您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
【嘮叨】
前面我們講了精靈貼圖、標簽、菜單、按鈕。感覺似乎少了點什么?UI控件里是不是應該還有一個很重要的控件——編輯框。在手機網游中,啟動游戲,過了開場動畫后,基本上顯示的第一個界面應該就是游戲的登錄界面了吧。輸入用戶名、密碼什么的,這些都是需要借助編輯框來實現輸入的。點擊文本,彈出虛擬鍵盤,輸入賬號密碼,點擊登錄。
cocos2dx引擎為我們提供了兩類編輯框的控件:
(1)CCTextFieldTTF(基于CCLabelTTF)
(2)CCEditBox(基于CCControlButton)
本節就先講述一下CCTextFieldTTF吧。
【致謝】
http://gl.paea.cn/contents/ff7cec4ea13b9be4.html
http://blog.csdn.net/crayondeng/article/details/12175367
【小知識】
IME: 是指Input Method Editors,即輸入法編輯器。
placeholder:默認顯示的內容。即編輯框的輸入內容為空時,顯示的內容。
默認內容: 當編輯框的輸入內容為空時,顯示的內容。
輸入內容: 使用虛擬鍵盤,輸入到編輯框中的內容。
【Demo下載】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E6%96%87%E6%9C%AC%E6%A1%86%E4%B9%8B%E4%B8%80CCTextFieldTTF
【3.x】
(1)去掉“CC”
(2)增加 alpha透明度值 :參數中的 Color3B 變為 Color4B
(3)setColor(const ccColor3B&) 改為 setTextColor(const Color4B&)
(4)CCLabelTTF 改為 Label
(4)其他3.x的變化:如觸摸事件等等……也隨之發生變化
【CCTextFieldTTF】
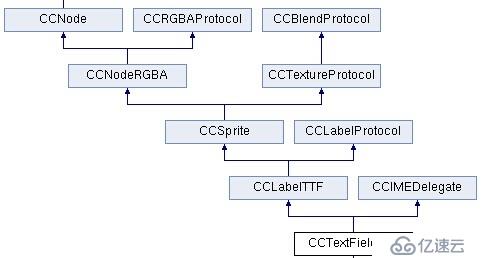
讓我們先看一下CCTextFieldTTF的繼承關系:

可見,CCTextFieldTTF的父類為:字體標簽類CCLabelTTF、輸入法代理類CCIMEDelegate。
其中CCLabelTTF之前是講過的,它是一個用于顯示文字的標簽類。而CCIMEDelegate這個類主要是為子類提供了虛擬鍵盤的輸入功能。
根據其繼承關系,我們大致也可以猜測到CCTextFieldTTF是怎么實現的吧?這個估計就是一個動態的 CCLabelTTF ,通過不斷監聽輸入的字符,動態設置標簽的內容。
接下來就來講講它的使用方法吧!
1、創建方式
注意:CCTextFieldTTF的創建不是使用create,而是textFieldWithPlaceHolder。
//
class CC_DLL CCTextFieldTTF : public CCLabelTTF, public CCIMEDelegate
/**
* 創建CCTextFieldTTF的兩種方式
* textFieldWithPlaceHolder
*/
//placeholder:默認內容。即輸入為空時顯示的內容。
//fontName: 字體資源名。
//fontSize: 字體大小。
//編輯框的大小為:CCLabelTTF的大小。且在輸入的過程中,若內容超過編輯框的大小,會自動擴展。
static CCTextFieldTTF* textFieldWithPlaceHolder(const char* placeholder, const char* fontName, float fontSize);
//placeholder:默認內容。即編輯框的輸入內容為空時,顯示的內容。
//dimensions: 編輯框的尺寸大小。
//alignment: 文本內容的對齊方式。
//kCCTextAlignmentLeft 左對齊
//kCCTextAlignmentCenter 居中,默認方式
//kCCTextAlignmentRight 右對齊
//編輯框的大小固定,不可擴展。
static CCTextFieldTTF* textFieldWithPlaceHolder(const char* placeholder, const CCSize& dimensions, CCTextAlignment alignment, const char*fontName, float fontSize);
/**
* 創建方式舉例
*/
CCTextFieldTTF::textFieldWithPlaceHolder("Please Click Me!", "Marker Felt", 24);
CCTextFieldTTF::textFieldWithPlaceHolder("Please Click Me!", CCSizeMake(100,100), CCTextAlignment::kCCTextAlignmentCenter, "Marker Felt", 24);
//2、常用操作
委托代理對象、字符個數、默認內容及字體顏色、輸入內容及字體顏色。
