您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Puppeteer 介紹
Puppeteer 翻譯是操縱木偶的人,利用這個工具,我們能做一個操縱頁面的人。 Puppeteer 是一個 Nodejs 的庫,支持調用 Chrome的API來操縱Web ,相比較 Selenium 或是 PhantomJs ,它最大的特點就是它的操作 Dom 可以完全在內存中進行模擬既在 V8 引擎中處理而不打開瀏覽器,而且關鍵是這個是Chrome團隊在維護,會擁有更好的兼容性和前景。
Puppeteer 用處
Puppeteer 使用
安裝 Puppeteer
由于封網,直接下載 Chromium 會失敗,可以先阻止下載 Chromium 然后再手動下載它
# 安裝命令 npm i puppeteer --save # 錯誤信息 ERROR: Failed to download Chromium r515411! Set "PUPPETEER_SKIP_CHROMIUM_DOWNLOAD" env variable to skip download. # 設置環境變量跳過下載 Chromium set PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=1 # 或者可以這樣干,只下載模塊而不build npm i --save puppeteer --ignore-scripts # 成功安裝模塊 + puppeteer@0.13.0 added 1 package in 1.77s
手動下載 Chromium,下載完后將壓縮包解壓,會有個 Chromium.app,將其放在你喜歡的目錄下,例如 /Users/huqiyang/Documents/project/z/chromium/Chromium.app。正常安裝包后 Chromium.app 會在 .local-chromium中
Tip:下載 Chromium 失敗解決辦法
更換國內Chromium源
PUPPETEER_DOWNLOAD_HOST=https://storage.googleapis.com.cnpmjs.org npm i puppeteer
或者用 cnpm 安裝
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm i puppeteer
點擊查閱 Puppeteer API
初試 Puppeteer,截個圖吧
知識點
const puppeteer = require('puppeteer');
(async () => {
const browser = await (puppeteer.launch({
// 若是手動下載的chromium需要指定chromium地址, 默認引用地址為 /項目目錄/node_modules/puppeteer/.local-chromium/
executablePath: '/Users/huqiyang/Documents/project/z/chromium/Chromium.app/Contents/MacOS/Chromium',
//設置超時時間
timeout: 15000,
//如果是訪問https頁面 此屬性會忽略https錯誤
ignoreHTTPSErrors: true,
// 打開開發者工具, 當此值為true時, headless總為false
devtools: false,
// 關閉headless模式, 不會打開瀏覽器
headless: false
}));
const page = await browser.newPage();
await page.goto('https://www.jianshu.com/u/40909ea33e50');
await page.screenshot({
path: 'jianshu.png',
type: 'png',
// quality: 100, 只對jpg有效
fullPage: true,
// 指定區域截圖,clip和fullPage兩者只能設置一個
// clip: {
// x: 0,
// y: 0,
// width: 1000,
// height: 40
// }
});
browser.close();
})();
運行結果

進階,獲取網易云音樂的歌詞和評論
網易云音樂的API經過AES和RSA算法加密,需要攜帶加密的信息通過POST方式請求才能獲取到數據。但 Puppeteer 出現后,這些都不重要了,只要它頁面上顯示了,通過 Puppeteer 都能獲取到該元素。
知識點
const fs = require('fs');
const puppeteer = require('puppeteer');
(async () => {
const browser = await (puppeteer.launch({ executablePath: '/Users/huqiyang/Documents/project/z/chromium/Chromium.app/Contents/MacOS/Chromium', headless: false }));
const page = await browser.newPage();
// 進入頁面
await page.goto('https://music.163.com/#');
// 點擊搜索框擬人輸入 鬼才會想起
const musicName = '鬼才會想';
await page.type('.txt.j-flag', musicName, {delay: 0});
// 回車
await page.keyboard.press('Enter');
// 獲取歌曲列表的 iframe
await page.waitFor(2000);
let iframe = await page.frames().find(f => f.name() === 'contentFrame');
const SONG_LS_SELECTOR = await iframe.$('.srchsongst');
// 獲取歌曲 鬼才會想起 的地址
const selectedSongHref = await iframe.evaluate(e => {
const songList = Array.from(e.childNodes);
const idx = songList.findIndex(v => v.childNodes[1].innerText.replace(/\s/g, '') === '鬼才會想起');
return songList[idx].childNodes[1].firstChild.firstChild.firstChild.href;
}, SONG_LS_SELECTOR);
// 進入歌曲頁面
await page.goto(selectedSongHref);
// 獲取歌曲頁面嵌套的 iframe
await page.waitFor(2000);
iframe = await page.frames().find(f => f.name() === 'contentFrame');
// 點擊 展開按鈕
const unfoldButton = await iframe.$('#flag_ctrl');
await unfoldButton.click();
// 獲取歌詞
const LYRIC_SELECTOR = await iframe.$('#lyric-content');
const lyricCtn = await iframe.evaluate(e => {
return e.innerText;
}, LYRIC_SELECTOR);
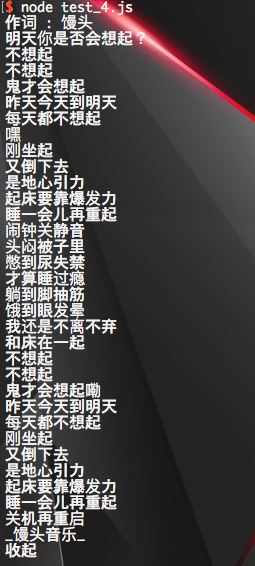
console.log(lyricCtn);
// 截圖
await page.screenshot({
path: '歌曲.png',
fullPage: true,
});
// 寫入文件
let writerStream = fs.createWriteStream('歌詞.txt');
writerStream.write(lyricCtn, 'UTF8');
writerStream.end();
// 獲取評論數量
const commentCount = await iframe.$eval('.sub.s-fc3', e => e.innerText);
console.log(commentCount);
// 獲取評論
const commentList = await iframe.$$eval('.itm', elements => {
const ctn = elements.map(v => {
return v.innerText.replace(/\s/g, '');
});
return ctn;
});
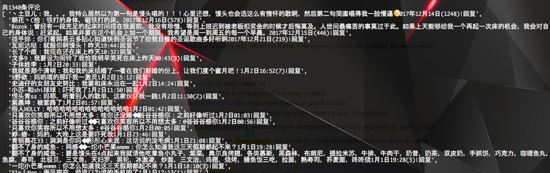
console.log(commentList);
})();
運行結果



