您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
【嘮叨】
CCLabelTTF、CCLabelAtlas、CCLabelBMFont。
cocos2dx提供了三種文字字體的顯示:CCLabelTTF(一般字體)、CCLabelAtlas(自定義字體)、CCLabelBMFont(自定義字體)。接下來給大家講講這三種字體的使用方法。
【Demo下載】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E5%AD%97%E4%BD%93%E6%A0%87%E7%AD%BECCLabel
【3.x】
請移步:http://shahdza.blog.51cto.com/2410787/1560612
【CCLabelTTF】
CCLabelTTF是最簡單且使用最方便的字體類,可以使用.ttf格式的字體。其父類為CCSprite,所以也繼承了CCSprite所有的操作,故也可以將其當做CCSprite來用。
CCLabelTTF每次調用 setString(即改變文字)的時候,一個新的OpenGL紋理將會被創建。這意味著setString和創建一個新的標簽一樣慢。所以,當你需要頻繁的更新顯示的文字內容的時候,盡可能不去使用該對象,而是使用CCLabelAtlas或者是CCLabelBMFont。
1、常用操作
//
class CC_DLL CCLabelTTF : public CCSprite, public CCLabelProtocol
{
/**
* 創建CCLabelTTF的三種方法
*/
//create(要顯示的字符串,字體名稱.ttf,字體大小);
//create(要顯示的字符串,字體名稱.ttf,字體大小,尺寸大小CCSize,水平對其方式)
//create(要顯示的字符串,字體名稱.ttf,字體大小,尺寸大小CCSize,水平對其方式,垂直對齊方式)
static CCLabelTTF* create(const char *string, const char *fontName, float fontSize);
static CCLabelTTF* create(const char *string, const char *fontName, float fontSize, const CCSize& dimensions, CCTextAlignment hAlignment);
static CCLabelTTF* create(const char *string, const char *fontName, float fontSize, const CCSize& dimensions, CCTextAlignment hAlignment, CCVerticalTextAlignment vAlignment);
/**
* 屬性設置
* setString ,
* setHorizontalAlignment , setVerticalAlignment ,
* setDimensions , setFontSize , setFontName
*/
//顯示的字符串內容
void setString(const char *label);
const char* getString(void);
//水平對齊方式CCTextAlignment::
//kCCTextAlignmentLeft 左對齊
//kCCTextAlignmentCenter 居中,默認方式
//kCCTextAlignmentRight 右對齊
void setHorizontalAlignment(CCTextAlignment alignment);
CCTextAlignment getHorizontalAlignment();
//垂直對齊方式CCVerticalTextAlignment::
//kCCVerticalTextAlignmentBottom 底部
//kCCVerticalTextAlignmentCenter 中心
//kCCVerticalTextAlignmentTop 頂部,默認方式
void setVerticalAlignment(CCVerticalTextAlignment verticalAlignment);
CCVerticalTextAlignment getVerticalAlignment();
//尺寸大小
void setDimensions(const CCSize &dim);
CCSize getDimensions();
//字體大小
void setFontSize(float fontSize);
float getFontSize();
//字體類型名 如Arial,宋體等
void setFontName(const char *fontName);
const char* getFontName();