// /** * 屬性設置 * setDelegate , getCharCount , * setPlaceHolder , setColorSpaceHolder , * setString , setColor */ //設置編輯框的委托代理對象,一般為this //并且CCLayer必需要繼承代理接口類CCTextFieldDelegate。 CC_SYNTHESIZE(CCTextFieldDelegate*, m_pDelegate, Delegate); //獲取字符個數,只讀get CC_SYNTHESIZE_READONLY(int, m_nCharCount, CharCount); //設置編輯框默認內容。即輸入為空時顯示的內容 virtual void setPlaceHolder(const char * text); virtual const char* getPlaceHolder(); //設置編輯框默認內容的字體顏色 virtual void setColorSpaceHolder(const ccColor3B& color); virtual const ccColor3B& getColorSpaceHolder(); //設置編輯框輸入內容 virtual void setString(const char *text); virtual const char* getString(); //設置編輯框輸入內容的字體顏色 virtual void setColor(const ccColor3B& color); virtual const ccColor3B& setColor(); //
3、父類CCIMEDelegate向子類提供的函數
實現虛擬鍵盤的輸入功能。
// virtual bool attachWithIME(); //開啟虛擬鍵盤,并允許輸入。 virtual bool detachWithIME(); //關閉虛擬鍵盤,并停止輸入。 //textFieldTTF->attachWithIME(); //
4、事件委托代理接口類CCTextFieldDelegate
CCTextFieldDelegate類主要是用來偵聽CCTextFieldTTF的使用狀態,并設置事件的回調響應函數。
使用方法:在創建CCTextFieldTTF類的CCLayer類中,讓CCLayer繼承CCTextFieldDelegate,并重寫如下四個事件回調響應函數。
// //當用戶啟動虛擬鍵盤時的回調函數 //啟用鍵盤false; 不啟用鍵盤true virtual bool onTextFieldAttachWithIME(CCTextFieldTTF* sender) //當用戶關閉虛擬鍵盤時的回調函數 //關閉鍵盤false; 不關閉鍵盤true virtual bool onTextFieldDetachWithIME(CCTextFieldTTF* sender) //當用戶輸入時的回調函數 //允許輸入字符false; 不允許輸入字符true virtual bool onTextFieldInsertText(CCTextFieldTTF* sender, const char* text, int nLen) //當用戶刪除文字時的回調函數 //允許刪除字符false; 不允許刪除字符true virtual bool onTextFieldDeleteBackward(CCTextFieldTTF* sender, const char* delText, int nLen) //
5、使用技巧
(1)創建CCTextFieldTTF后,設置編輯框的委托代理對象為當前CCLayer層,即setDelegate(this)。只有這樣,繼承于CCTextFieldDelegate的CCLayer就可以響應編輯框的事件,并執行回調函數。
(2)通過通過觸碰事件Touch,判斷觸點是否觸碰到編輯框內部,來決定是否開啟虛擬鍵盤。觸碰到內部,就開啟;觸碰到外部,就關閉。
(3)通過重寫CCTextFieldDelegate的四個回調函數,來對編輯框的不同狀態事件進行處理。
【代碼實戰】
(1)讓HelloWorld類繼承cocos2d::CCTextFieldDelegate,重寫事件偵聽函數。并在HelloWorld類中開啟觸控事件。
記得在onEnter和onExit中注冊和注銷觸控事件哦!
//
class HelloWorld : public cocos2d::CCLayer,cocos2d::CCTextFieldDelegate
{
virtual bool onTextFieldAttachWithIME(CCTextFieldTTF* sender); //當用戶啟動虛擬鍵盤的時候的回調函數
virtual bool onTextFieldDetachWithIME(CCTextFieldTTF* sender); //當用戶關閉虛擬鍵盤的時候的回調函數
virtual bool onTextFieldInsertText(CCTextFieldTTF* sender, const char* text, int nLen); //當用戶輸入的時候的回調函數
virtual bool onTextFieldDeleteBackward(CCTextFieldTTF* sender, const char* delText, int nLen); //當用戶刪除文字的時候的回調函數
//開啟觸控
virtual bool ccTouchBegan(CCTouch* touch, CCEvent* event);
virtual void ccTouchMoved(CCTouch* touch, CCEvent* event);
virtual void ccTouchEnded(CCTouch* touch, CCEvent* event);
virtual void onEnter();
virtual void onExit();
};
//
(2)在init()中創建編輯框CCTextFieldTTF,并給與Tag標記為tag = 1。
//
CCTextFieldTTF* textFieldTTF = CCTextFieldTTF::textFieldWithPlaceHolder("please input", "Marker Felt", 24);
//CCTextFieldTTF* textFieldTTF = CCTextFieldTTF::textFieldWithPlaceHolder("please input", CCSize(100,100), CCTextAlignment::kCCTextAlignmentCenter, "Arial", 20);
