您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么獲取圖片的寬度,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css獲取圖片寬度的方法:首先創建一個HTML示例文件;然后通過JavaScript clientWidth和clientHeight屬性來獲取圖片的寬度即可。
在html/css中,想要獲取圖片當前寬高可以使用JavaScript clientWidth和clientHeight屬性來實現。clientWidth、clientHeight屬性表示獲取圖像的當前寬度和高度。

下面我們就結合具體的代碼示例,給大家介紹JS獲取圖片當前寬高的方法。
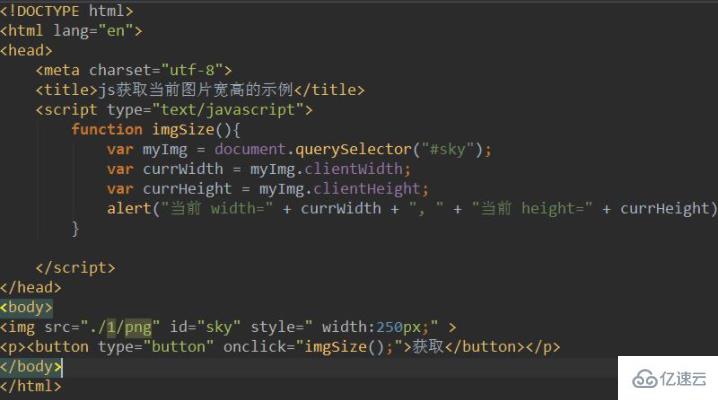
代碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js獲取當前圖片寬高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("當前 width=" + currWidth + ", " + "當前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">獲取</button></p>
</body>
</html>當我們點擊獲取按鈕時,就會調用上述定義的imgSize()方法,其中querySelector() 方法可以獲取文檔中 id="sky" 的元素,也就是獲取的img圖片。然后通過.clientWidth 和clientHeight屬性來獲取元素的當前寬度和高度(單位:像素)。
這里的img圖片,我們給它添加了一個width屬性為250px,高度為自適應。
最終效果如下圖所示:

注:
clientWidth 屬性表示元素的內部寬度。該屬性包括內邊距,但不包括垂直滾動條(如果有)、邊框和外邊距,其屬性值會被四舍五入為一個整數。
clientHeight 可以通過 CSS height + CSS padding - 水平滾動條高度 (如果存在)來計算.這個屬性是只讀屬性,對于沒有定義CSS或者內聯布局盒子的元素為0,否則,它是元素內部的高度(單位像素),包含內邊距,但不包括水平滾動條、邊框和外邊距。
看完了這篇文章,相信你對css怎么獲取圖片的寬度有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。