溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關dw創建css文件的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在dreamweaver cc中可以直接創建css文件,或在內面內手寫輸入css代碼定義規則等等。
如果要使用可視化css編輯,可以使用css設計器,在默認的界面下,在軟件窗口右側的活動窗口內就可以找到css設計器。
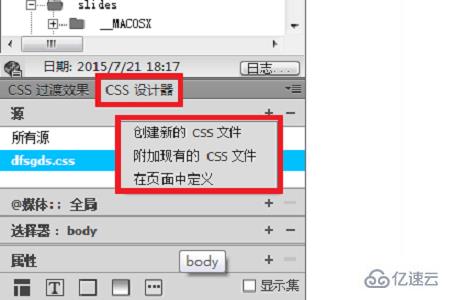
例如:新建一個html文件,點擊css設計器的“源”窗口的“+”號,選擇創建css的方式,包括:新建css、附加已有的css或在頁面內創建css樣式。
點擊“選擇器“窗口的”+“號,選擇body,可以看到下面的”屬性“窗口內顯示出可以編輯的屬性列表,鼠標點擊相應的屬性就可以選擇或填寫數值進行編輯了,在編輯的時候在”設計“窗口會顯示樣式的變化。
最后如果是新建的css文件,保存路徑要正確。

關于dw創建css文件的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。