您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下puppeteer爬蟲的工作原理是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
爬蟲(puppeteer)是什么?
爬蟲又稱網絡機器人。每天或許你都會使用搜索引擎,爬蟲便是搜索引擎重要的組成部分,爬取內容做索引。現如今大數據,數據分析很火,那數據哪里來呢,可以通過網絡爬蟲爬取啊。那我萌就來探討一下網絡爬蟲吧。

爬蟲的工作原理
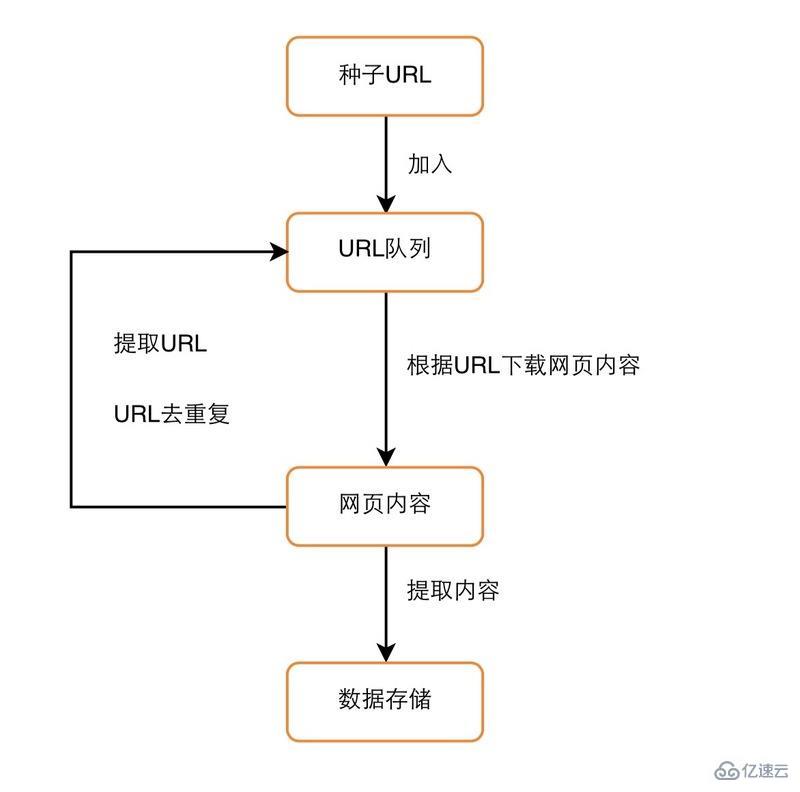
如圖所示,這是爬蟲的流程圖,可以看到通過一個種子URL開啟爬蟲的爬取之旅,通過下載網頁,解析網頁中內容存儲,同時解析中網頁中的URL 去除重復后加入到等待爬取的隊列。然后從隊列中取到下一個等待爬取的URL重復以上步驟,是不是很簡單呢?
廣度(BFS)還是深度(DFS)優先策略
上面也提到在爬取完一個網頁后從等待爬取的隊列中選取一個URL去爬去,那如何選擇呢?是選擇當前爬取網頁中的URL 還是繼續選取當前URL中同級URL呢?這里的同級URL是指來自同一個網頁的URL,這就是爬取策略之分。

廣度優先策略(BFS)
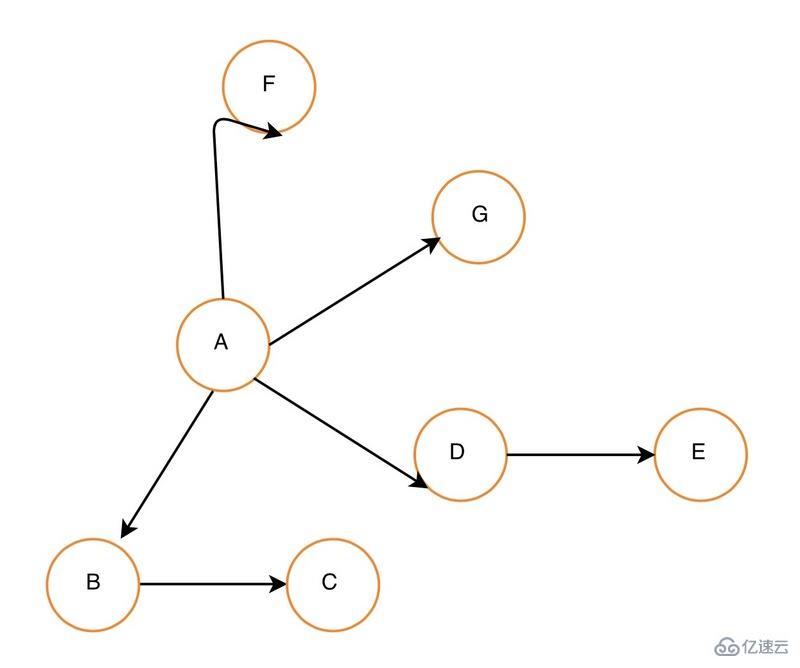
廣度優先策略便是將當前某個網頁中URL先爬取完全,再去爬取從當前網頁中的URL爬取的URL,這就是BFS,如果上圖的關系圖表示網頁的關系,那么BFS的爬取策略將會是:(A->(B,D,F,G)->(C,F));
深度優先策略(DFS)
深度優先策略爬取某個網頁,然后繼續去爬取從網頁中解析出的URL,直到爬取完。
(A->B->C->D->E->F->G)
下載網頁
下載網頁看起來很簡單,就像在瀏覽器中輸入鏈接一樣,下載完后瀏覽器便能顯示出來。當然結果是并不是這樣的簡單。
模擬登錄
對于一些網頁來說需要登錄才能看到網頁中內容,那爬蟲怎么登錄呢?其實登錄的過程就是獲取訪問的憑證(cookie,token...)
let cookie = '';
let j = request.jar()
async function login() {
if (cookie) {
return await Promise.resolve(cookie);
}
return await new Promise((resolve, reject) => {
request.post({
url: 'url',
form: {
m: 'username',
p: 'password',
},
jar: j
}, function(err, res, body) {
if (err) {
reject(err);
return;
}
cookie = j.getCookieString('url');
resolve(cookie);
})
})
}這里是個簡單的栗子,登錄獲取cookie, 然后每次請求都帶上cookie.
獲取網頁內容
