溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用uniApp editor怎么實現一個微信滑動功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
解決方法是在app.vue 的頁面onLaunch方法內添加禁止下滑方法
this.$nextTick(() => {
document.body.addEventListener("touchmove", this.addBodyTouchEvent, {
passive: false
});
});問題解決后在uniApp的editor組件內無法滑動
解決方法

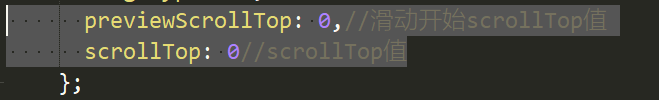
data內添加這兩個值

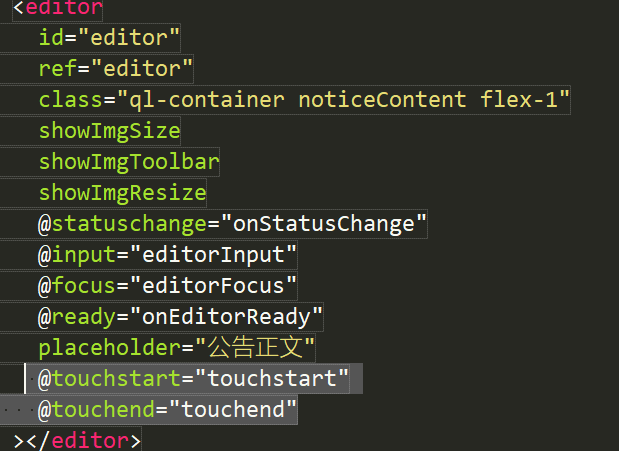
添加touchstart和touchend方法手動寫滑動效果
touchstart(e) {
this.previewScrollTop = e.touches[0].pageY;
},
touchend(e) {
let distance = e.changedTouches[0].pageY - this.previewScrollTop;
if (Math.abs(distance) <= 10) {
return false;
}
//距離太短時不滾動
let dom = this.$refs.editor.$el.getElementsByClassName("ql-editor")[0],
maxHeight = Math.max(0, dom.scrollHeight - dom.clientHeight), //最大高度范圍
tempData = this.scrollTop + (distance >= 0 ? -60 : 60); //計算應該高度數據
if (tempData >= maxHeight) {
this.scrollTop = maxHeight;
dom.scrollTop = this.scrollTop;
} else if (tempData <= 0) {
this.scrollTop = 0;
dom.scrollTop = this.scrollTop;
} else {
this.scrollTop = tempData;
dom.scrollTop = this.scrollTop;
}
}此時滑動效果出現。但是滑動出不流暢。
本想著寫動畫過渡效果。但是。這個滑動是用dom.scrollTop屬性做的。該屬性不屬于css屬性無法使用css過渡動畫
所以寫了一個js方法。
/**
* 動畫垂直滾動到頁面指定位置
* @param { } dom element對象
* @param { Number } currentY 當前位置
* @param { Number } targetY 目標位置
*/
export function scrollAnimation(dom, currentY, targetY) {
// 計算需要移動的距離
let needScrollTop = targetY - currentY;
let _currentY = currentY;
setTimeout(() => {
// 一次調用滑動幀數,每次調用會不一樣
const dist = Math.ceil(needScrollTop / 10);
_currentY += dist;
dom.scrollTo(_currentY, currentY);
// 如果移動幅度小于十個像素,直接移動,否則遞歸調用,實現動畫效果
if (needScrollTop > 10 || needScrollTop < -10) {
scrollAnimation(dom, _currentY, targetY);
} else {
dom.scrollTo(_currentY, targetY);
}
}, 1);
}重新調用
touchend(e) {
let distance = e.changedTouches[0].pageY - this.previewScrollTop;
if (Math.abs(distance) <= 10) {
return false;
}
//距離太短時不滾動
let dom = this.$refs.editor.$el.getElementsByClassName("ql-editor")[0],
maxHeight = Math.max(0, dom.scrollHeight - dom.clientHeight), //最大高度范圍
tempData = this.scrollTop + (distance >= 0 ? -60 : 60); //計算應該高度數據
if (tempData >= maxHeight) {
this.scrollTop = maxHeight;
dom.scrollTop = this.scrollTop;
} else if (tempData <= 0) {
this.scrollTop = 0;
dom.scrollTop = this.scrollTop;
} else {
this.scrollTop = tempData;
scrollAnimation(dom, 0, this.scrollTop);
}
}備注一下:
這個問題本來打算用Transform:translateY(y)屬性來寫的,實際上也做了。
但是在做了之后發現
let dom = this.$refs.editor.$el.getElementsByClassName("ql-editor")[0];
上述內容就是使用uniApp editor怎么實現一個微信滑動功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。