您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
【嘮叨】
關于CCTableView的知識,網上很多大牛都寫得很詳細了,我也是看他們的博客進行學習的。所以在這里我只講講個人的學習心得,以及對CCTableView使用方法的總結。
注:因為大牛講得都太詳細了,所以本節中有些知識的介紹可能摘自各位大牛的博客。
【致謝】
http://www.zaojiahua.com/cctableview.html
http://blog.csdn.net/u012945598/article/details/20901645
【Demo下載】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E5%88%97%E8%A1%A8%E8%A7%86%E5%9B%BECCTableView
【3.x】
(1)去掉 “CC”
(2)TableViewCell 中:
> unsigned int getIdx() 返回類型改為 ssize_t(類型為 long)
(3)TableViewDataSource 中:
> unsigned int idx 類型改為 ssize_t(類型為 long)
(4)TableView 中:
(A)排列方向:setDirection()
> CCScrollViewDirection 改為強枚舉 ScrollView::Direction
// HORIZONTAL //只能橫向滾動 VERTICAL //只能縱向滾動。默認方式 //
(B)排列方式:setVerticalFillOrder()
> CCTableViewVerticalFillOrder 改為強枚舉 TableView::VerticalFillOrder
// TOP_DOWN //從小到大排列,即idx從小到大。0 1 2 3 BOTTOM_UP //從大到小排列,即idx從大到小。3 2 1 0。默認方式 //
(5)其他變化不大。
【CCTableView】
CCTableView繼承于CCScrollView,所以它具備了能夠觸摸滑動的功能,CCTabelView就像是一個大容器,內部由若干個CCTableViewCell單元項組成。
學習過CCScrollView之后,大家應該能夠很好的理解CCTableView是如何操作的吧?實際上就是在CCScrollView的基礎上,增加了對視圖的容器container中的子節點對象的管理相關操作,即每個對象都是一個列表項CCTableViewCell。
如果還未學過滾動視圖CCScrollView,直接看列表視圖CCTableView可能會比較吃力,所以務必先掌握CCScrollView的用法。
在使用CCTableView的過程中會涉及到四個類。
(1)列表單元項 CCTableViewCell
(2)列表數據處理 CCTableViewDataSource
(3)列表事件委托代理 CCTableViewDelegate
(4)列表視圖 CCTableView
1、CCTableViewCell
CCTableViewCell是CCTableView的單元項cell的數據類型,它繼承于節點類CCNode,并且每一項cell都含有一個唯一的標識符,允許TableView通過不同的index來更新TableviewCell。
如果說視圖的容器container是一個大容器的話,那么CCTableViewCell相當于是一個小容器。container放的都是每一項cell,而cell放的就是每一項的數據信息。什么CCLabel、CCSprite、CCMenu全都可以放在cell上面。
常用操作如下:
//
class CCTableViewCell: public CCNode, public CCSortableObject
{
//設置cell的唯一標示符idx
void setIdx(unsigned int uIdx);
unsigned int getIdx();
};
//2、CCTableViewDataSource
CCTableViewDataSource是非常重要的一個類,CCTableView的數據相關的處理都與該類有關。
這個必須由CCTableView所在的CCLayer圖層繼承,并且必須要繼承如下四個虛構函數。
以下四個虛構函數都是空實現,所以必須繼承和實現相關代碼。
其中:
(1)cellSizeForTable()為設置每項cell的尺寸大小,即每項的大小都一樣。
(2)tableCellSizeForIndex()則是根據idx來設置尺寸大小,每項大小可以不一樣。
這兩個函數需要選擇其中一個來繼承和實現。
//
class CCTableViewDataSource
{
//設置每項cell的尺寸大小
virtual CCSize cellSizeForTable(CCTableView *table);
//根據idx來設置每項cell的尺寸大小
virtual CCSize tableCellSizeForIndex(CCTableView *table, unsigned int idx);
//獲取編號為idx的cell
//若還未生成idx的cell,那么就創建該項cell的內容
virtual CCTableViewCell* tableCellAtIndex(CCTableView* table, unsigned int idx) = 0;
//列表中一共多少項cell
virtual unsigned int numberOfCellsInTableView(CCTableView *table) = 0;
};
//3、CCTableViewDelegate
CCTableViewDelegate為列表視圖的事件委托代理類,它繼承于CCScrollViewDelegate。
這個也是必須由CCTableView所在的CCLayer圖層繼承,并且必須要繼承如下三個虛構函數。
//
class CCTableViewDelegate : public CCScrollViewDelegate
{
//當cell被點擊時的回調函數,用于處理被觸摸的cell數據
virtual void tableCellTouched(CCTableView* table, CCTableViewCell* cell) = 0;
//繼承于CCScrollView
virtual void scrollViewDidScroll(cocos2d::extension::CCScrollView* view) {} //滾動時回調函數