/**
* 繼承自CCSprite常用函數
* 更多操作見:http://shahdza.blog.51cto.com/2410787/1539567
*/
setColor(ccColor3B); //設置顏色
setPosition(CCPoint); //設置位置
setRotation(float); //旋轉角度,角度制0~360
setOpacity(float); //設置透明度
setScale(float); //放縮
setFlipX(float); //左右翻轉
}
//
2、代碼舉例
//
bool HelloWorld::init()
{
if ( !CCLayer::init() )return false;
//獲取可視區域尺寸大小
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//獲取可視區域的原點位置
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
//屏幕正中心位置
CCPoint midPos = ccp(mysize.width/2, mysize.height/2);
//創建CCLabelTTF的三種方法
CCLabelTTF* lb1 = CCLabelTTF::create("aaaaaaaa", "arial", 20);
CCLabelTTF* lb2 = CCLabelTTF::create("bbbbbbbb", "宋體", 40, CCSizeMake(50,100), CCTextAlignment::kCCTextAlignmentCenter);
CCLabelTTF* lb3 = CCLabelTTF::create("cccccc", "黑體", 40, CCSizeMake(480,320), CCTextAlignment::kCCTextAlignmentRight, CCVerticalTextAlignment::kCCVerticalTextAlignmentBottom);
//設置位置,屏幕中心
lb1->setPosition( midPos );
lb2->setPosition( midPos );
lb3->setPosition( midPos );
//添加到HelloWorld層中
this->addChild(lb1);
this->addChild(lb2);
this->addChild(lb3);
//其他操作
lb1->setColor( ccc3(255, 0, 0) ); //設置顏色ccc3
lb1->setRotation(60.0f); //旋轉
lb2->setColor( cocos2d::ccBLUE ); //設置顏色ccBLUE
lb3->setString("hello world!"); //設置文字內容
}
//
3、運行結果

4、分析與總結
(1)lb2由于設置了其尺寸大小為CCSizeMake(50,100),所以只顯示了一部分的內容。
(2)lb3的對齊方式為右下角顯示。
(3)CCLabelTTF的錨點為(0.5,0.5)。
【CCLabelAtlas】
CCLabelAtlas一般常用來顯示數字信息,如分數、排名等。因為只是數字所以也犯不上使用CCLabelBMFont加載那么大的文字圖像,所以使用這個比較合適。而資源一般來自一張.png圖片,或.plist文件。不過它也可以用來顯示其他字符,如英文字符。
當然CCLabelAtlas繼承于CCNode類,故可以使用父類的一些函數,如:放縮、旋轉等操作。
并且圖片中每個字符的大小必須是固定的,若要改變字體大小,只能通過放縮來實現。
例如如下圖數字圖片資源:

1、常用操作
//
class CC_DLL CCLabelAtlas : public CCAtlasNode, public CCLabelProtocol
{
/**
* 創建CCLabelAtlas字體方法
*/
//create(要顯示的數字串,數字資源圖片png,每個數字的寬,每個數字的高,圖片第一個是什么數字)
//從圖片中從左到右,一塊一塊截取。從數字startCharMap開始一一對應。
//第一塊小圖片對應數字startCharMap;第二塊小圖片對應數字startCharMap+1;第三塊對應startCharMap+2 …… 以此類推。
//注意:startCharMap為ASCII碼,即數字'0'為48。
static CCLabelAtlas * create(const char *string, const char *charMapFile, unsigned int itemWidth, unsigned int itemHeight, unsigned int startCharMap);
/**
* 設置字符串內容
* 注意:內容的文字必須是資源圖片中存在的才可以!!!
