您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關在html中更改行間距的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在html中可以通過設置CSS中的line-height屬性來改變行間距,可以給line-height設置的值可以是數字,像素大小或者是百分比,但是不可以設置成負值

行間距
行間距指的是處于呈現的HTML頁面文本行之間的垂直高度。這個間距值被瀏覽器或渲染引擎設置為適當的值,此值通常取決于呈現頁面的字體以及其他因素。
修改默認值
在大多數現代瀏覽器中行間距通常設置為像素大小或字體大小的110%或120%。這在幾乎所有情況下都很有效,使文本清晰易讀。想要修改默認的行間距,通常使用級聯樣式表(CSS)中的一個屬性值line-height來修改
我們可以像指定css中的其他大小一樣指定line-height的值,可以是數字,像素大小,也可以是百分比
使用相對數字
將值指定為數字時,它基于當前字體大小作為基數。當前字體大小乘以您指定的數字,以計算行之間的行高或空格。
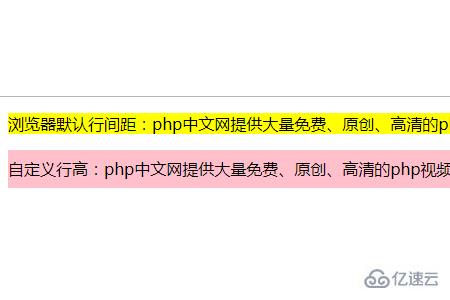
<p style="background-color:yellow"> 瀏覽器默認行間距:億速云提供大量免費、原創、高清的php視頻教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定義行高:億速云提供大量免費、原創、高清的php視頻教程 </p>
效果圖如下:

使用像素大小
還可以使用像素大小指定行高,這使得間距與正在使用的字體無關。
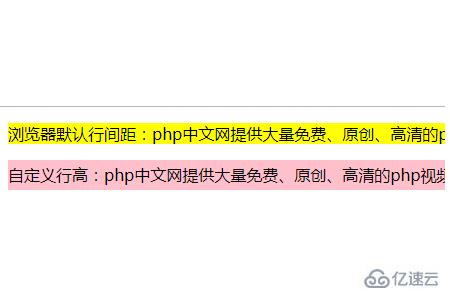
<p style="background-color:yellow"> 瀏覽器默認行間距:億速云提供大量免費、原創、高清的php視頻教程 </p> <p style="line-height:30px;background-color: pink;"> 自定義行高:億速云提供大量免費、原創、高清的php視頻教程 </p>
效果圖如下:

使用百分比
使用百分比時,它與使用數字類似,它基于元素的當前字體大小。百分比實際上是一種不同的規范方式
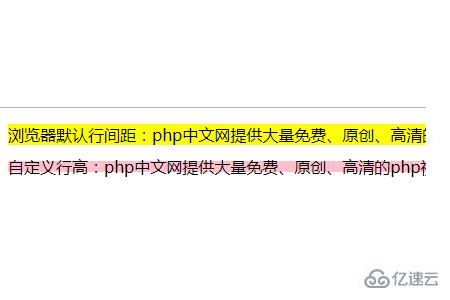
<p style="background-color:yellow"> 瀏覽器默認行間距:億速云提供大量免費、原創、高清的php視頻教程 </p> <p style="line-height:70%;background-color: pink;"> 自定義行高:億速云提供大量免費、原創、高清的php視頻教程 </p>
效果圖如下:

注意:line-height屬性中不允許使用負值。
關于在html中更改行間距的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。