virtual void scrollViewDidZoom(cocos2d::extension::CCScrollView* view) {} //放縮時回調函數
};
//4、CCTableView
CCTableView中的cell是可以重用的。比如我們需要在一個CCTableView中創建10個cell,而可視區域只能夠顯示5個cell。我們在對cell初始化的時候,只會創建5個cell對象,也就是只做了5次 cell = new CCTableviewCell(),這是因為在talbieview中存在一個重用隊列,在開始的時候,這個重用隊列中是沒有任何東西的,每當你滑動tableview直到一個cell被滑到了不可見的區域,這個cell就會被加入到重用隊列中,然后當有一個新的cell需要被顯示出來時,我們就會使用table->dequeueCell()方法,在重用隊列中獲取一個cell,這樣的話就避免了創建一個新的cell并為它開辟內存空間。
//
class CCTableView : public CCScrollView, public CCScrollViewDelegate
{
/**
* 2種創建
*/
//dataSource:一般為this
//size:列表視圖的可視區域的尺寸大小
//container:自定義CCLayer容器。一般不推薦使用自定義容器
static CCTableView* create(CCTableViewDataSource* dataSource, CCSize size);
static CCTableView* create(CCTableViewDataSource* dataSource, CCSize size, CCNode* container);
/**
* 常用函數
* setDirection , setVerticalFillOrder ,
* dequeueCell , cellAtIndex ,
* reloadData
*/
//設置列表項cell的排列方向
//CCScrollViewDirection:
// kCCScrollViewDirectionHorizontal 橫向排列
// kCCScrollViewDirectionVertical 縱向排列,默認方式
virtual void setDirection(CCScrollViewDirection eDirection);
CCScrollViewDirection getDirection();
//設置列表項cell的排列順序
//當列表視圖縱向排列Vertical時有效,從上到下顯示的cell的排列順序
// kCCTableViewFillTopDown 從小到大排列,即idx從小到大。0 1 2 3
// kCCTableViewFillBottomUp 從大到小排列,即idx從大到小。3 2 1 0
void setVerticalFillOrder(CCTableViewVerticalFillOrder order);
CCTableViewVerticalFillOrder getVerticalFillOrder();
//從重排隊列中獲得一個可用的cell
//因為在我們滑動cell的時候有些cell是顯示的,有些不是顯示出來的,把沒有渲染的cell拿過來
//這樣就不用重新new出一個cell了,這樣的話可以減小內存的開銷
CCTableViewCell* dequeueCell();
//獲得編號為idx的cell
CCTableViewCell* cellAtIndex(unsigned int idx);
//重新加載數據,當數據發生修改時調用
void reloadData();
};
//5、關于排列方式
新創建的CCTableView默認的排列方式為:
(1)縱向排列: kCCScrollViewDirectionVertical
(2)按idx從大到小排列: kCCTableViewFillBottomUp
可以通過setDirection()設置排列方向,通過setVerticalFillOrder()設置排列順序。
注意:若設置為橫向排列,那么setVerticalFillOrder()就會失效了。
6、關于數據加載顯示
當數據發生改變時,需要通過reloadData()重新加載數據。
否則顯示的數據依舊還是未修改時的數據。
7、使用方法
(1)CCLayer繼承兩個相關類CCTableViewDataSource、CCTableViewDelegate。
(2)創建CCTableView,并設置可視區域大小。
(3)設置排列方向、排列順序。
(4)設置委托代理setDelegate(this)。并實現兩個繼承類的相關函數。
【代碼實戰】
代碼參考于cocos2dx的官方項目TestCpp。
1、資源圖片



2、引入頭文件和命名空間
// #include "cocos-ext.h" using namespace cocos2d::extension; //
3、繼承CCTableViewDataSource、CCTableViewDelegate
并重寫虛構函數及回調函數。
//
class HelloWorld : public cocos2d::CCLayer,public CCTableViewDataSource, public CCTableViewDelegate
{
public:
virtual bool init();
static cocos2d::CCScene* scene();
CREATE_FUNC(HelloWorld);
//繼承于CCTableViewDataSource
virtual CCSize tableCellSizeForIndex(CCTableView* table, unsigned int idx); //根據idx來設置每項cell的尺寸大小
virtual CCTableViewCell* tableCellAtIndex(CCTableView* table, unsigned int idx); //獲取編號為idx的cell
virtual unsigned int numberOfCellsInTableView(CCTableView* table); //一共多少項cell
//繼承于CCTableViewDelegate
virtual void tableCellTouched(CCTableView* table, CCTableViewCell* cell); //某項cell被點擊時回調函數
virtual void scrollViewDidScroll(cocos2d::extension::CCScrollView* view); //滾動時回調函數
