您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在CSS中插何一個元素都是一個盒子,甚至是文本節點也是一個盒子(匿名盒子);都有自己的視覺格式化(不同的盒子) 。而其中CSS的 display 屬性又可以顯式的修改每個盒子的視覺格式化模型,比如說從 行內級盒子 變成 塊級盒子 。那在這一章節中,我們就來一起探討CSS的 display屬性,該屬性也是學習CSS不可或缺的屬性之一。
CSS的 display 屬性在W3C規范中是一個獨立的模塊,即 CSS Display Module Level 3。該模塊描述如何從文檔樹(DOM樹)生成CSS樹(CSSOM樹),并定義了如何使用 display 屬性來控制CSSOM。比如我們一個類似下面這樣的一個HTML文檔:
學習Q-q-u-n: 784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習技巧
(從零基礎開始到前端項目實戰教程,學習工具,全棧開發學習路線以及規劃)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
</body>
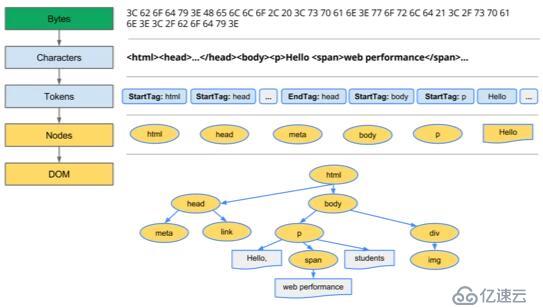
</html>該文檔結構很簡單,只包含了一些文本和一幅圖片。如果你了解如何的渲染原理的話,能了解得到,瀏覽器大概是像下面這樣處理該HTML頁面:

忽略其他部分,此處只關注 DOM構建 這部分。
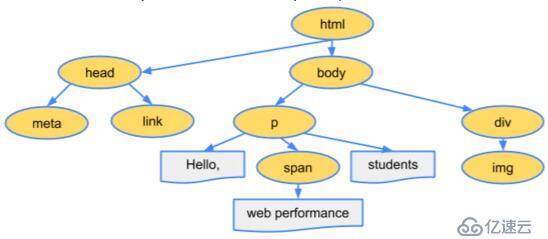
由于HTML標記定義了不同標記(標記指的是HTML的元素標簽)之間的關系(一些標記包含在其他標記內),創建的對象鏈接在一個樹數據結構內,此結構也會捕獲原始標記中定義的父子關系,比如 <html> 對象是 <body> 對象的父元素, <body> 是 <p> 對象的父元素,依此類推:

整個流程的最終輸出是我們這個簡單頁面的文檔對象模型 (DOM),瀏覽器對頁面進行的所有進一步處理都會用到它。
在該示例中,我們使用 <link> 標簽引入了一個 style.css 樣式文件,該文件中的樣式代碼假設如下:
body {
font-size: 16px
}
p {
font-weight: bold
}
span {
color: red
}
p span {
display: none
}
img {
float: right
}與處理 HTML 時一樣,我們需要將收到的 CSS 規則轉換成某種瀏覽器能夠理解和處理的東西。因此,我們會重復 HTML 過程,不過是為 CSS 而不是 HTML:

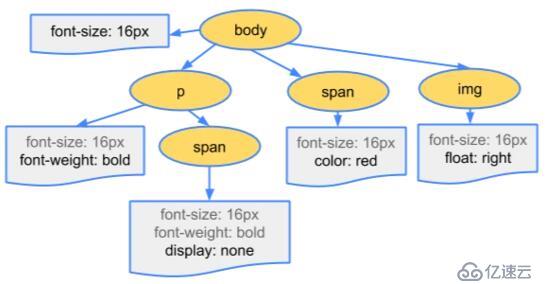
CSS 字節轉換成字符,接著轉換成令牌和節點,最后鏈接到一個稱為“CSS 對象模型”(CSSOM) 的樹結構內:

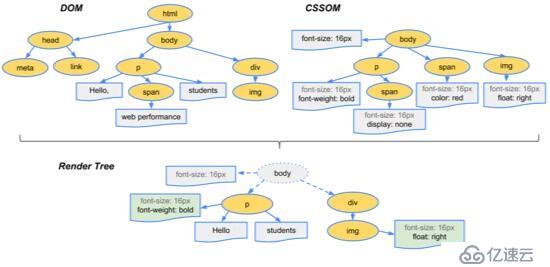
瀏覽器會將DOM樹和CSSOM樹合并成一個渲染樹(Render Tree):

在CSS中,對于每個元素,CSS會根據元素的 display 屬性生成零個或多個框(盒子)。通常,元素生成一個單獨的框(盒子),即主體框,表示的是元素自己,并會在框樹中包含其內容。然而,一些 display 的值(比如 display: list-item )會生成多個框(一個主體框和一個Marker標記框);有些值(比如 display: none 或 display:contents )會導到元素或其后代元素不會生成任何框。簡單地說,元素的框類型是由 display 的屬性值來決定。比如大家最常為熟悉的 display:block 會讓元素生成一個塊級框, display:inline 會讓元素生成一個行內級框。
有關于框(或者盒子)的介紹,可以閱讀 視覺格式化模型 一章。
如果用一句話來描述的話,那就是 CSS的 display 屬性可以用來改變元素的視覺格式化模型,即改變框的類型 。
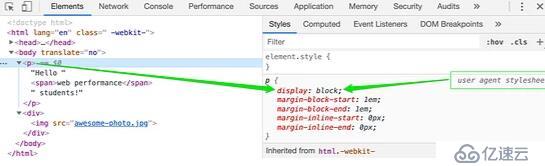
display 屬性定義了一直元素的顯示類型(視覺格式化模型)。默認情況之下,瀏覽器都會對元素設置一個 display 的值,比如上面示例中的 <p> 元素:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。