您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用 jsPDF 時,需要注意的是其默認單位為 mm,需要在 new jsPDF() 時傳入配置
const doc = new jsPDF({
unit: 'px',
format: 'a4'
})
這個方法廢了。這個鬼東西多行文本和多個圖片,簡直要人命!
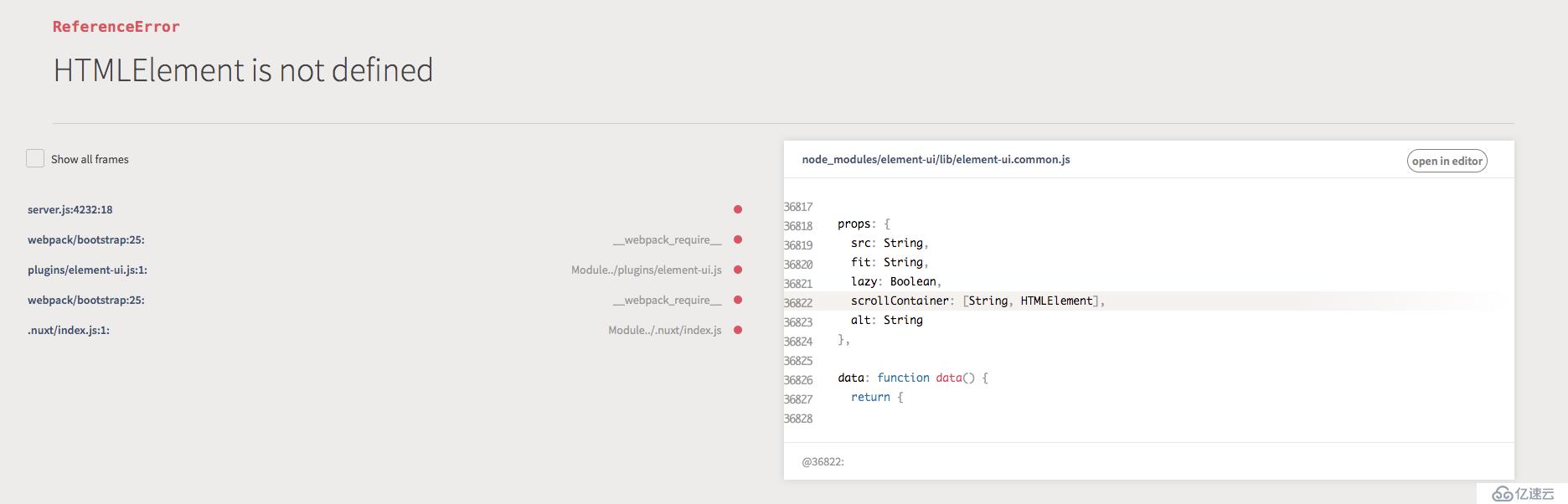
使用 Vue.js ,需要 *** 支持,否則頁面為空白
使用 Nuxt.js 作為服務端渲染框架,這里記錄一下遇到的問題和解決方案

Element UI 版本問題,使用最新的 2.8.x 會出現問題,則需要降版本并在 package.json 中配置版本策略,僅更新小版本范圍
"element-ui": "~2.4.11",
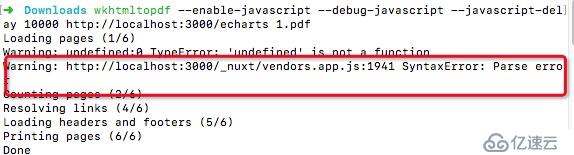
在使用 wkhtmltopdf 時,提示報錯:Warning: http://localhost:3000/_nuxt/vendors.app.js:1941 SyntaxError: Parse error,估計是 ES6 的語法在wkhtmltopdf 的運行環境當中不支持,導致出現了這些錯誤提示。

