您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中table行間距如何設置,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在html中,可以給table元素添加margin-bottom和margin-top樣式設置行間距,語法“<table style="margin-bottom:下外邊間距值;margin-top:上外邊間距值">”。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html中table行間距的設置方法:
1、可以通過設置table的margin-bottom屬性與底部的table保持間距,margin-bottom 屬性設置元素的下外邊距。
代碼如下:
<table style="margin-bottom:下外邊間距值" >
下面通過示例看一下:
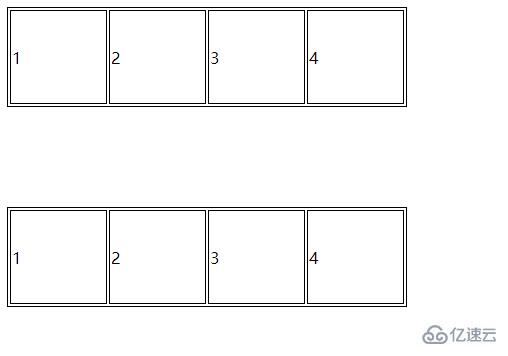
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> <table style="border: 1px solid black" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>
輸出結果:

2、可以通過設置table的margin-top與上方的table保持距離,margin-top 屬性設置元素的上外邊距。
代碼如下:
<table style="margin-top:上外邊間距值" >
下面通過示例看一下:
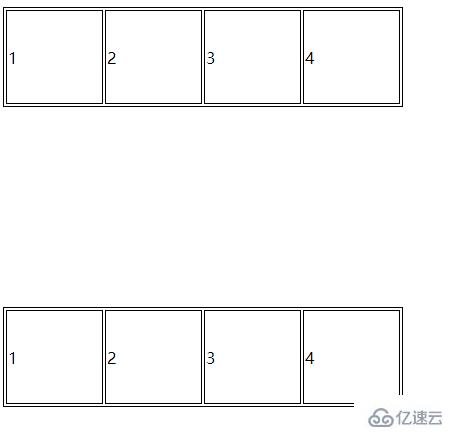
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> <table style="border: 1px solid black;margin-top:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>
輸出結果:

以上是“html中table行間距如何設置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。