textFieldTTF->setPosition( midPos );
this->addChild(textFieldTTF, 0, 1); //tag標記1
//設置編輯框的委托代理對象
textFieldTTF->setDelegate(this);
//
(3)編寫觸控事件回調函數。根據觸點位置,判斷開啟或關閉虛擬鍵盤的輸入功能。
//
bool HelloWorld::ccTouchBegan(CCTouch* touch, CCEvent* event)
{
CCLOG("ccTouchBegan");
return true;
}
void HelloWorld::ccTouchMoved(CCTouch* touch, CCEvent* event)
{
CCLOG("ccTouchMoved");
}
void HelloWorld::ccTouchEnded(CCTouch* touch, CCEvent* event)
{
CCLOG("ccTouchEnded");
//獲取觸點
CCPoint pos = touch->getLocation();
//獲取textFieldTTF所在的矩形區域rect
CCTextFieldTTF* textFieldTTF = (CCTextFieldTTF*)this->getChildByTag(1);
float x = textFieldTTF->getPositionX() - textFieldTTF->getContentSize().width/2;
float y = textFieldTTF->getPositionY() - textFieldTTF->getContentSize().height/2;
float width = textFieldTTF->getContentSize().width;
float height = textFieldTTF->getContentSize().height;
CCRect rect = CCRectMake(x, y, width, height);
//判斷觸點是否觸摸到編輯框內部
if( rect.containsPoint(pos) ) {
CCLOG("attachWithIME");
textFieldTTF->attachWithIME(); //開啟虛擬鍵盤
}else {
CCLOG("detachWithIME");
textFieldTTF->detachWithIME(); //關閉虛擬鍵盤
}
}
//
(4)編寫編輯框事件的回調函數。
當啟用虛擬鍵盤,開始輸入時,放大字體大小,并改變字體顏色。
當關閉虛擬鍵盤,停止輸入時,還原字體大小,并改變字體顏色。
//
//當用戶啟動虛擬鍵盤的時候的回調函數
bool HelloWorld::onTextFieldAttachWithIME(CCTextFieldTTF* sender)
{
//事件處理
sender->setFontSize(30); //字體放大為30
sender->setColor(ccYELLOW); //內容顏色: ***
sender->setColorSpaceHolder(ccWHITE); //默認內容顏色: 白色
return false; //啟用鍵盤。若不啟用鍵盤return true;
}
//當用戶關閉虛擬鍵盤的時候的回調函數
bool HelloWorld::onTextFieldDetachWithIME(CCTextFieldTTF* sender)
{
//事件處理
sender->setFontSize(24); //字體大小還原為24
sender->setColor(ccORANGE); //內容顏色: 橘黃
sender->setColorSpaceHolder(ccGRAY); //默認內容顏色: 灰色
return false; //關閉鍵盤。若不關閉鍵盤return true;
}
//當用戶輸入的時候的回調函數
bool HelloWorld::onTextFieldInsertText(CCTextFieldTTF* sender, const char* text, int nLen)
{
//事件處理
CCLOG("CharCount: %d", sender->getCharCount());
return false; //輸入字符。若不允許輸入字符return true;
}
//當用戶刪除文字的時候的回調函數
bool HelloWorld::onTextFieldDeleteBackward(CCTextFieldTTF* sender, const char* delText, int nLen)
{
return false; //刪除字符。若不允許刪除字符return true;
}
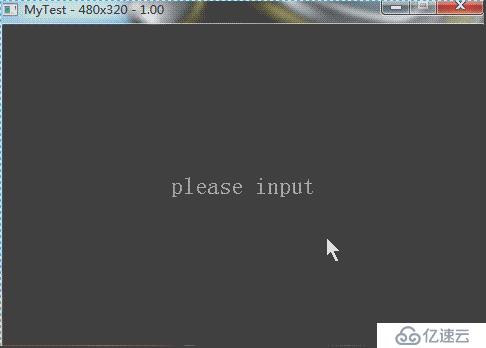
// 運行結果:

分析與總結:
(1)若編輯框中未輸入任何字符時,文本顯示的是默認內容“please input”。而當編輯框中有輸入內容時,文本顯示的是輸入內容。
(2)編輯框的尺寸大小,會根據輸入的內容大小,自動進行擴展。
(3)輸入內容后,可以通過回車鍵(Enter)結束輸入。可以通過回退鍵(BackSpace)刪除字符。
(4)最最關鍵的問題是:說好的虛擬鍵盤呢?為什么是用電腦鍵盤輸入的 。好吧,因為Win32沒有虛擬鍵盤,要是想看虛擬鍵盤的效果,就需要移植到手機上。
。好吧,因為Win32沒有虛擬鍵盤,要是想看虛擬鍵盤的效果,就需要移植到手機上。
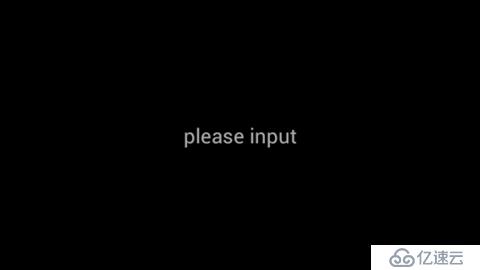
手機上的運行截圖如下:




看到虛擬鍵盤,是不是很激動呀激動呀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。