您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何隱藏標簽的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css隱藏標簽的方法:1、使用Opacity屬性隱藏標簽不可見;2、使用Display屬性隱藏元素;3、通過Visibility屬性隱藏標簽;4、使用Clip-path屬性實現隱藏即可。
用 CSS 隱藏頁面元素有許多種方法。
你可以將 opacity 設為 0、將 visibility 設為 hidden、將 display 設為 none 或者將 position 設為 absolute 然后將位置設到不可見區域。
但是每個方法之前是存在著細微的不同,這些不同決定了在一個特定的場合下使用哪一個方法。下面我的這篇文章就給大家解說一下他們之間的區別吧,讓大家能根據場合來選擇適合的方式.
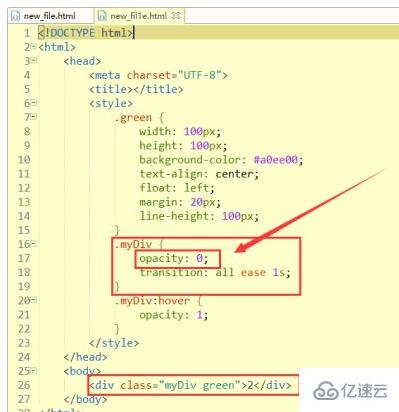
第一種方法,使用Opacity屬性
該屬性的意思是檢索或設置對象的不透明度當他的透明度為0的時候,視覺上它是消失了,但是他依然占據著那個位置,并對網頁的布局起作用。它也將響應用戶交互。添加了該屬性的元素,它的背景和元素內容也是會跟著變化的.我們可以利用他的這一特性制作一些很棒的動畫效果,我這邊制作的一個簡單的小效果,代碼如下:

注意:該屬性是兼容IE9以上的瀏覽器,IE8 以及更早的版本支持替代的 filter 屬性,例如: filter:Alpha(opacity=50)。
第二種方法,使用Display屬性
該屬性才是真正意義上的隱藏元素,當元素的display屬性為none時,該元素就會就會從視覺中消失,并且連盒模型也不生成.也不會在頁面占據任何位置,不但如此,就連它的子元素也會一同從盒子模型中消失。給他和它的子元素添加的任何動畫效果交互效果都會不起作用。jq中的show(),hide(),toggle()方法就是通過改變display的值來實現變化效果的。

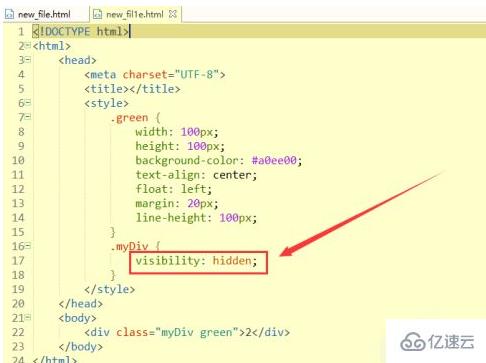
第三種方法,使用Visibility屬性
該屬性類似opacity屬性,該屬性值為hidden的時候,元素將會隱藏,也會占據著自己的位置,并對網頁的布局起作用,與 opacity 唯一不同的是它不會響應任何用戶交互。此外,元素在讀屏軟件中也會被隱藏。這個屬性也能夠實現動畫效果,只要它的初始和結束狀態不一樣。這確保了 visibility 狀態切換之間的過渡動畫可以是時間平滑的

注意:1.任何的版本的 Internet Explorer (包括 IE8)都不支持 "inherit" 和 "collapse" 屬性值。
2.如果一個元素的 visibility 被設置為 hidden,但是想要顯示它的子元素,只要給想要顯示的子元素添加visibility:visible;就可以了。嘗試 hover 在隱藏元素上,不要 hover 在 p 標簽里的數字上,你會發現你的鼠標光標沒有變成手指頭的樣子。此時,你點擊鼠標,你的 click 事件也不會被觸發。而在 <div> 標簽里面的 <p> 標簽則依然可以捕獲所有的鼠標事件。一旦你的鼠標移動到文字上,<div> 本身變得可見并且事件注冊也隨之生效。
第四種方法,使用Clip-path屬性
該屬性很少見,該屬性是通過裁剪的方法實現隱藏的。被隱藏的內容依然占據著那個位置,它周圍的元素的行為就如同它可見時一樣。記住用戶交互例如鼠標懸停或者點擊在剪裁區域之外也不可能生效。此外,這個屬性能夠使用各種過渡動畫來實現不同的效果。
注意:clip-path之所以沒有很普及,是因為其瀏覽器兼容問題。在IE中是完全不支持的,所以,建議用的時候一定要加上內核前綴。

注意:clip-path之所以沒有很普及,是因為其瀏覽器兼容問題。在IE中是完全不支持的,所以,建議用的時候一定要加上內核前綴。
第五種方法,使用Position屬性
該屬性的意義就是把元素脫離文檔流移出視覺區域,添加該屬性后既不會影響布局,又能讓元素保持可以操作。應用該屬性后,主要就是通過控制方向(top,left,right,bottom),達到一定的值,離開當前可是頁面。

注意:你得避免使用這個方法去隱藏任何可以獲得焦點的元素,因為如果那么做,當用戶讓那個元素獲得焦點時,會導致一個不可預料的焦點切換。這個方法在創建自定義復選框和單選按鈕時經常被使用。
感謝各位的閱讀!關于“css如何隱藏標簽”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。