高級爬蟲
爬取SPA應用,并生成預渲染內容(即“SSR” 服務端渲染),通俗講就是在頁面上顯示的內容我們都能獲取到。下面我們就通過爬取 瓜子二手車直賣網 的車輛信息來認識它。
首先通過 axios 來試試
const axios = require('axios');
const useAxios = () => {
axios.get('https://www.guazi.com/hz/buy/')
.then(((result) => {
console.log(result.data);
}))
.catch((err) => {
console.log(err);
});
};
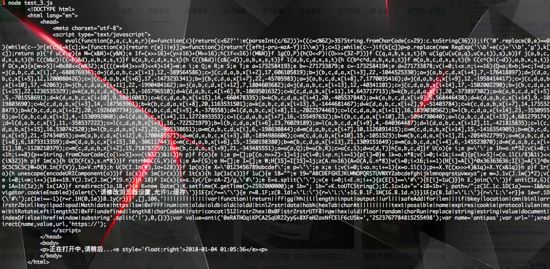
結果它返回給我這個玩意,這顯然不是我要的內容

通過 Puppeteer 爬取
const fs = require('fs');
const puppeteer = require('puppeteer');
(async () => {
const browser = await (puppeteer.launch({ executablePath: '/Users/huqiyang/Documents/project/z/chromium/Chromium.app/Contents/MacOS/Chromium', headless: true }));
const page = await browser.newPage();
// 進入頁面
await page.goto('https://www.guazi.com/hz/buy/');
// 獲取頁面標題
let title = await page.title();
console.log(title);
// 獲取汽車品牌
const BRANDS_INFO_SELECTOR = '.dd-all.clearfix.js-brand.js-option-hid-info';
const brands = await page.evaluate(sel => {
const ulList = Array.from($(sel).find('ul li p a'));
const ctn = ulList.map(v => {
return v.innerText.replace(/\s/g, '');
});
return ctn;
}, BRANDS_INFO_SELECTOR);
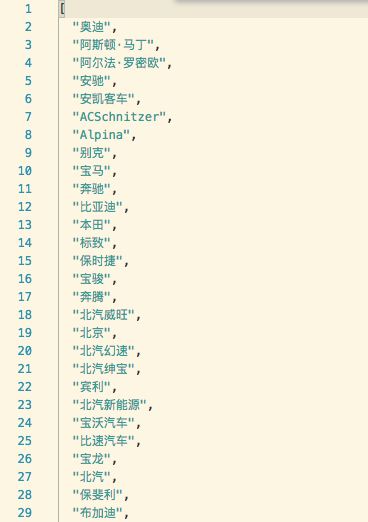
console.log('汽車品牌: ', JSON.stringify(brands));
let writerStream = fs.createWriteStream('car_brands.json');
writerStream.write(JSON.stringify(brands, undefined, 2), 'UTF8');
writerStream.end();
// await bodyHandle.dispose();
// 獲取車源列表
const CAR_LIST_SELECTOR = 'ul.carlist';
const carList = await page.evaluate((sel) => {
const catBoxs = Array.from($(sel).find('li a'));
const ctn = catBoxs.map(v => {
const title = $(v).find('h3.t').text();
const subTitle = $(v).find('div.t-i').text().split('|');
return {
title: title,
year: subTitle[0],
milemeter: subTitle[1]
};
});
return ctn;
}, CAR_LIST_SELECTOR);
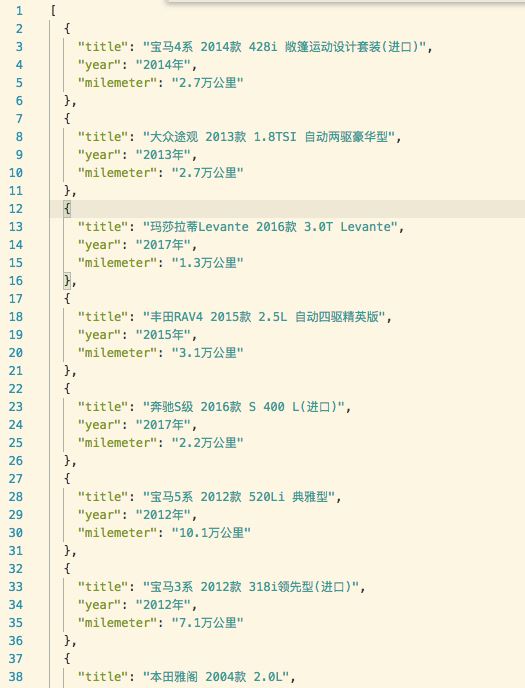
console.log(`總共${carList.length}輛汽車數據: `, JSON.stringify(carList, undefined, 2));
// 將車輛信息寫入文件
writerStream = fs.createWriteStream('car_info_list.json');
writerStream.write(JSON.stringify(carList, undefined, 2), 'UTF8');
writerStream.end();
browser.close();
})();
運行結果


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。