*/
void setString(const char *label);
const char* getString(void);
};
//
2、代碼舉例
//
//創建CCLabelTTF的方法
CCLabelAtlas* lb4 = CCLabelAtlas::create("20140815", "fonts/digit.png", 20, 20, '0');
//設置位置
lb4->setPosition(midPos);
//添加到HelloWorld層中
this->addChild(lb4);
//
3、運行結果

4、分析與總結
(1)CCLabelAtlas使用的圖片資源的每塊字符的大小必須是固定的,不然會出錯。
(2)CCLabelAtlas常常用來顯示數字信息,如分數、排名等。但也可以用來顯示英文字母。
(3)要改變字體大小,只能通過setScale進行放縮。
(4)錨點為(0,0)。
【CCLabelBMFont】
CCLabelBMFont文字是最快速最自由的字體類。
CCLabelBMFont的父類是CCSpriteBatchNode,特色就是以占用更多內存為代價加快標簽的更新,這與其他任何CCSprite類相似。CCLabelBMFont相當于每次改變只改變了圖片坐標,而CCLabelTTF要重新渲染。
這個類使用之前,需要添加好字體文件,包括一個圖片文件(*.png)和一個字體坐標文件(*.fnt),這兩個文件名稱必須一樣。可以下載一個fnt編輯工具來自定義字體。
值得注意的是:它的每個字母或符號都是單獨的一個CCSprite精靈,可以使用getChildByTag(i)來獲取第i個位置上的字符,來對每個字符單獨設置屬性、動作等。
這個類沒辦法指定字體的字號,但可以用Scale屬性進行縮放來調整大小。
1、常用操作
//
class CC_DLL CCLabelBMFont : public CCSpriteBatchNode, public CCLabelProtocol, public CCRGBAProtocol
{
/**
* 創建CCLabelBMFont方法
*/
//create(要顯示的字符串,字體資源名稱.fnt)
static CCLabelBMFont * create(const char *str, const char *fntFile);
/**
* 屬性設置
* setFntFile , setString ,
* setAnchorPoint , setAlignment , setWidth ,
* setScale , setColor , setOpacity
*/
//設置字體資源名稱.fnt
void setFntFile(const char* fntFile);
const char* getFntFile();
//設置內容
virtual void setString(const char *newString);
virtual const char* getString(void);
//設置錨點
virtual void setAnchorPoint(const CCPoint& var);
//水平對齊方式CCTextAlignment::
//kCCTextAlignmentLeft 左對齊
//kCCTextAlignmentCenter 居中
//kCCTextAlignmentRight 右對齊
virtual void setAlignment(CCTextAlignment alignment);
//設置寬度? 可是我用了好像都不知道是什么效果...
virtual void setWidth(float width);
//放縮
virtual void setScale(float scale);
virtual void setScaleX(float scaleX);
virtual void setScaleY(float scaleY);
//設置顏色
virtual void setColor(const ccColor3B& color);
virtual const ccColor3B& getColor(void);
//透明度0~255,其中255為不透明
virtual void setOpacity(GLubyte opacity);
};
//
2、代碼舉例
//
//創建兩個CCLabelBMFont字體
CCLabelBMFont* lb5 = CCLabelBMFont::create("hello", "fonts/bitmapFontTest.fnt");
CCLabelBMFont* lb6 = CCLabelBMFont::create("world", "fonts/bitmapFontTest.fnt");
//設置位置
lb5->setPosition( midPos );
lb6->setPosition( midPos - ccp(0,100) );
//添加到Layer層中
this->addChild(lb5);
this->addChild(lb6);
//屬性設置
lb5->setColor(ccRED); //設置字體顏色為紅色
lb6->setString("abc"); //設置內容
//獲取某個位置的字母,像精靈一樣使用
CCSprite* lb5_c1 = (CCSprite*)lb5->getChildByTag(0); //獲取第0個字母h
CCSprite* lb5_c2 = (CCSprite*)lb5->getChildByTag(3); //獲取第3個字母l
lb5_c1->setColor(ccc3(0,255,0)); //設置為綠色
lb5_c2->setScale(2.0f); //放大
//
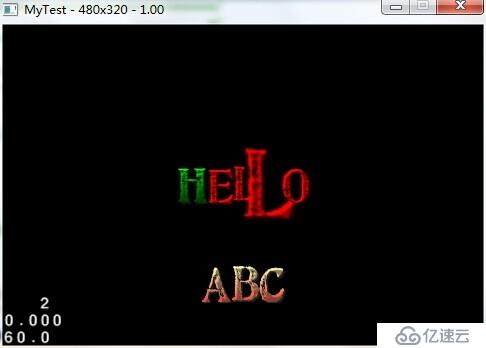
3、運行結果

4、分析與總結
(1)CCLabelBMFont的每個字符都是一個單獨的CCSprite精靈,可以對每個字符單獨進行設置。
(2)CCLabelBMFont的使用功能是CCLabel中最豐富最靈活的一個。
(3)錨點為(0.5,0.5)。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。