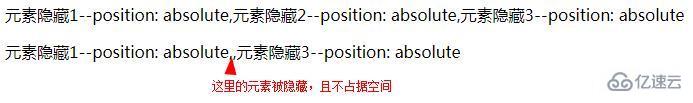
</html>效果圖:

position: absolute,設置元素隱藏的主要原理是通過將元素的 top 和 left 設置成足夠大的負數,使它在屏幕上不可見。
二、區別
1、visibility:hidden
元素會被隱藏,但是不會消失,依然占據空間,隱藏后不會改變html原有樣式;
會被子孫繼承,子孫也可以通過顯示的設置visibility: visible;來反隱藏;
不會觸發該元素已經綁定的事件, 動態修改此屬性會引起重繪。
2、opacity:0
只是透明度為100%,元素隱藏,依然占據空間,隱藏后不會改變html原有樣式;
會被子元素繼承,且子元素并不能通過opacity=1,進行反隱藏;
opacity:0的元素依然能觸發已經綁定的事件。
3、display:none
不占據空間,把元素隱藏起來,所以動態改變此屬性時會引起重排(改變頁面布局),可以理解成在頁面中把該元素刪除掉一樣;
不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
4、position: absolute
position: absolute,通過將元素的 top 和 left 設置成足夠大的負數,使它在屏幕上不可見, 具有動態交互效果。
感謝各位的閱讀!看完上述內容,你們對css 隱藏元素的四種實現方法以及之間的區別是什么大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。