您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
v-model 主要用于input、textarea、select等表單控件元素上創建雙向數據綁定,所謂雙向綁定就是js中vue實例化的data對象的數據與其渲染的dom元素上的內容保持一致
1、text 文本
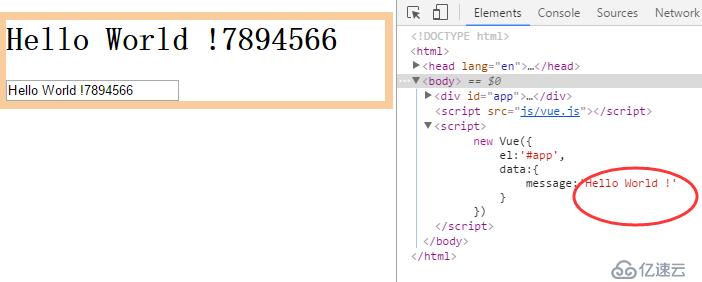
<div id="app"> <h2>`message`</h2> <input type="text" v-model="message"/> </div>
new Vue({
el:'#app',
data:{
message:'Hello World !'
}
})查看頁面效果,隨著文本輸入框種的內容發生改變,與Vue實例中data綁定的h2的內容也相應發生改變

2、textarea 多行文本
<!--多行文本-->
<div id="text">
<p>Multiline message is: `msg`</p>
<textarea v-model="msg"></textarea>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:'#text',
data:{
msg:''
}
})
</script>3、checkbox 復選框
(1)、單個勾選框,邏輯值
<!--單個勾選框,邏輯值-->
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">`checked`</label>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm1 = new Vue({
el:'#app',
data:{
checked:true
}
});
</script>(2)、多個勾選框,綁定到同一個數組
<!--多個勾選框,綁定到同一個數組-->
<div id="app1">
<input type="checkbox" id="jack" value="jack" v-model="checkNames">
<label for="jack">Jack</label>
<input type="checkbox" id="jhon" value="jhon" v-model="checkNames">
<label for="jhon">Jhon</label>
<input type="checkbox" id="mike" value="mike" v-model="checkNames">
<label for="mike">Mike</label>
<p>Checked Names: `checkNames`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm1 = new Vue({
el:'#app',
data:{
checked:true
}
});
</script>4、radio 單選按鈕
<!--單選按鈕-->
<div id="app2">
<input type="radio" id="male" value="male" v-model="gender">
<label for="male">Male</label>
<input type="radio" id="female" value="female" v-model="gender">
<label for="female">Female</label>
<p>Gender: `gender`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm3 = new Vue({
el:'#app2',
data:{
gender:''
}
});
</script>5、select 選擇列表
(1)、單選列表
<!--單選列表-->
<div id="app3">
<select v-model="selected">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>Selected: `selected`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm4 = new Vue({
el:'#app3',
data:{
selected:''
}
});
</script>(2)、多選列表,綁定到一個數組
<!--多選列表-->
<div id="app4">
<select v-model="selected" multiple>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>Selected: `selected`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm5 = new Vue({
el:'#app4',
data:{
selected:[]
}
});
</script>動態選項,用v-for渲染
<!--動態選項,用v-for渲染-->
<div id="app5">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">`option`.`text`</option>
</select>
<p>Selected: `selected`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm6 = new Vue({
el:'#app5',
data:{
selected:'A',
options:[
{text:'One', value:'A'},
{text:'Two', value:'B'},
{text:'Three', value:'C'}
]
}
});
</script>綁定Value
對于單選按鈕,勾選框及選擇列表選項,v-model綁定的數據通常是靜態字符串(對于勾選框是邏輯值)
<!-- 當選中時,`picked` 為字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 為 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 當選中時,`selected` 為字符串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>
但是有時我們想綁定 value 到 Vue 實例的一個動態屬性上,這時可以用 v-bind 實現,并且這個屬性的值可以不是字符串。
<!--復選框--> <div id="app1"> <input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b"> </div> // 當選中時 vm.toggle === vm.a // 當沒有選中時 vm.toggle === vm.b
單選按鈕
<input type="radio" v-model="pick" v-bind:value="a"> // 當選中時vm.pick === vm.a
選擇列表設置
<select v-model="selected">
<!-- 內聯對象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>
// 當選中時
typeof vm.selected // -> 'object'
vm.selected.number // -> 123同時,我們也可以通過 過濾器的方式去監控頁面內容變化
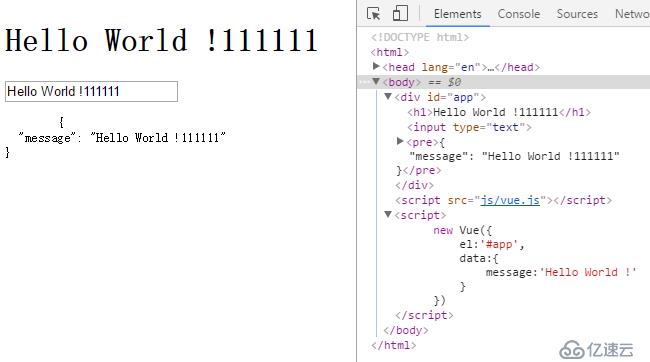
<div id="app">
<h2>`message`</h2>
<input type="text" v-model="message"/>
<pre>
{{$data|json}}
</pre>
</div>
修飾符
除了以上用法,v-model指令后面還可以添加多個參數(number、lazy、debounce)
1、number
如果想將用戶的輸入自動轉換為Number類型(如果原始值得轉換結果為NaN,則返回原值),則可以添加一個number特性。
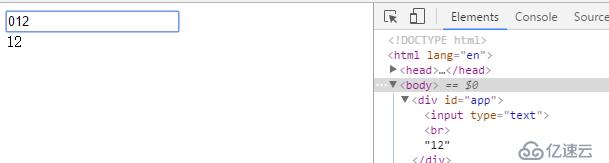
<div id="app">
<input type="text" v-model="msg" number><br>
`msg`
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'僅處理number類型的數字'
}
})
</script>
<!-- 另外一種寫法
<div id="app1">
<input v-model.number="age" type="text">
<p>My age is: `age`</p>
</div>
-->