virtual void scrollViewDidZoom(cocos2d::extension::CCScrollView* view); //放縮時回調函數
};
//4、設置每個cell的大小
//
//根據idx來設置每項cell的尺寸大小
CCSize HelloWorld::tableCellSizeForIndex(CCTableView* table, unsigned int idx)
{
if(idx == 2) return CCSizeMake(100,100);
return CCSizeMake(60,60);
}
//5、設置cell總項數
//
//一共多少項cell
unsigned int HelloWorld::numberOfCellsInTableView(CCTableView* table)
{
return 10;
}
//6、設置每個cell的內容
在cell上添加一個精靈圖片、一個Label標簽。根據cell的編號idx,設置如上三類精靈圖片。
//
CCTableViewCell* HelloWorld::tableCellAtIndex(CCTableView* table, unsigned int idx)
{
char Icon[20]; //根據idx選中顯示的圖片
char number[10]; //顯示label標簽的數字
sprintf(Icon, "sp%d.png", idx%3 + 1);
sprintf(number, "%02d", idx);
//也可以用cell = table->cellAtIndex(idx);
CCTableViewCell* cell = table->dequeueCell();
if(!cell)
{
cell = new CCTableViewCell();
cell->autorelease(); //自動釋放資源
//添加一個精靈圖片
CCSprite* sprite = CCSprite::create(Icon);
sprite->setAnchorPoint(CCPointZero);
sprite->setPosition(ccp(0, 0));
cell->addChild(sprite, 0, 1);
//添加一個label標簽
CCLabelTTF* label = CCLabelTTF::create(number, "Arial", 20);
label->setPosition(CCPointZero);
label->setAnchorPoint(CCPointZero);
cell->addChild(label, 0, 2);
}
else
{
//更換精靈圖片,使用紋理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage(Icon);
CCSprite* sprite = (CCSprite*)cell->getChildByTag(1);
sprite->setTexture(texture);
//更改圖片編號
CCLabelTTF* label = (CCLabelTTF*)cell->getChildByTag(2);
label->setString(number);
}
return cell;
}
//7、觸摸到某個cell的回調函數
//
//某項cell被點擊時回調函數
void HelloWorld::tableCellTouched(CCTableView* table, CCTableViewCell* cell)
{
CCLOG("cell touched at index: %i", cell->getIdx()); //控制臺輸出
}
//8、創建兩個CCTableView
一個橫向、一個縱向。并設置相關屬性、及委托代理。
// CCSize mysize = CCDirector::sharedDirector()->getVisibleSize(); //橫向CCTableView CCTableView* tableView1 = CCTableView::create(this, CCSizeMake(250, 60)); tableView1->setPosition(ccp(20, mysize.height/2 - 30)); this->addChild(tableView1); //屬性設置 tableView1->setBounceable(false); //關閉彈性效果 tableView1->setDirection(kCCScrollViewDirectionHorizontal); //橫向 tableView1->setDelegate(this); //委托代理 tableView1->reloadData(); //加載數據 //縱向CCTableView CCTableView* tableView2 = CCTableView::create(this, CCSizeMake(60, 250)); tableView2->setPosition(ccp(mysize.width - 150, mysize.height/2 - 120)); this->addChild(tableView2); //屬性設置 tableView2->setDirection(kCCScrollViewDirectionVertical); //縱向 tableView2->setVerticalFillOrder(kCCTableViewFillTopDown); //從小到大排列 tableView2->setDelegate(this); //委托代理 tableView2->reloadData(); //加載數據 //
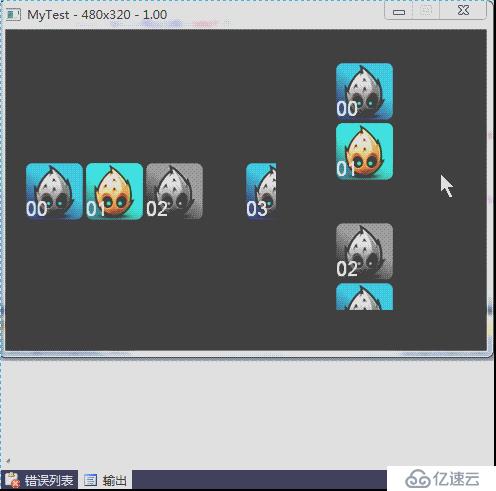
9、運行結果

10、分析與總結
(1)注意CCTableView繼承于CCScrollView,即也是繼承于CCLayer,故它會忽略錨點的設置,其錨點始終為(0,0)。
(2)大家發現沒有,左邊那組關閉彈性效果后,觸摸移動起來感覺很不爽呀。
(3)編號為02的旁邊為何會有這么大的間隔呢?這是因為我在設置單元項cell大小的時候,故意設置了編號為02的大小為100*100,其他的均為60*60。
(4)還有一點,倘若你要修改某一項的數據時,修改完后,記得要重新加載數據reloadData()。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。