溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、內邊距屬性
1.定義:邊框和內容之間的距離就是內邊距
2.分開寫
padding-top:數字px;
padding-left:數字px;
padding-bottom:數字px;
padding-right:數字px;
3.連寫:
padding:上 右 下 左;
4.注意點:
(1)給標簽設置內邊距之后,標簽占有的寬度和高度會發生變化
(2)內邊距也會有背景顏色
web前端開發學習Q-q-u-n: ⑦⑧④-⑦⑧③-零①②,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)
<style>
div{
font-size: 25px;
width:100px;
height: 100px;
border: 1px solid red;
background-color: green;
}
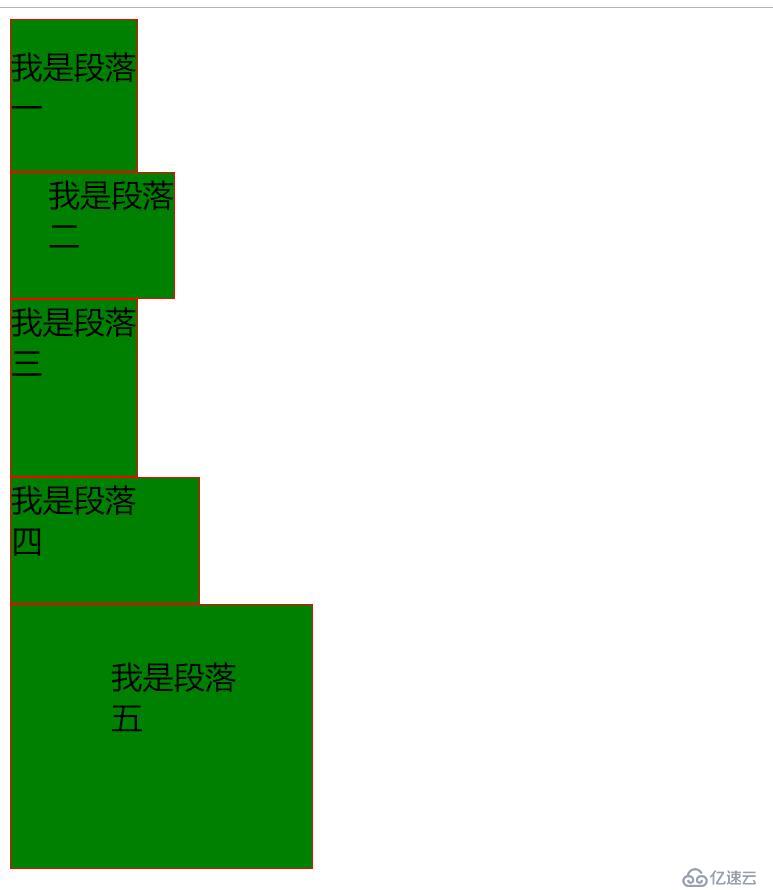
.box1{
padding-top:20px;
}
.box2{
padding-left: 30px;
}
.box3{
padding-bottom: 40px;
}
.box4{
padding-right:50px;
}
.box5{
padding:40px 60px 70px 80px;
}
</style>
<body>
<div class="box1">我是段落一</div>
<div class="box2">我是段落二</div>
<div class="box3">我是段落三</div>
<div class="box4">我是段落四</div>
<div class="box5">我是段落五</div>
</body>

二、外邊距屬性
1.定義:標簽與標簽之間的距離就是外邊距
2.分開寫:
margin-top:數值px;
margin-left:數值px;
margin-bottom:數值px;
margin-left:數值px;
3.一起寫
margin:上 左 下 右;
4.例子
web前端開發學習Q-q-u-n: ⑦⑧④-⑦⑧③-零①②,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)
<style>
span{
width: 100px;
height:100px;
background-color: red;
margin:50px;
border:2px solid black;
}
.box1{
margin-top:20px;
}
.box2{
margin-left:30px;
}
.box3{
margin-bottom: 40px;
}
.box4{
margin-rigth:50px;
}
.box5{
margin:60px 70px 80px 90px;
}
</style>
</head>
<body>
<span class="box1">我是span</span><span class="box2">我是span</span><span class="box3">我是span</span><span class="box4">我是span</span><span class="box5">我是span</span>

5.注意點:外邊距的那一部分是沒有背景顏色的。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。