溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
display:none和visibility:hidden的區別是什么?這個問題可能是我們日常工作會見到的。通過這個問題,希望你能收獲更多。下面是揭開這些問題的詳細內容。
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
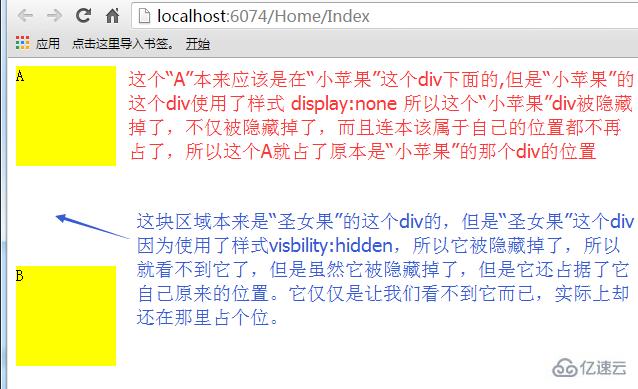
<!--display:none是隱藏元素,隱藏后它并不會再占用之前所占的區域(也就是說,連它自己的位置都隱藏掉了)-->
<div style="display:none; width:100px;height:100px">小蘋果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隱藏元素,隱藏后,它還會占用之前所占的區域(也就是說僅僅是隱藏它自己的外觀,并不會隱藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
另外:服務端控件有一個Visible屬性:
表示控件是否可見,如果Visible=False那么在在渲染的時候就會忽略掉這個控件,也就是說這個控件不會生成HTML代碼。也就表明根本不存在這個控件,既然控件都不存在,也就不會占用區域。
看完上訴內容,你們對display:none和visibility:hidden的區別大概了解了嗎?如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。