溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
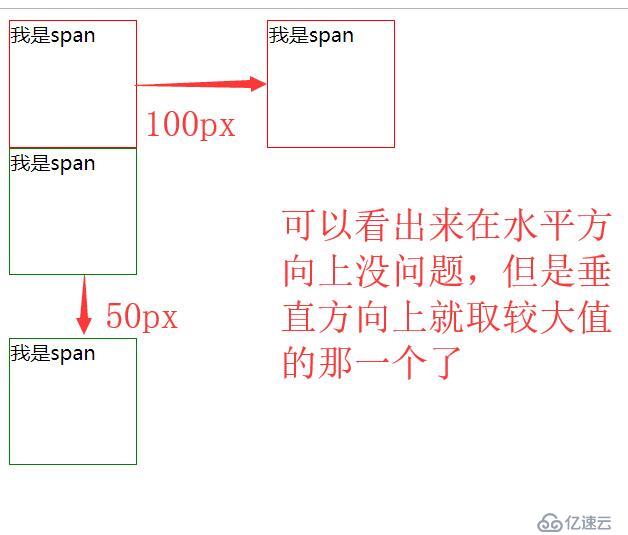
一、 在默認布局的垂直方向上,默認情況下外邊距是是不會疊加的,會出現合并現象,誰的外邊距較大,就聽誰的;但是在水平方向就不會出現這種狀況,我們舉個例子
span{
display: inline-block;
width:100px;
height:100px;
border:1px solid red;
}
div{
width:100px;
height:100px;
border:1px solid green;
}
/*我們讓span的兩個盒子,相距100px*/
.hezi1{
margin-right:50px
}
.hezi2{
margin-left: 50px;
}
.box1{
margin-bottom:50px;
}
.box2{
margin-top:50px;
}
..........省略代碼..........
<span class="hezi1">我是span</span>
<span class="hezi2">我是span</span>
<div class="box1">我是span</div>
<div class="box2">我是span</div>
web前端開發學習Q-q-u-n: ⑦⑧④-⑦⑧③-零①②,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻
二、盒子模型
1.什么是盒子模型
答:CSS盒子模型僅僅一個比較形象地比喻,HTML中所有的標簽都是盒子,我們現實生活中的物品大多都是有位置區域劃分的?。
?注意:在HTML中所有的標簽都是可以設置?:寬度高度、內邊距、邊框、外邊距
2.?舉例:
<style>
span,a,b,strong{
display: inline-block;
width:150px;
height:150px;
padding:20px;
border:2px dotted red;
margin:10px;
}
</style>
........省略代碼..........
<span>我是span</span>
<a href="#">我是一個超鏈接</a>
<b>我是加粗</b>
<strong>我是強調</strong>

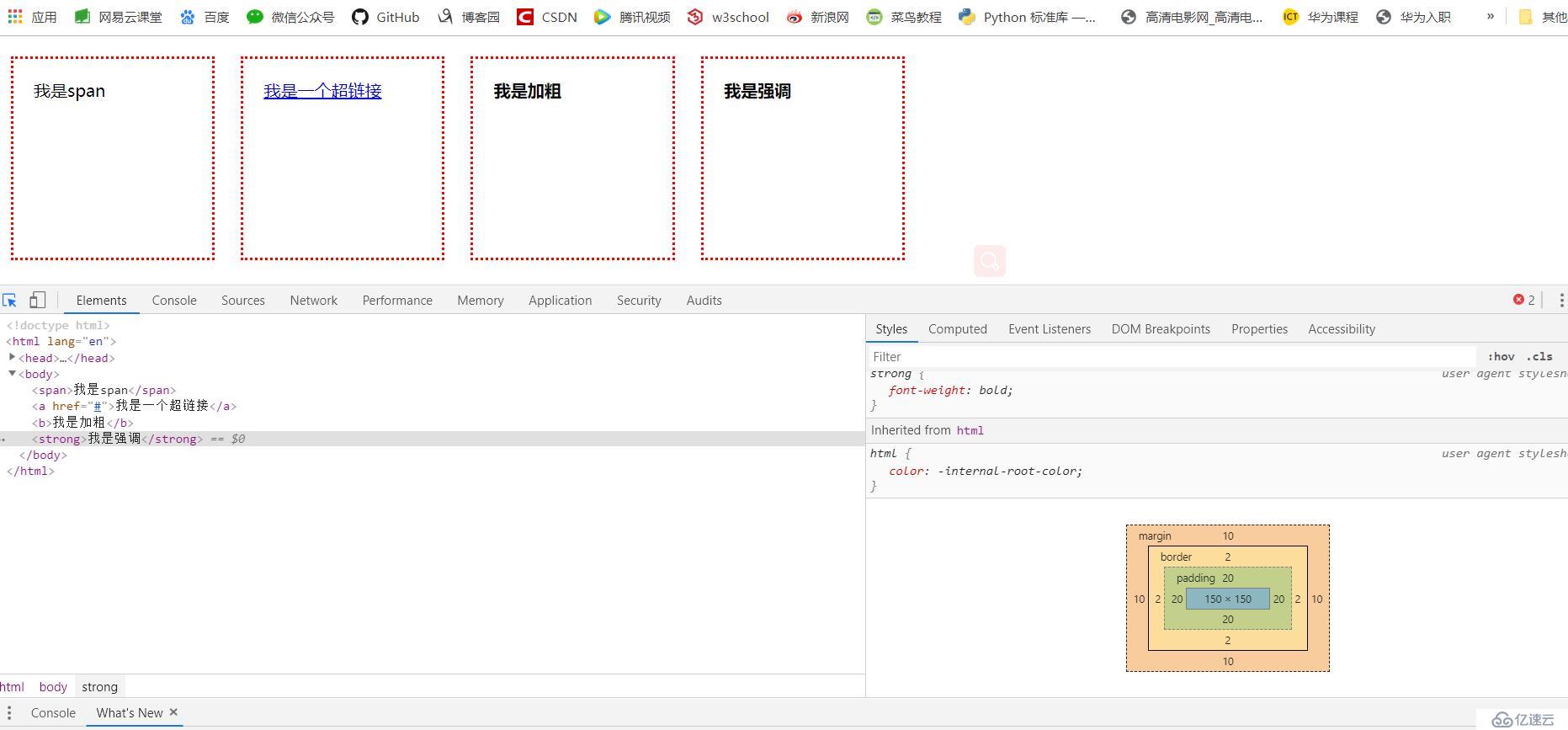
釋義:通過谷歌開發者工具,我們可以查看,每個標簽所屬的區域,它們之間的數字,都是嚴格按照定義來的,F12下的有指導模型。
2.盒子模型的寬度和高度
(1)內容的寬度和高度:width\height設置的寬度和高度
(2)元素的寬度和高度?:邊框加內邊距加內容的寬度和高度
(3)元素空間的寬度和高度:外邊距加邊框加內邊距加內容的寬度和高度
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。