您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹dw實現文本框的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
這次給大家帶來dw文本框制作步驟詳解,dw文本框制作的注意事項有哪些,下面就是實戰案例,一起來看一下。
軟件名稱:
Adobe Dreamweaver CS6 綠色精簡版 by Ansifa (2013.2.22) 93M
軟件大小:
93MB
更新時間:
2013-09-27
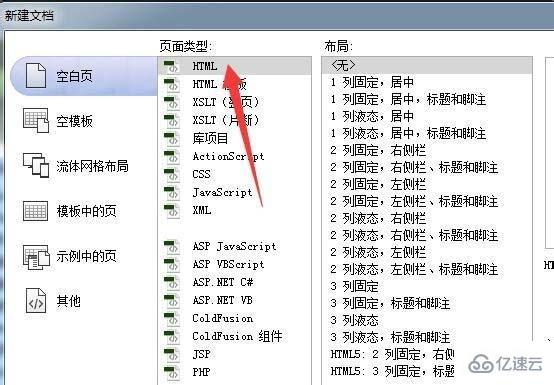
首先我們建立一個空白的html,小編這里用的是Dreamweaver CS6做演示,其他版本類似。

方法一:適合知道一點html知識的朋友。
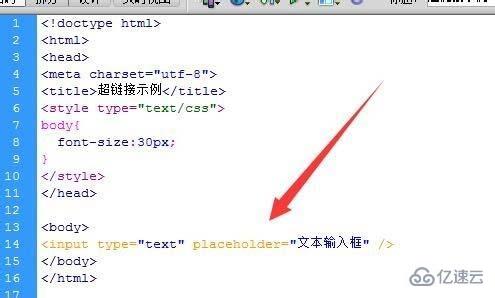
直接寫代碼<input type="text" placeholder="文本輸入框" />,這個就是輸入框。

方法二:如果是新手,那么可以采用插入的方式。
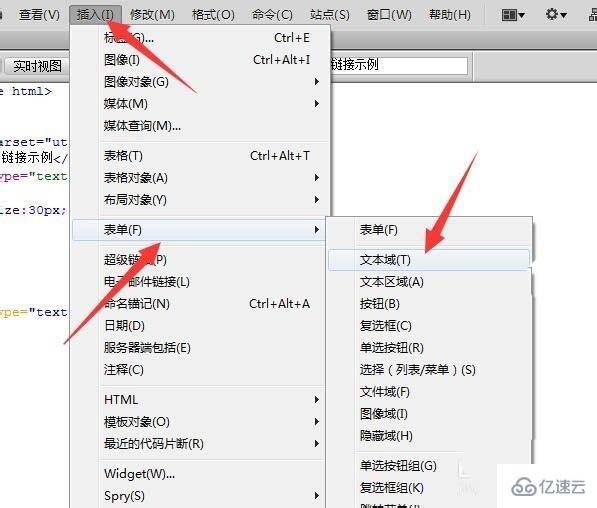
1、點擊菜單欄的“插入”,然后選擇“表單”,在表單的子菜單中有“文本域”的選項,這個就是輸入框。

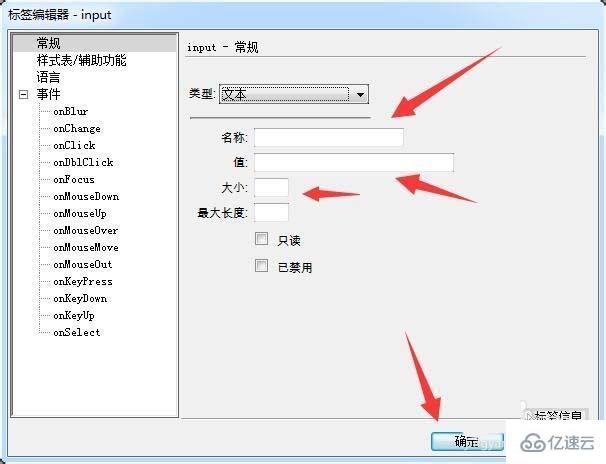
2、然后會彈出一個對話框,我們可以設置文本框的名字、大小等屬性。

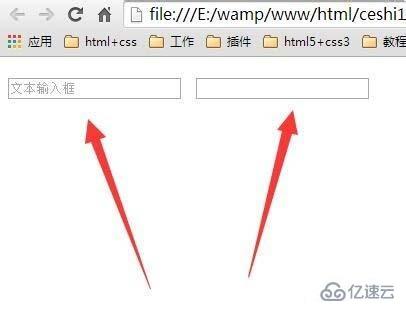
最后在瀏覽器中看一下效果,第一個是手寫的,第二個是插入的。

以上是“dw實現文本框的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。