您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
初始方式:

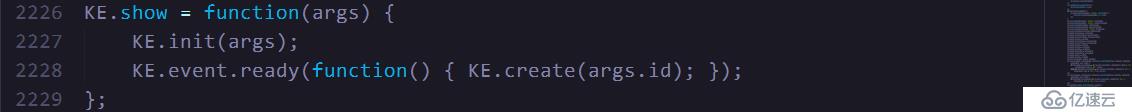
說明: 在快速入門中使用KE.show({ .. .})來初始化了一個編輯器,具體進入js/kindeditor.js下可以看到KE對象下的show方法先調用了KE的init方法然后又調用了其event事件對象的ready方法,內部其實是調用的KE的create方法,傳遞的參數為args的id屬性,所以可通過2種方式來初始化編輯器
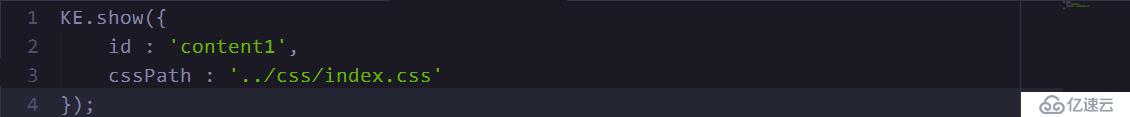
# 方式一 :

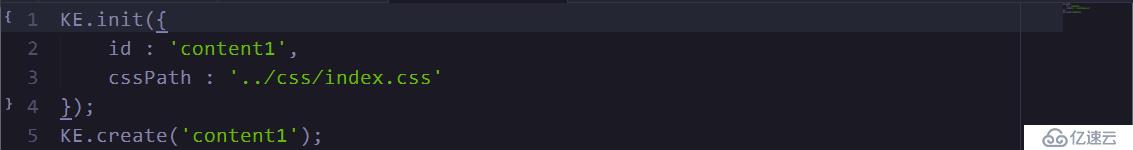
# 方式二 :

注意: 無論使用哪種方式初始化編輯器,都需要傳遞配置對象{ ... },配置對象中id屬性是必須配置的,其它的屬性默認采用默認配置,全部可以不配置.
配置方法:

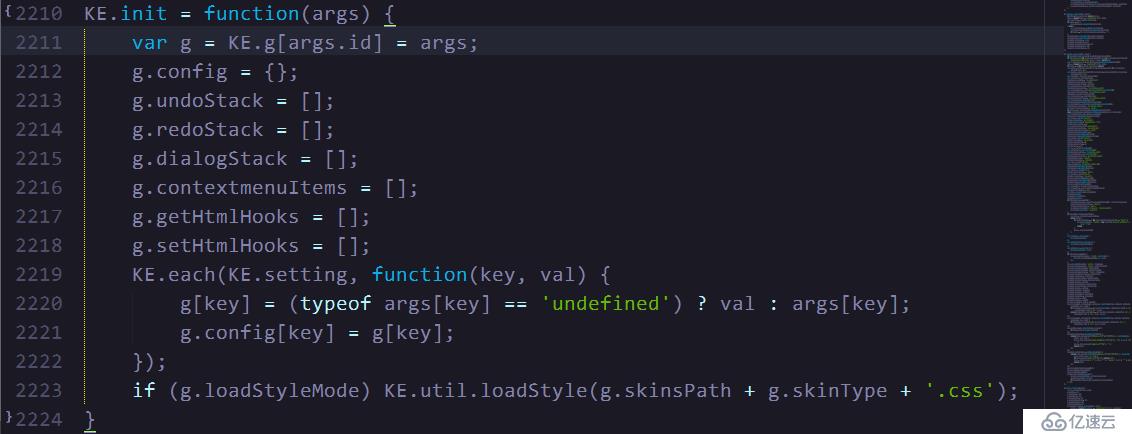
說明: 上面2種方式初始化時候首先調用了kindeditor.js里的KE對象的init方法,進入方法可以看到首先var g = KE.g[args.id] = args,KE.g[args.id],g和KE.g[args.id]全部指向了args對象,然后2219~2222行通過KE.each遍歷KE.setting對象的鍵值對如果args中沒有定義KE.setting中的鍵值對則默認使用KE.setting中定義的鍵值對作為默認值,可以搜索下KE.setting看下相關的默認配置
擴展: 從上面可以看出要自定義配置參數第一種方式是通過在KE.show({...})的時候定義在傳遞的對象中,第二種方式是通過修改kindeditor.js中KE.setting對象相關配置.
配置參數:
KE.show({
// 說明: TextArea輸入框Id,必須設置,數據類型為String
id : 'content1',
// 說明: 配置編輯器的工具欄,其中'-'表示換行符,'|'表示分割符,數據類型為Array
items: [ 'source', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy',
'paste', 'plainpaste', 'wordpaste', 'justifyleft', 'justifycenter',
'justifyright', 'justifyfull', 'insertorderedlist',
'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'selectall', 'title', 'fontname', 'fontsize',
'textcolor', 'bgcolor', 'bold', 'italic', 'underline',
'strikethrough', 'removeformat', 'p_w_picpath', 'flash', 'media',
'table', 'hr', 'emoticons', 'link', 'unlink', 'about'
],
// 說明: 設置編輯器的寬度,可以設置px或%,默認會比TextArea輸入框樣式表寬度優先
// 度高,數據類型為String
width: '100%',
// 說明: 設置編輯器的高度,只能設置px,默認會比TextArea輸入框樣式表高度優先
// 度高,數據類型為String
height: '300px',
// 說明: 設置編輯器最小寬度,只能設置px,數據類型為Int
minWidth: 1168,
// 說明: 設置編輯器最小高度,只能設置px,數據類型為Int
minHeight: 300,
// 說明: 設置在源碼模式下是否根據htmlTags過濾HTML代碼,當為true時,在htmlTags
// 中的元素只保留指定的屬性,其它的被過濾掉,當為false時則htmlTags不會啟任何作
// 用,數據類型為Boolean
filterMode: false,
// 說明: 配合filterMode一起使用設置要保留標記和屬性,哈希數組的Key為標簽名,
// value是要保留的屬性數組,.開始的屬性表示style屬性,數據類型為Object
htmlTags: {
font : ['color', 'size', 'face', '.background-color'],
span : ['style'],
div : ['class', 'align', 'style'],
table: ['class', 'border', 'cellspacing', 'cellpadding', 'width', 'height', 'align', 'style'],
'td,th': ['class', 'align', 'valign', 'width', 'height', 'colspan', 'rowspan', 'bgcolor', 'style'],
a : ['class', 'href', 'target', 'name', 'style'],
embed : ['src', 'width', 'height', 'type', 'loop', 'autostart', 'quality',
'style', 'align', 'allowscriptaccess', '/'],
img : ['src', 'width', 'height', 'border', 'alt', 'title', 'align', 'style', '/'],
hr : ['class', '/'],
br : ['/'],
'p,ol,ul,li,blockquote,h2,h3,h4,h5,h6,h7' : ['align', 'style'],
'tbody,tr,strong,b,sub,sup,em,i,u,strike' : []
},
// 說明: 設置拖動方式,2表示可以水平或豎直拖動,1表示只可豎直拖到,0表示禁止拖
// 動,數據類型為Int
resizeMode: 1,
// 說明: 設置風格類型,主題文件位于js/kindeditor/skins下,數據類型為String
skinType: 'tinymce',
// 說明: 設置是否默認為可視化模式,true表示可視化模式,false表示代碼編輯模式,
// 數據類型為Boolean
wyswygMode: true,
// 說明: 設置編輯器iframe document的CSS,用于設置可視化區域的樣式,用于設置可
// 視化區域的樣式,數據類型為String或Array
cssPath : KE.scriptPath+'index.css',
// 說明: 設置默認皮膚的目錄,包含一些風格相關的css文件和gif圖片,默認位于js/
// kindeditor/skins下,默認值為KE.scriptPath + 'skins/',數據類型為String
skinsPath: KE.scriptPath+'skins/',
// 說明: 設置默認插件的目錄,默認位于js/kindeditor/plugin,數據類型為String
pluginsPath: KE.scriptPath + 'plugins/',
// 說明: 設置文字輸入的最小變化長度,當到達此長度時才會記錄到上一步undo和重復
// redo堆棧中(其實就是push到對應的數組),數據類型為Int
minChangeSize: 1,
// 說明: 設置是否自動加載編輯器主題的CSS,默認為g.skinsPath + g.skinType +
// '.css',數據類型為Boolean
loadStyleMode: true,
// 說明: 設置站內本地URL,可設置空/relative/absolute/domain,空表示不修改URL,
// relative表示相對路徑,absolute表示絕對路徑,domain表示帶域名的絕對路徑,常用
// 于編輯器內資源文件引用的是其它路徑或地址,數據類型為String
urlType: '',
// 說明: 設置換行符標簽,可設置br或p,默認為br,數據類型為String
newlineTag: 'br',
// 說明: 設置編輯器創建后執行的回調函數,作為編輯器初始化之后的其它初始化,如
// 下e其實就是content1,而內部的this其實就是id為content1編輯器對象,數據類型為
// function
afterCreate: function(e){console.log(this);},
// 說明: 設置圖片上傳時是否顯示本地上傳,true表示顯示本地上傳,false表示不支持
// 數據類型為Boolean
allowUpload: true,
// 說明: 設置圖片上傳時網絡上傳時是否可瀏覽遠程服務器圖片功能,true表示顯示,
// false表示不顯示,數據類型為Boolean
allowFileManager: true,
// 說明: 設置referMethod后上傳圖片的POST參數里有referMethod,數據類型為String
referMethod: '',
// 說明: 設置彈出框的對齊類型,可設置為page或空,page為相對于頁面居中,空表示相
// 對于編輯器居中
dialogAlignType: 'page',
// 說明: 設置上傳圖片時服務端處理腳本,數據類型為String
p_w_picpathUploadJson: KE.scriptPath + 'php/upload_json.php',
// 說明: 設置瀏覽遠程圖片服務端處理腳本,數據類型為String
fileManagerJson: KE.scriptPath + 'php/file_manager_json.php'
});說明: 如上是kindeditor-3.4.2版本支持的所有選項,具體可手動修改index.js測試,高版本新增參數可參考http://kindeditor.net/doc3.php?cmd=config.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。