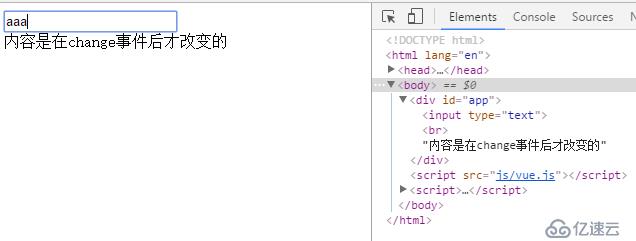
2、lazy
在默認情況下,v-model在input事件中同步輸入框的值與數據,我們可以添加一個lazy特性,從而將數據改到在change事件中發生。
<div id="app">
<input type="text" v-model="msg" lazy><br>
`msg`
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'內容是在change事件后才改變的'
}
})
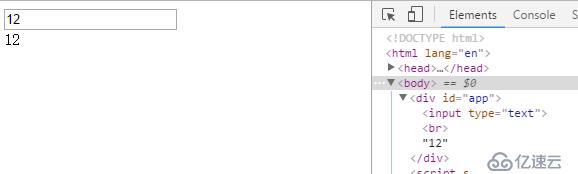
</script>我們在input輸入框中輸入內容,雖然觸發了input事件,但是因為加入了lazy屬性,msg的值一直沒有發生變化。

一直到input輸入框發生change事件之后

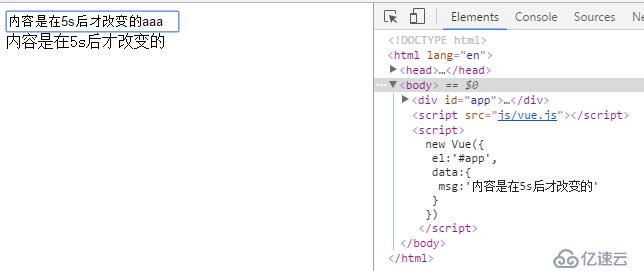
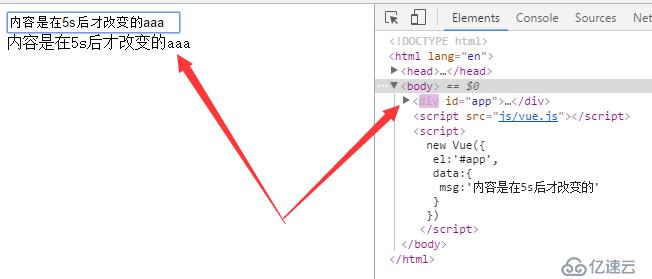
3、debounce
設置一個最小的延時,在每次敲擊之后延時同步輸入框的值與數據。如果每次更新都要進行高耗操作(例如:在input中輸入內容時要隨時發送AJAX請求),那么它較為有用
<div id="app">
<input type="text" v-model="msg" debounce="5000"><br>
`msg`
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'內容是在5s后才改變的'
}
})
改變input輸入框中的內容,msg的值沒有馬上改變,5s后才發生改變

4、.trim
如果要自動過濾用戶輸入的首尾空格,可以添加 trim 修飾符到 v-model 上過濾輸入:
<div id="app1">
<input v-model="msg1" type="text">
<p>The common message is: `msg1`</p>
<hr>
<input v-model.trim="msg2" type="text">
<p>The trim message is: `msg2`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm1 = new Vue({
el:'#app1',
data:{
msg1:'',
msg2:''
}
})
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。