官方Nuxt.js 2.6.X 版本其實給了 babel 的配置,默認會自動根據瀏覽器的運行環境做代碼兼容,并不需要以下的這些設置(下面只是自己的實踐過程,供參考),請直接使用第3點的解決方法。
Nuxt.js 2.6.X 文檔
通過查找資料,發現 Nuxt.js 并沒有加入 Babel 進行 ES6 -> ES5 的轉換,下面是解決方法
web前端開發學習Q-q-u-n: 784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法
(從零基礎開始到前端項目實戰教程,學習工具,職業規劃)
extend(config, ctx) {
// Run ESLint on save
if (ctx.isDev && ctx.isClient) {
config.module.rules.push(
{
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
},
// 添加下方內容
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /(node_modules)/
}
)
}
}
.babelrc 文件{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "entry",
"corejs": "2",
}
]
],
"plugins": [
"@babel/plugin-syntax-dynamic-import"
]
}
以上設置完后,可能會提示以下類似的錯誤
ERROR in ./.nuxt/client.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module 'babel-preset-env' from '/Users/wyj/Workspace/nuxt-example'
- Did you mean "@babel/env"?
at Function.module.exports [as sync] (/Users/wyj/Workspace/nuxt-example/node_modules/resolve/lib/sync.js:58:15)
at resolveStandardizedName (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:101:31)
at resolvePreset (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:58:10)
at loadPreset (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:77:20)
at createDescriptor (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:154:9)
at items.map (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:109:50)
at Array.map (<anonymous>)
at createDescriptors (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:109:29)
at createPresetDescriptors (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:101:10)
at presets (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:47:19)
at mergeChainOpts (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:320:26)
at /Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:283:7
at buildRootChain (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:120:22)
at loadPrivatePartialConfig (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/partial.js:85:55)
at Object.loadPartialConfig (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/partial.js:110:18)
at Object.<anonymous> (/Users/wyj/Workspace/nuxt-example/node_modules/babel-loader/lib/index.js:144:26)
根據錯誤提示,說明 babel-preset-env 還沒有安裝,命令行中執行相應的包,安裝一下即可
yarn add @babel/preset-env core-js@2 -D
注意,這里的 corejs 版本為 2,使用 3 會出現以下錯誤
friendly-errors 01:38:28 ERROR Failed to compile with 35 errors
friendly-errors 01:38:28 These dependencies were not found:
friendly-errors 01:38:28
friendly-errors 01:38:28 * core-js/modules/es6.array.find in ./.nuxt/client.js
friendly-errors 01:38:28 * core-js/modules/es6.array.iterator in ./.nuxt/client.js
friendly-errors 01:38:28 * core-js/modules/es6.date.to-string in ./.nuxt/utils.js
friendly-errors 01:38:28 * core-js/modules/es6.function.name in ./.nuxt/client.js
friendly-errors 01:38:28 * core-js/modules/es6.object.assign in ./.nuxt/client.js
friendly-errors 01:38:28 * core-js/modules/es6.object.keys in ./.nuxt/client.js
friendly-errors 01:38:28 * core-js/modules/es6.object.to-string in ./.nuxt/client.js
friendly-errors 01:38:28 * core-js/modules/es6.promise in ./.nuxt/client.js
friendly-errors 01:38:28 * core-js/modules/es6.regexp.constructor in ./.nuxt/utils.js
在 nuxt.config.js 中加入兼容的 js 文件
|
`head``: {`
`//` `...`
`script: [`
`{`
`src:`
`'[https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.10/es5-shim.min.js](https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.10/es5-shim.min.js)'`
`},`
`{`
`src:` `'[https://cdnjs.cloudflare.com/ajax/libs/json3/3.3.2/json3.min.js](https://cdnjs.cloudflare.com/ajax/libs/json3/3.3.2/json3.min.js)'`
`},`
`{`
`src:`
`'[https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.35.3/es6-sham.min.js](https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.35.3/es6-sham.min.js)'`
`},`
`{`
`src:`
`'[https://cdnjs.cloudflare.com/ajax/libs/es7-shim/6.0.0/es7-shim.min.js](https://cdnjs.cloudflare.com/ajax/libs/es7-shim/6.0.0/es7-shim.min.js)'`
`},`
`{`
`src:`
`'[https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/6.16.0/polyfill.min.js](https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/6.16.0/polyfill.min.js)'`
`}`
`]`
`}`
|
然后將代碼打包出來再運行即可,就不會出現不兼容的問題了**(注意,之前我用 yarn dev 運行,還是會出現第3點的錯誤,然而 generate 出來之后,就好了,估計webpack熱更新里面的代碼不兼容wkhtmltopdf的運行環境)**
yarn generate
yarn start
運行 wkhtmltopdf 命令,開啟 JavaScript 調試模式、延遲10秒保證頁面接口請求完畢渲染完成
wkhtmltopdf --enable-javascript --debug-javascript --javascript-delay 10000 http://localhost:3000/echarts 1.pdf
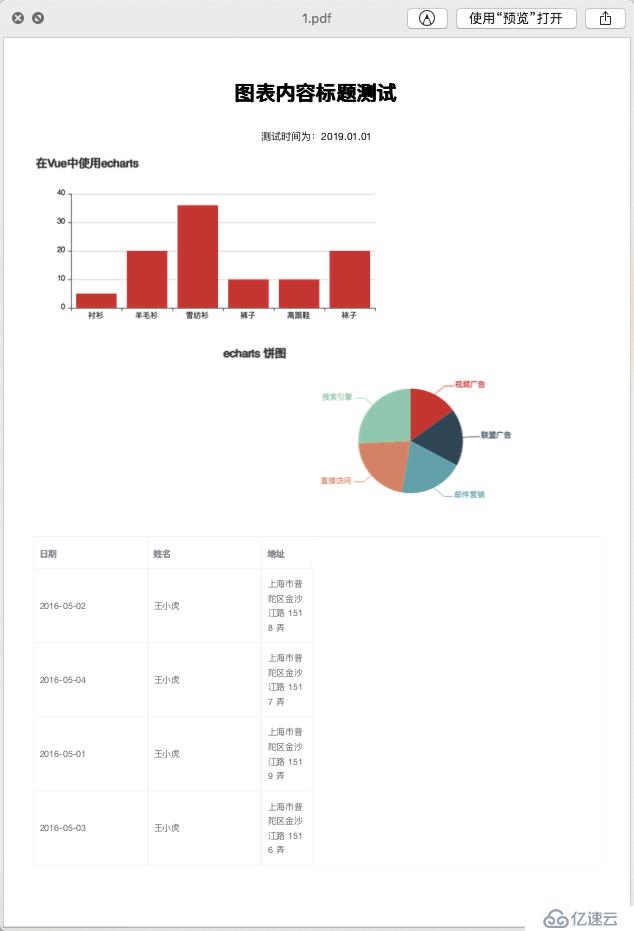
最后的測試效果,圖表和其他內容都呈現出來了

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。