有的網頁內容是服務端渲染的,沒有CGI能夠獲得數據,只能從html中解析內容,但是有的網站的內容并不是簡單的便能獲取內容,像linkedin這樣的網站并不是簡單的能夠獲得網頁內容,網頁需要通過瀏覽器執行后才能獲得最終的html結構,那怎么解決呢?前面我萌提到瀏覽器執行,那么我萌有沒有可編程的瀏覽器呢?puppeteer,谷歌chrome團隊開源的無頭瀏覽器項目,利用無頭瀏覽器便能模擬用戶訪問,便能獲取最重網頁的內容,抓取內容。
利用puppeteer 模擬登錄
async function login(username, password) {
const browser = await puppeteer.launch();
page = await browser.newPage();
await page.setViewport({
width: 1400,
height: 1000
})
await page.goto('https://example.cn/login');
console.log(page.url())
await page.focus('input[type=text]');
await page.type(username, { delay: 100 });
await page.focus('input[type=password]');
await page.type(password, { delay: 100 });
await page.$eval("input[type=submit]", el => el.click());
await page.waitForNavigation();
return page;
}執行login()后便能像在瀏覽器中登錄后,便能像瀏覽器中登錄后便能獲取html中的內容,當讓w哦萌也可以直接請求CGI
async function crawlData(index, data) {
let dataUrl = `https://example.cn/company/contacts?count=20&page=${index}&query=&dist=0&cid=${cinfo.cid}&company=${cinfo.encodename}&forcomp=1&searchTokens=&highlight=false&school=&me=&webcname=&webcid=&jsononly=1`;
await page.goto(dataUrl);
// ...
}像有的網站,拉鉤,每次爬取的cookie都一樣,也能利用無頭瀏覽器取爬取,這樣每次就不用每次爬取的時候擔心cookie.
寫在最后
當然爬蟲不僅僅這些,更多的是對網站進行分析,找到合適的爬蟲策略。對后關于puppeteer,不僅僅可以用來做爬蟲,因為可以編程,無頭瀏覽器,可以用來自動化測試等等。
以上是“puppeteer爬蟲的工作原理是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。