您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用css radial-gradient()?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
在css中我們可以通過設置漸變(gradients)來實現兩個或多個指定的顏色之間顯示的平穩過渡。且因為漸變(gradient)是由瀏覽器生成的,所以漸變效果的元素在放大時看起來效果更好。【相關視頻推薦:css3教程】
在css中可以定義兩種類型的漸變(gradients):
1、線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角方向
2、徑向漸變(Radial Gradients)- 由它們的中心定義
我們在之前的文章【css中linear-gradient()可以干什么?linear-gradient()詳解】中已經介紹了線性漸變linear-gradient()屬性的使用,在此就不在介紹了。下面我們來詳細看看徑向漸變--radial-gradient()屬性的使用。
在徑向漸變中,顏色不是如同線性漸變那樣從漸變盒的一側平滑地褪色到另一側,它們反而是從單個點出現并且以圓形或橢圓形狀平滑地向外擴展的。
radial-gradient()是通過指示漸變的中心(0%的橢圓將會在哪里)和結束形狀(100%的橢圓)的大小和形狀來指定徑向漸變。顏色停止被作為一個列表給出,這和linear-gradient()是一樣的。從漸變中心開始,朝向(并且可能超越)結束形狀前進,根據指定的顏色停止繪制和著色均勻縮放的同心橢圓。
radial-gradient()屬性的基本語法
徑向漸變語法是:
radial-gradient( [ <ending-shape> || <size> ] [ at <position> ] ,<color-stop-list> )
舉個例子:
background: radial-gradient(5em circle at top left, yellow, blue)
定義了一個5em寬的圓形徑向漸變,其中心位于左上角。

參數分析如下:
<position>:
確定漸變的中心,可以省略,但如果省略此參數,則默認為居中。
<ending-shape>:
可以設置circle(圓形)或 ellipse(橢圓形)兩個值; 確定漸變的結束形狀分別是圓形還是橢圓形,可以省略。
<size>:
確定漸變的結束形狀的大小。如果省略,則默認為“farthest-corner”。它可以明確地通過關鍵字給出。出于關鍵字定義的目的,請將漸變框邊緣視為在兩個方向上無限延伸,而不是有限線段。
如果結束形狀是橢圓形,則其軸與水平軸和垂直軸對齊。
當定義為圓和橢圓的漸變時接受以下關鍵字作為其<size>參數值:
closest-side:該結束形狀的尺寸使得它恰好符合的側漸變框最接近漸變的中心。如果形狀是橢圓形,則它恰好與每個尺寸中最近的一側相交。
farthest-side:與closest-side相同,除了最終形狀的大小基于最遠的一側。
closest-corner:該結束形狀的尺寸使得它穿過的角落漸變框最接近漸變的中心。如果形狀是橢圓形,則給出的結束形狀具有與指定最近側時相同的縱橫比。
farthest-corner:與closest-corner相同,除了最終形狀的大小基于最遠的角。如果形狀是橢圓形,則結束形狀的寬高比與指定最遠側時的寬高比相同。
注:
1、如果<ending-shape>被指定為“circle”或被省略,則<size>可以明確地給出:
<length>:明確給出圓的半徑,負值無效。
百分比在這里是不被允許的;它們只能用于指定橢圓漸變的大小,而不是圓形漸變的大小。
2、如果將<ending-shape>被指定為“ ellipse”或被省略,則可以將<size>明確指定為:
<length-percentage> {2}:
明確給出橢圓的大小。第一個值表示水平半徑,第二個值表示垂直半徑。百分比值相對于漸變框的相應維度。負值無效。
徑向漸變示例
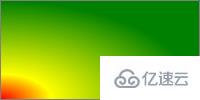
示例一:指定基本徑向漸變的不同方法
radial-gradient(yellow, green); radial-gradient(ellipse at center, yellow 0%, green 100%); radial-gradient(farthest-corner at 50% 50%, yellow, green);

radial-gradient(circle, yellow, green);

radial-gradient(red, yellow, green);

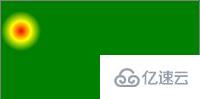
示例二:顯示了一個以盒子以外的某點為中心的漸變
radial-gradient(farthest-side at left bottom, red, yellow 50px, green);

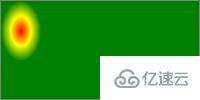
示例三:設置<size>為closest-side 的漸變
radial-gradient(closest-side at 20px 30px, red, yellow, green); radial-gradient(20px 30px at 20px 30px, red, yellow, green);

radial-gradient(closest-side circle at 20px 30px, red, yellow, green); radial-gradient(20px 20px at 20px 30px, red, yellow, green);

看完上述內容,你們掌握如何使用css radial-gradient()的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。