您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
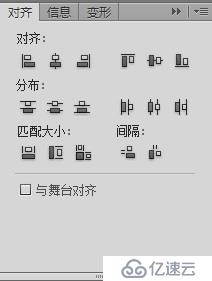
Flash CS6的“對齊面板”用于舞臺中對象的對齊、分布、匹配大小、間隔等操作。就是下圖這個東東:

它是動畫制作過程中用于“排兵布陣”的好幫手。教學中發現學生對“對齊面板”的了解經常是初淺的,只有模模糊糊的一個概念,不能把握其真正的精髓。因此,決定使用比較形象的圖來分解這些操作,讓學生對把握其精髓,好“排兵布陣”。(真是應了一句網絡語:不作不死!圖解共截了56張圖,很辛苦的。。。。。。)
一、先看操作選項
從上圖的“對齊面板”截圖可知,對齊的設置包含:
對齊:左對齊、居中中齊、右對齊、頂對齊、垂直中齊、底對齊;
分布:頂部分布、垂直居中分布、底部分布、左側分布、垂直居中分布、右側分布;
匹配大小:匹配寬度、匹配高度、匹配寬和高;
間隔:垂直平均間隔、水平平均間隔;
“與舞臺對齊”復選框:選中表示參照舞臺進行設置,沒選中則形狀或對象的對齊與舞臺無關,只是各個形狀或對象之間的相對關系。
二、對齊
1.左對齊
(1)當“與舞臺對齊”被選中
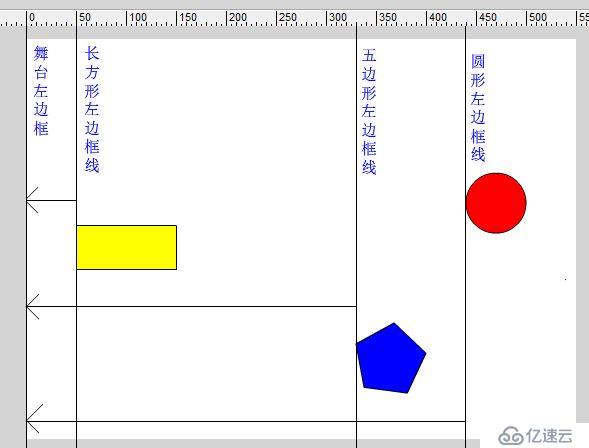
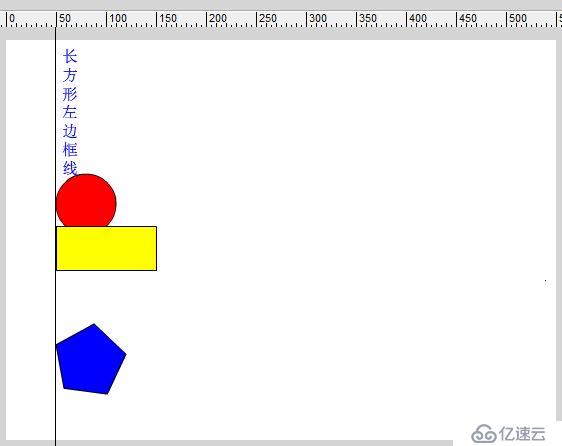
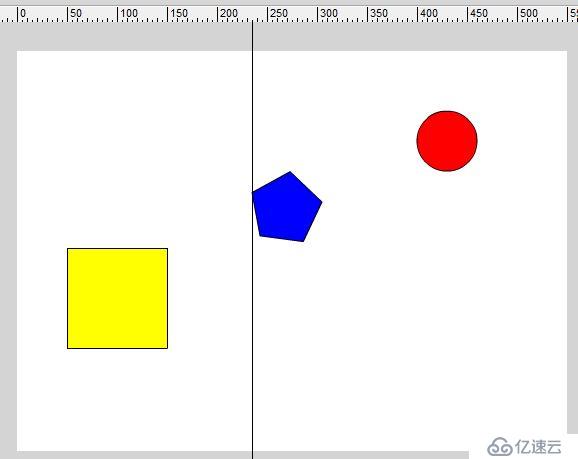
以下圖為例:

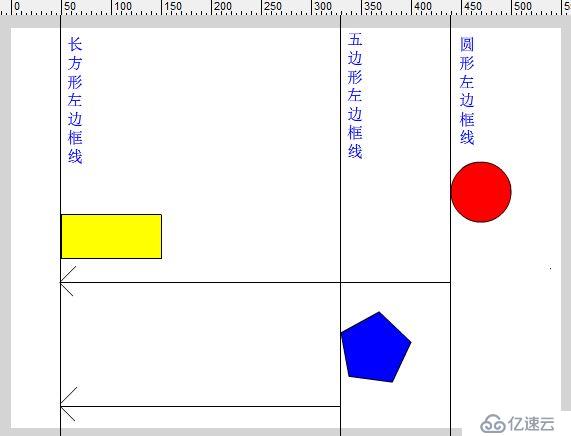
點擊“左對齊”,則長方形、五邊形、圓的左邊框線對齊舞臺左邊框線,效果如下:

(2)當“與舞臺對齊”沒被選中
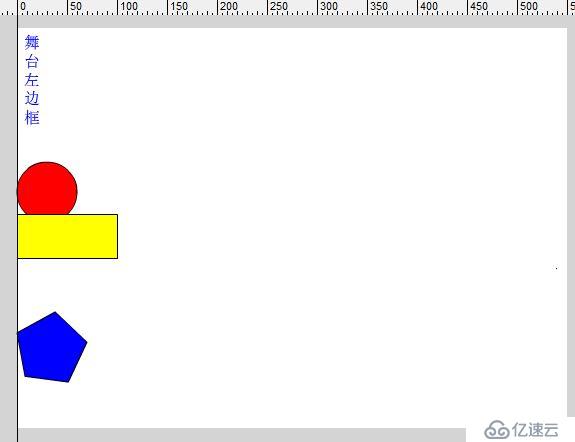
以下圖為例:

點擊“左對齊”,則五邊形、圓左邊框線對齊長方形左邊框線,效果如下:

2.居中中齊
(1)當“與舞臺對齊”被選中
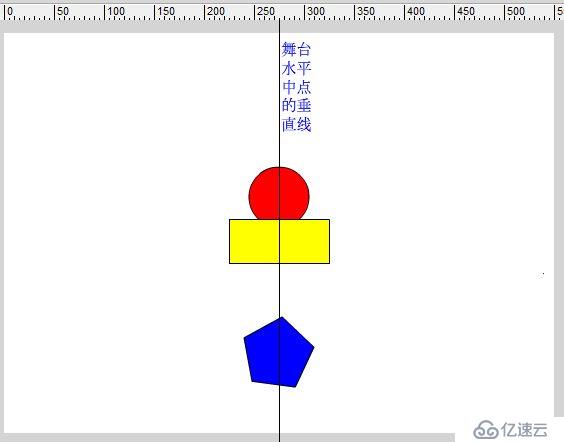
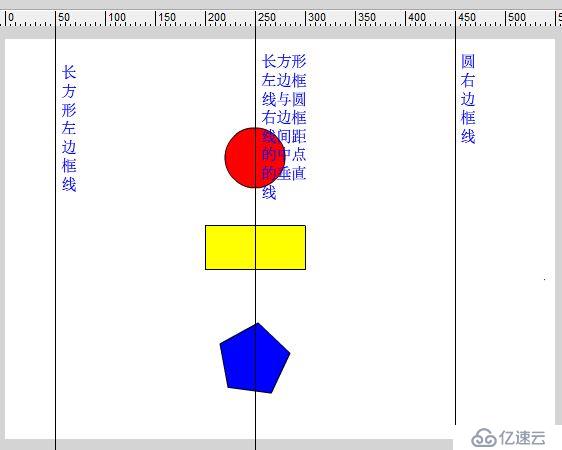
以下圖為例:

點擊“居中中齊”,則長方形、五邊形、圓寬度中點的垂直線對齊舞臺水平中點的垂直線,效果如下:

(2)“與舞臺對齊”沒被選中
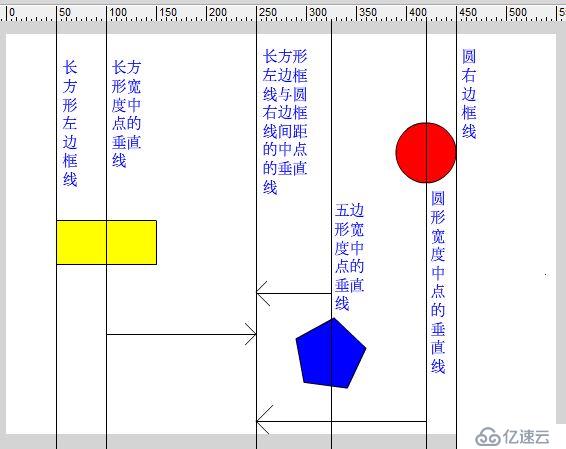
以下圖為例:

點擊“居中中齊”,則長方形、五邊形、圓寬度中點的垂直線對齊長方形左邊框線與圓右邊框線間距的中點的垂直線,效果如下:

3.右對齊
(1)“與舞臺對齊”被選中
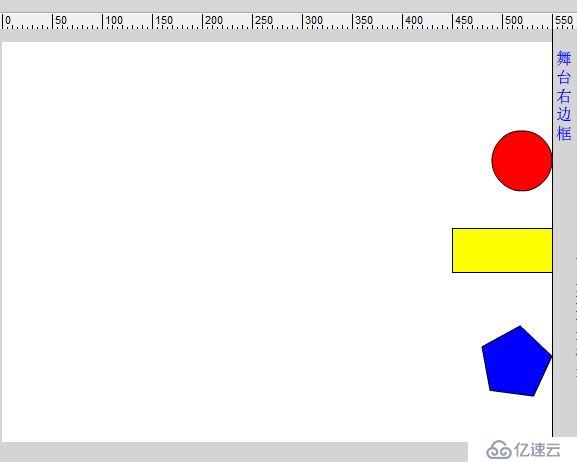
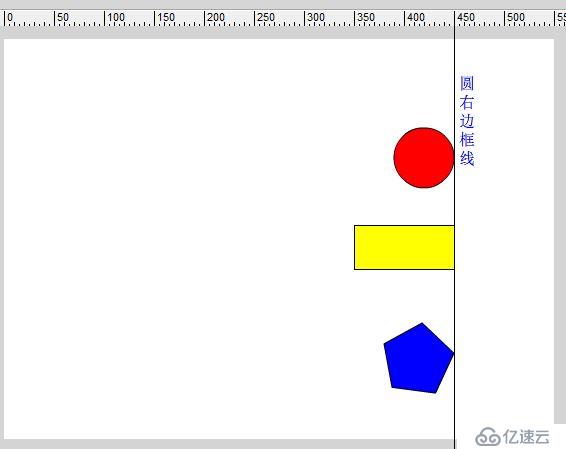
以下圖為例:

點擊“右對齊”,則長方形、五邊形、圓的右邊框線對齊舞臺右邊框,效果如下:

(2)“與舞臺對齊”沒被選中
以下圖為例:

點擊“右對齊”,則長方形、五邊形的右邊框線對齊圓的右邊框線,效果如下:

4.頂對齊
(1)“與舞臺對齊”被選中
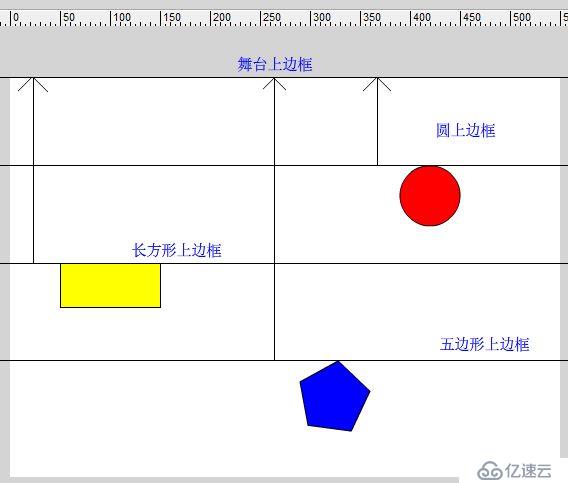
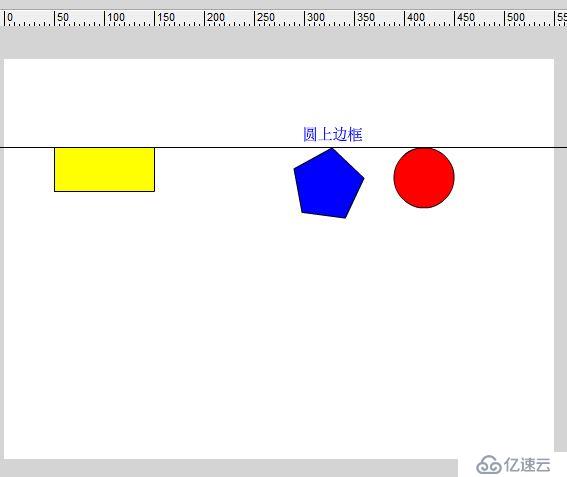
以下圖為例:

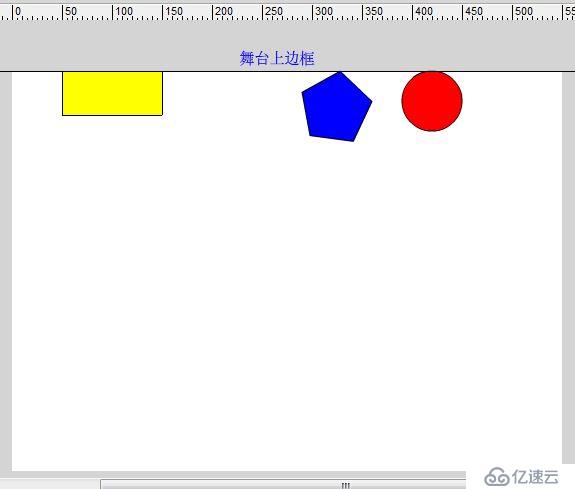
點擊“頂對齊”,則圓、長方形、五邊形上邊框對齊舞臺上邊框,效果如下:

(2)“與舞臺對齊”沒被選中
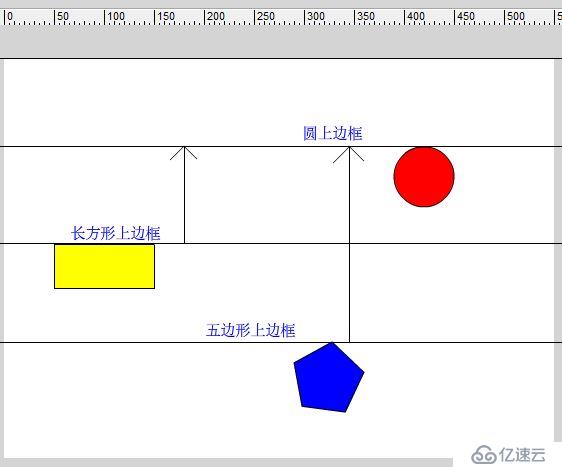
以下圖為例:

點擊“頂對齊”,則長方形、五邊形上邊框對齊圓上邊框,效果如下:

5.垂直中齊
(1)“與舞臺對齊”被選中
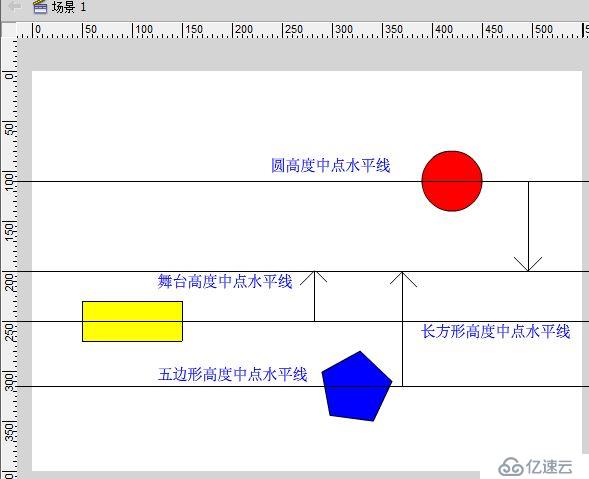
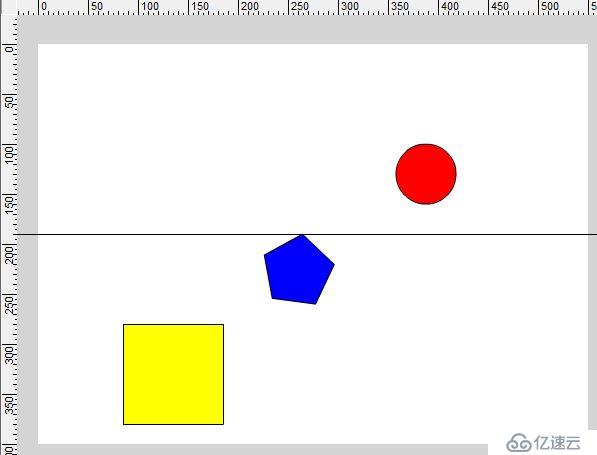
以下圖為例:

點擊“垂直中齊”,則圓、長方形、五邊形的高度中點水平線對齊舞臺高度中點水平線,效果如下:

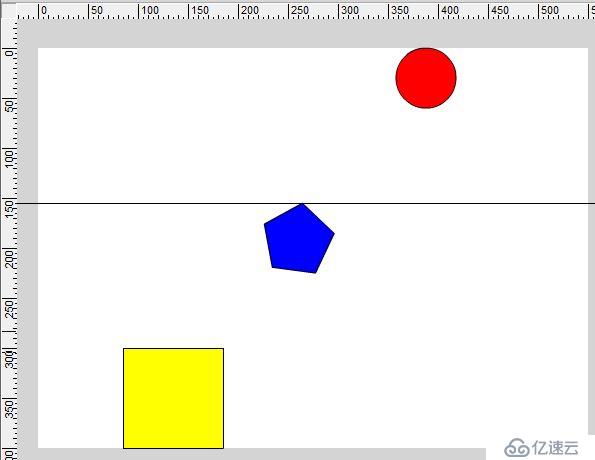
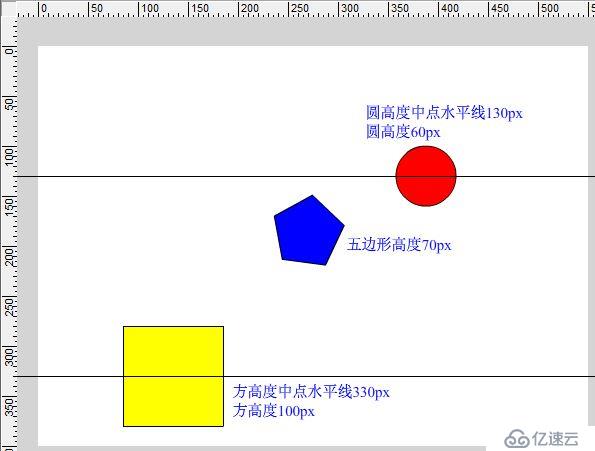
(2)“與舞臺對齊”沒被選中
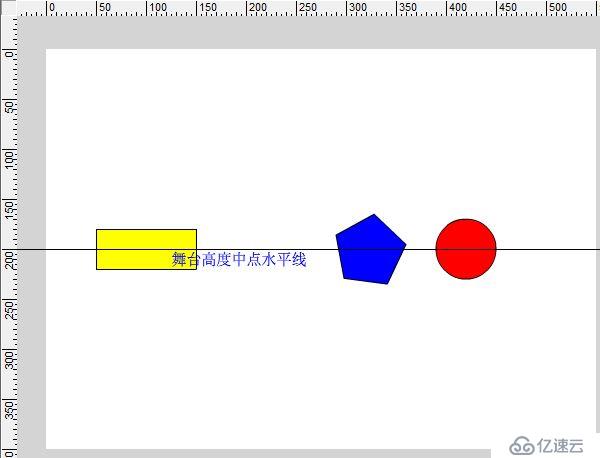
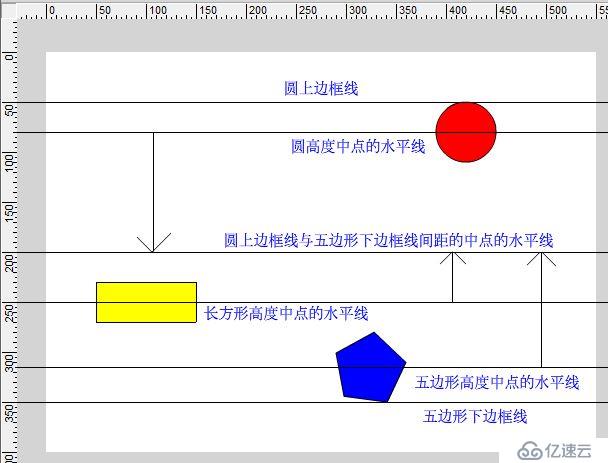
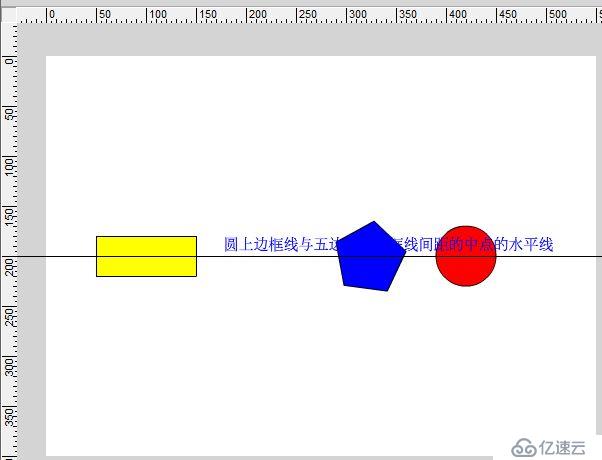
以下圖為例:

點擊“垂直中齊”,則圓、長方形、五邊形高度中點的水平線對齊圓上邊框線與五邊形下邊框線間距的中點的水平線,效果如下:

6.底對齊
(1)“與舞臺對齊”被選中
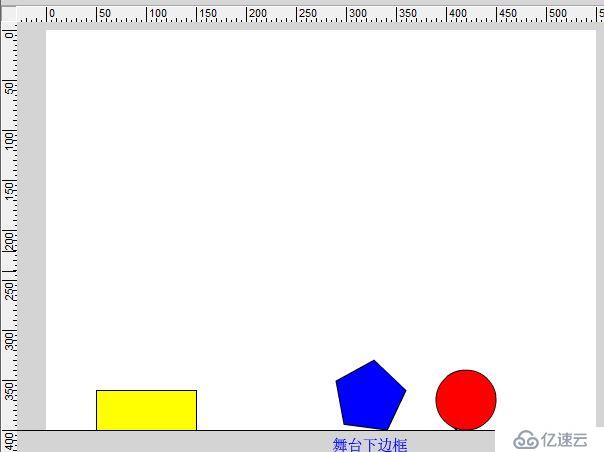
以下圖為例:

點擊“底對齊”,則圓、長方形、五邊形的下邊框對齊舞臺的下邊框線,效果如下:

(2)“與舞臺對齊”沒被選中
以下圖為例:

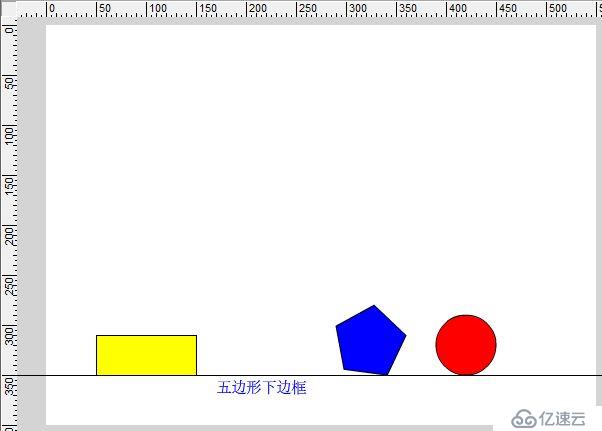
點擊“底對齊”,則圓、長方形的下邊框線對齊五邊形的下邊框線,效果如下:

三、分布
1.頂部分布
(1)“與舞臺對齊”被選中
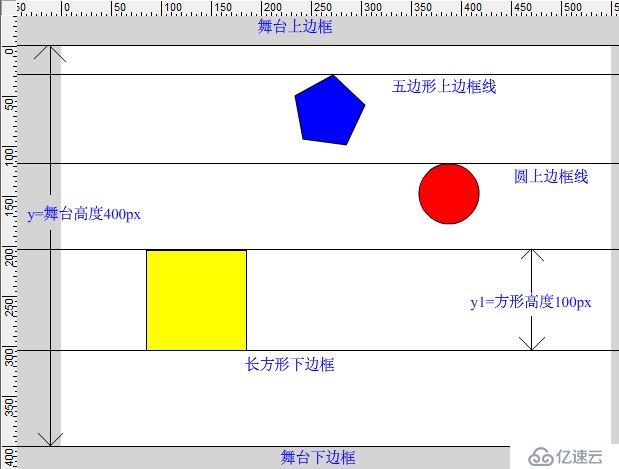
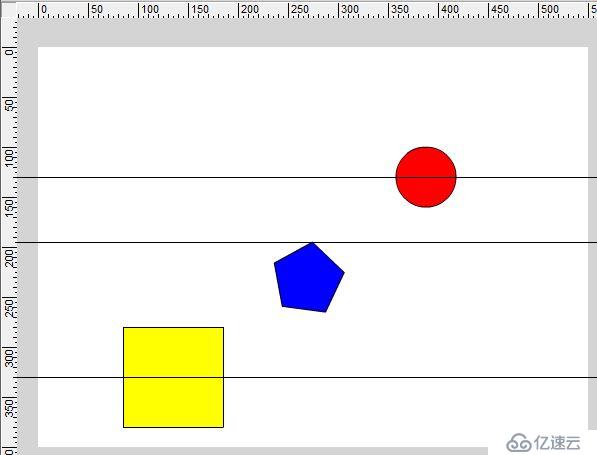
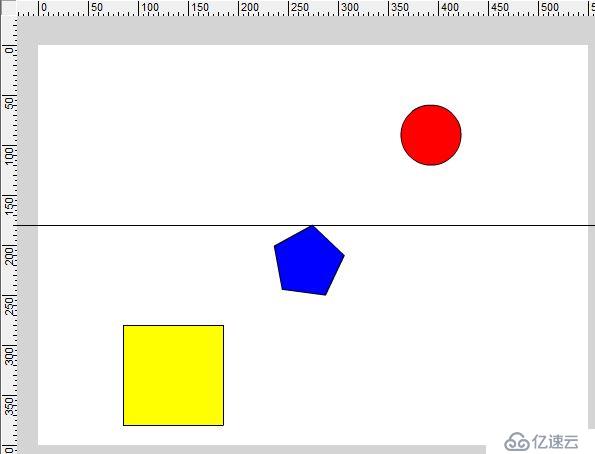
以下圖為例:

點擊“頂部分布”,則:
A、最上對象(指y軸坐標最小的)上邊框線對齊舞臺上邊框線,最下對象(指y軸坐標最大的)下邊框線對齊舞臺下邊框線;
B、分布的起始線是舞臺上邊框線,終止線是最下對象上邊框線;
C、計算起始與終止的間距s=y-y1(y代表舞臺高度,y1代表最下對象高度);
D、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數(包含最上對象與最下對象);
E、計算最上對象與最下對象之間各對象的y軸值=m*f,其中m代表中間對象中各y軸值的從1開始從小到大的排序序號(即在中間的對象中y軸值最小的為1,次小的為2,依次類推)
F、分布對象各自的x軸值不變。
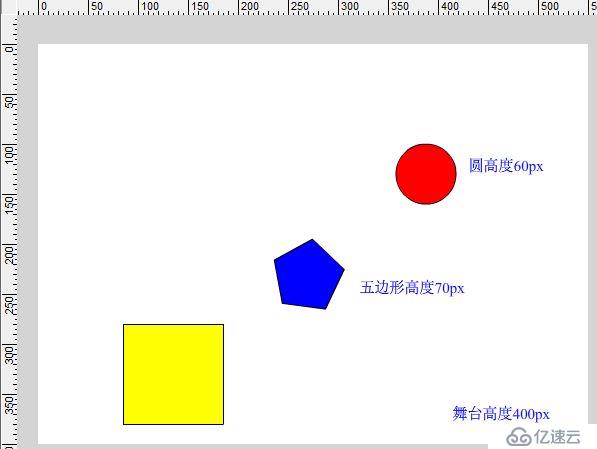
上圖:五邊形為最上對象,五邊形上邊框線對齊舞臺上邊框線;長方形為最下對象,長方形下邊框線對齊舞臺下邊框線;舞臺高度400px,長方形高度100px,則s=400px-100px=300px,f=300px/(3-1)=150px,圓的y軸坐標值=1*150px=150px,各自對象的x軸不變。
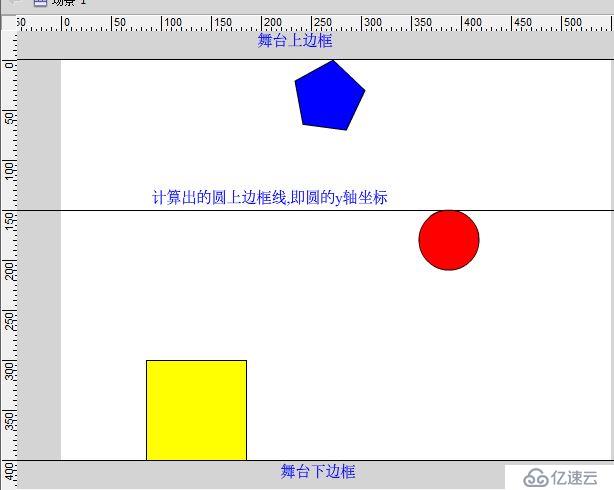
效果如下:

(2)“與舞臺對齊”沒被選中
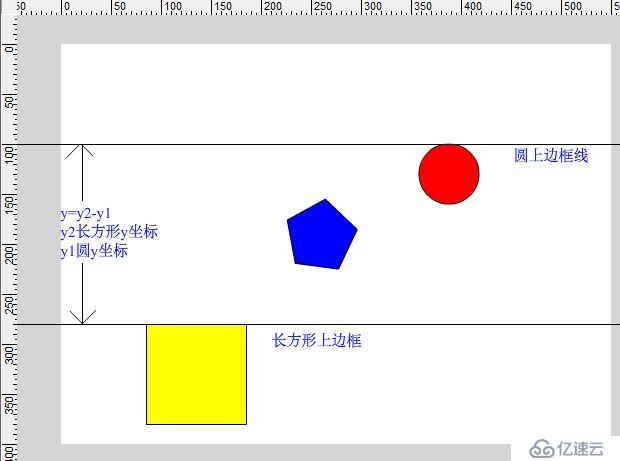
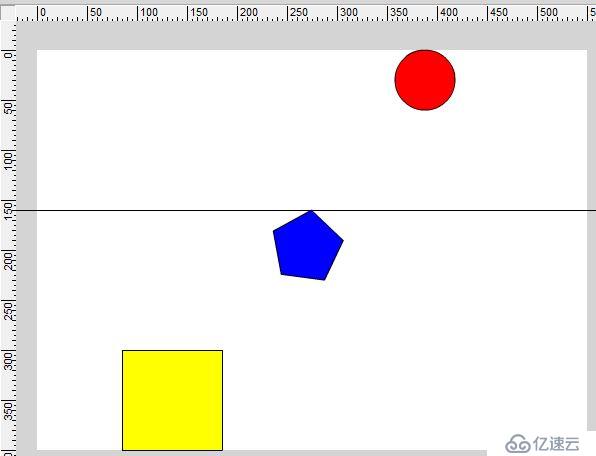
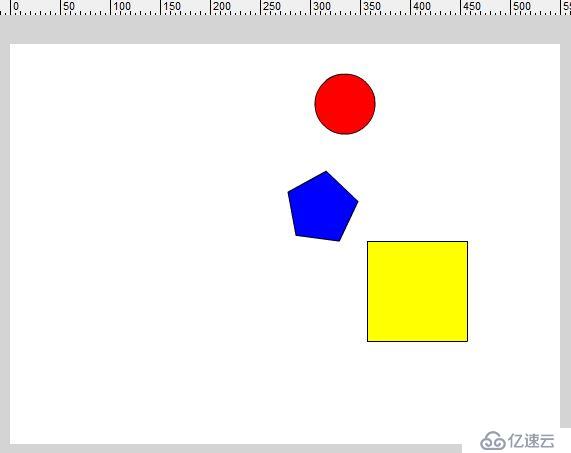
以下圖為例:

點擊“頂部分布”,則:
A、最上對象y軸坐標為y1,最下對象y軸坐標為y2,這兩對象y軸值不變;
B、計算分布的起始與終止間距s=y2-y1;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數
D、計算最上對象與最下對象之間各對象的y軸值=m*f,其中m代表中間對象中各y軸值的從1開始從小到大的排序序號(即在中間的對象中y軸值最小的為1,次小的為2,依次類推)
E、分布對象各自的x軸值不變。
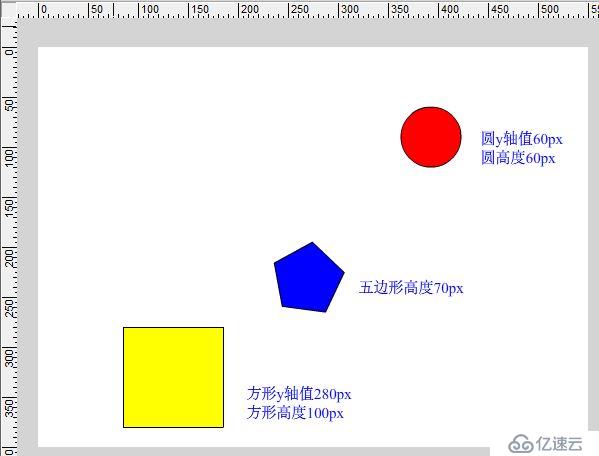
如上圖:圓y軸值最小,是最上對象,y軸值不變,長方形y軸值最大,是最下對象,y2=280px,y1=100px,s=280px-100px=180px,f=180px/(3-1)=90px,五邊形的y軸值=100px+90px=190px,各個對象的x軸值不變。效果如下:

2.垂直居中分布
(1)“與舞臺對齊”被選中
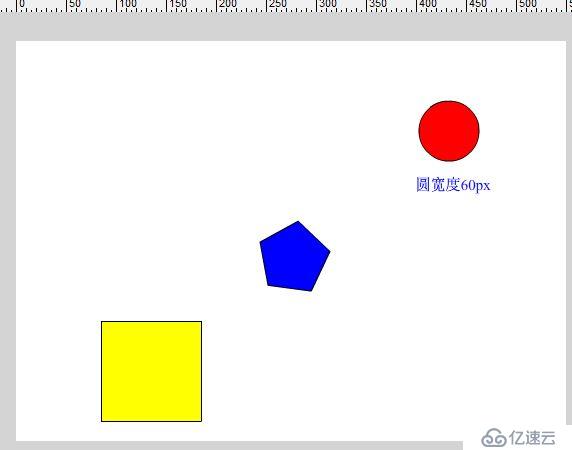
以下圖為例:

點擊“垂直居中分布”,則:
A、最上對象(y軸加高度一半的值最小)上邊框線對齊舞臺上邊框線,最下對象(y軸加高度一半的值最大)下邊框線對齊舞臺下邊框線;
B、計算分布的起始與終止間距s=y1-y2,其中y1=舞臺高度-最下對象高度/2,y2=最上對象的高度/2;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最上對象與最下對象之間各對象的y軸值=m*f+y2-對象高度/2,其中m代表中間對象中各y軸值的從1開始從小到大的排序序號(即在中間的對象中y軸值最小的為1,次小的為2,依次類推)
E、分布對象各自的x軸值不變。
如上圖:圓為最上對象,方為最下對象,y1=400px-100px/2=350px,y2=60px/2=30px,s=350px-30px=320px,h=320px/(3-1)=160px,五邊形的y軸值=1*160px+30px-70px/2=155px,各對象x軸值不變。效果如下:

(2)“與舞臺對齊”沒被選中
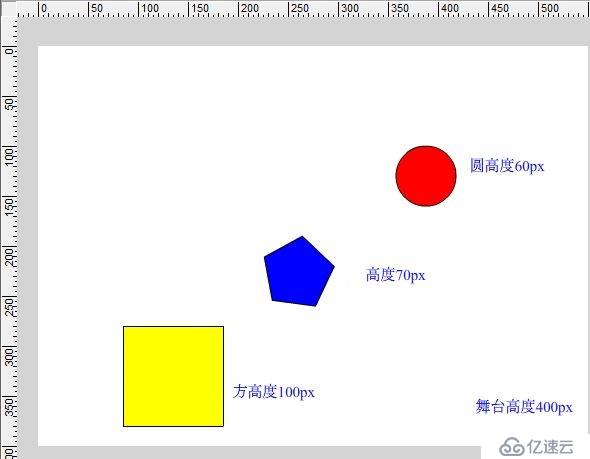
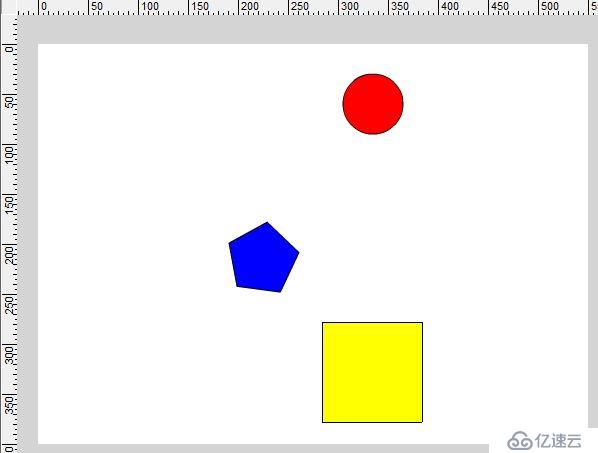
以下圖為例:

點擊“垂直居中分布”,則:
A、y1表示最上對象(y軸加高度一半的值最小)y軸坐標,y2表示最下對象(y軸加高度一半的值最大)y軸坐標,最上對象與最下對象y軸不變;
B、計算分布的起始與終止間距s=(y2+最下對象的高度/2)-(y1+最上對象的高度/2);
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最上對象與最下對象之間各對象的y軸值=m*f+(y1+最上對象的高度/2)-對象高度/2,其中m代表中間對象中各y軸值的從1開始從小到大的排序序號(即在中間的對象中y軸值最小的為1,次小的為2,依次類推)
E、分布對象各自的x軸值不變。
如上圖:y1=100px,y2=280px,s=(280px+100px/2)-(100px+60px/2)=330px-130px=200px,f=200px/(3-1)=100px,五邊形的y軸坐標=1*100px+(100px+60px/2)-70px/2=100px+130px-35px=195px效果如下:

3.底部分布
(1)“與舞臺對齊”被選中
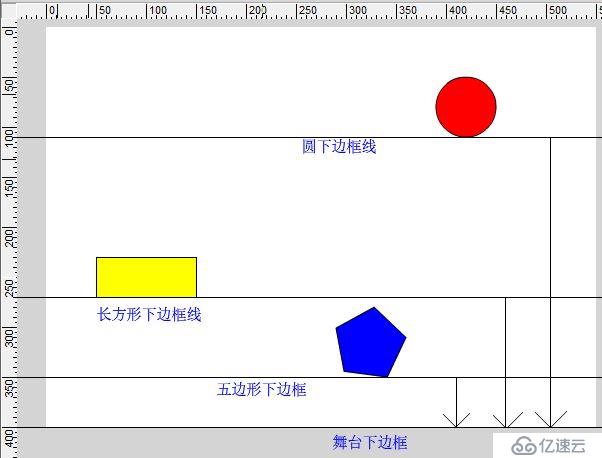
以下圖為例:

點擊“底部分布”,則:
A、最上對象(y軸加高度值最小)上邊框線對齊舞臺上邊框,最下對象(y軸加高度值最大)下邊框線對齊舞臺下邊框;
B、計算分布的起始與終止間距s=舞臺高度-最上對象高度,起始于是最上對象下邊框,終止于舞臺下邊框;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最上對象與最下對象之間各對象的y軸值=m*f+h-yh,其中m代表中間對象中各y軸值的從1開始從小到大的排序序號(即在中間的對象中y軸值最小的為1,次小的為2,依次類推),h代表最上對象的高度,yh代表當前對象的高度;
E、分布對象各自的x軸值不變。
如上圖:s=400px-60px=340px,f=340px/(3-1)=170px,五邊形的y軸值=1*170px+60px-70px=160px,各自對象的x軸值不變。效果如下:

(2)“與舞臺對齊”被沒選中
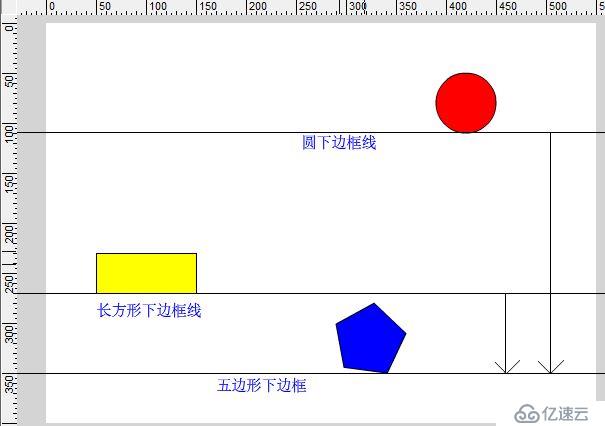
以下圖為例:

點擊“底部分布”,則:
A、最上對象(y軸加高度值最小)與最下對象(y軸加高度值最大)y軸值不變,最上對象(y軸加高度值最小)y軸值為y1,最下對象(y軸加高度值最大)y軸值為y2;
B、計算分布的起始與終止間距s=(y2+h3)-(y1+h2),其中h3是最下對象的高度,h2是最上對象的高度,起始于是最上對象下邊框,終止于最下對象下邊框;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最上對象與最下對象之間各對象的y軸值=m*f+y1+h2-yh,其中m代表中間對象中各y軸值的從1開始從小到大的排序序號(即在中間的對象中y軸值最小的為1,次小的為2,依次類推),yh代表當前對象的高度;
E、分布對象各自的x軸值不變。
如下圖:y1=60px,h2=60px,y2=280px,h3=100px,s=(280px+100px)-(60px+60px)=260px,f=260px/(3-1)=130px,五邊形的y軸值=1*130px+60px+60px-70px=180px,各自對象的x軸值不變。效果如下:

4.左側分布
(1)“與舞臺對齊”被選中
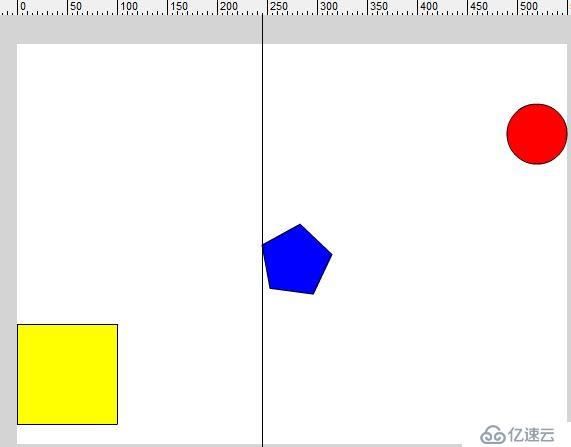
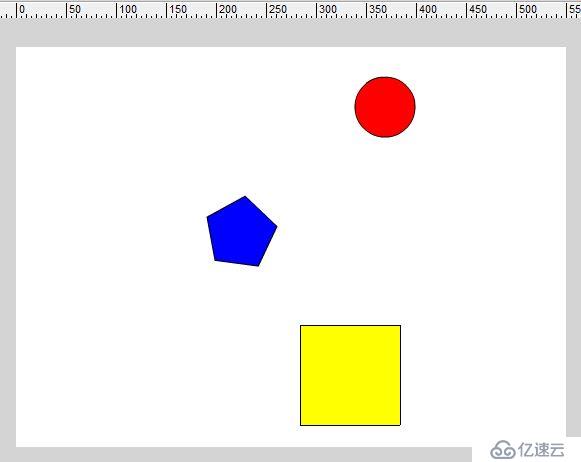
以下圖為例:

點擊“左側分布”,則
A、最左側對象(x軸值最小)的左邊框線對齊舞臺左邊框線,最右側對象(x軸值最大)的右邊框線對齊舞臺右邊框線;
B、計算分布的起始與終止間距s=w-w1,其中w是舞臺寬度,w1是最右側對象的寬度,起始于舞臺左側邊框線,終止于最右側對象左邊框線;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最左側對象與最右側對象之間各對象的x軸值=m*f,其中m代表中間對象中各x軸值的從1開始從小到大的排序序號(即在中間的對象中x軸值最小的為1,次小的為2,依次類推);
E、分布對象各自的y軸值不變。
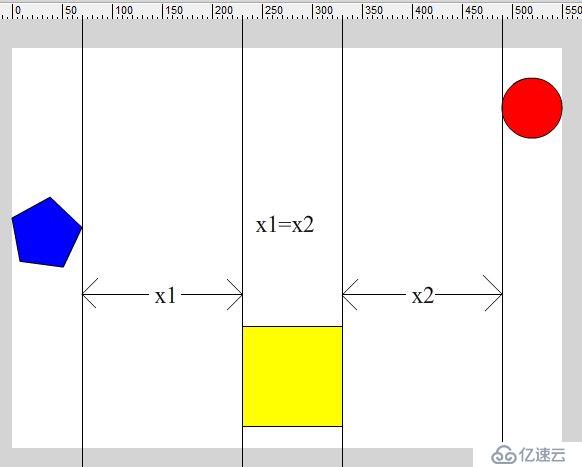
如上圖:w=550px,w1=60px,s=550px-60px=490px,f=490px/(3-1)=245px,五邊形的x軸值=1*245px=245px,各自對象的y軸值不變。效果如下:

(2)“與舞臺對齊”沒被選中
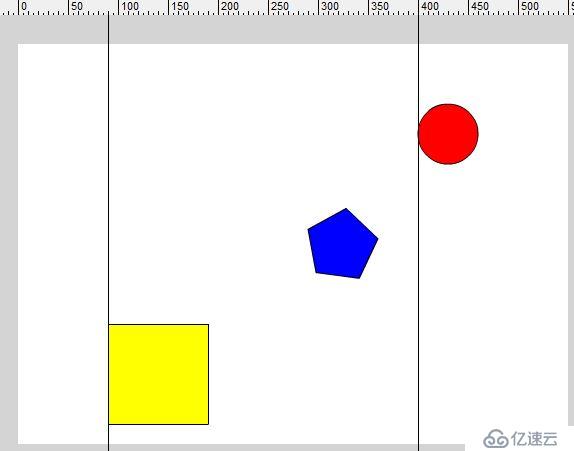
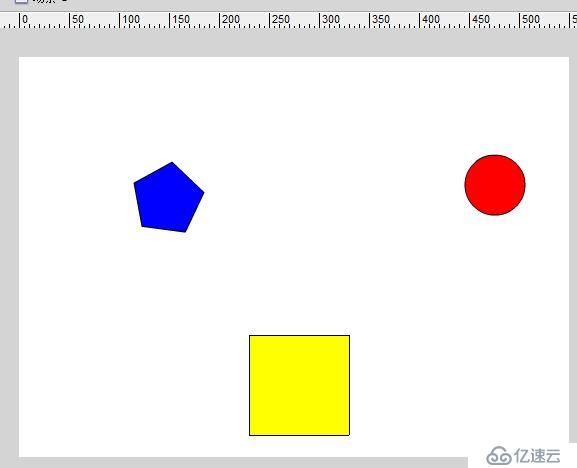
以下圖為例:

點擊“左側分布”,則:
A、最左側對象、最右側對象的x軸值不變,最左側對象的x軸值為x1,最右側對象的x軸值為x2;
B、計算分布的起始與終止間距s=x2-x1,起始于最左側左邊框線,終止于最右側對象左邊框線;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最左側對象與最右側對象之間各對象的x軸值=m*f+x1,其中m代表中間對象中各x軸值的從1開始從小到大的排序序號(即在中間的對象中x軸值最小的為1,次小的為2,依次類推);
E、分布對象各自的y軸值不變。
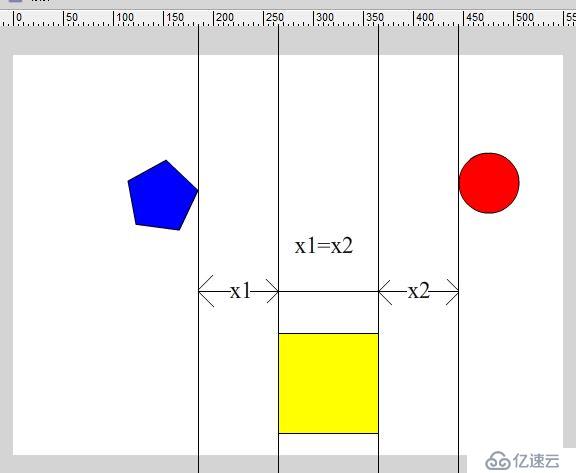
如下圖:x1=90px,x2=400px,s=400px-90px=310px,f=310px/(3-1)=155px,五邊形的x軸值=1*155px+90px=245px,各自對象的y軸值不變。效果如下:

5.水平居中分布
(1)“與舞臺對齊”被選中
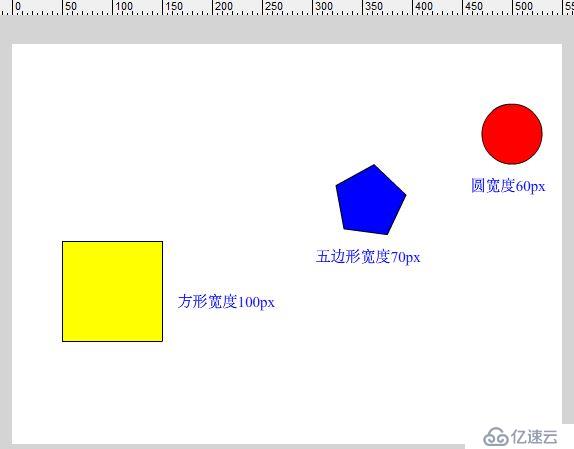
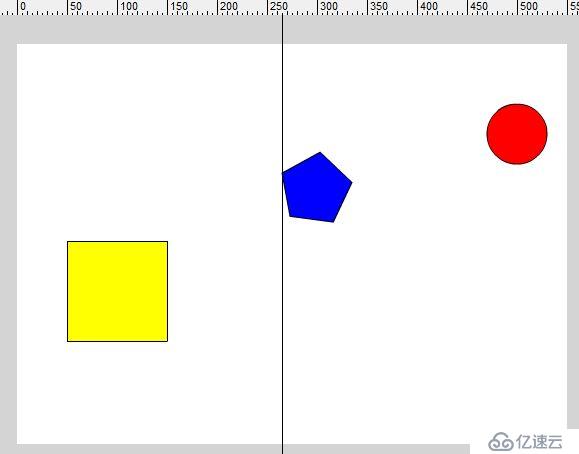
以下圖為例:

點擊“水平居中分布”,則:
A、最左側對象(x軸加寬度一半的值最小)左邊框對齊舞臺左邊框線,最右側對象(x軸加寬度一半的值最大)右邊框線對齊舞臺右邊框線,w1代表最左側對象寬度,w2代表最右側對象的寬度,w代表舞臺寬度;
B、計算分布的起始與終止間距s=w-w1/2-w2/2,起始于最左側寬度中點垂直線,終止于最右側寬度中點垂直線;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最左側對象與最右側對象之間各對象的x軸值=m*f+w1/2-wn/2,其中m代表中間對象中各x軸值的從1開始從小到大的排序序號(即在中間的對象中x軸值最小的為1,次小的為2,依次類推),wn代表當前對象的寬度;
E、分布對象各自的y軸值不變。
如上圖:w1=100px,w2=60px,w=550px,s=550px-100px/2-60px/2=470px,f=470px/(3-1)=235px,五邊形的x軸值=1*235px+100px/2-70px/2=250px。效果如下:

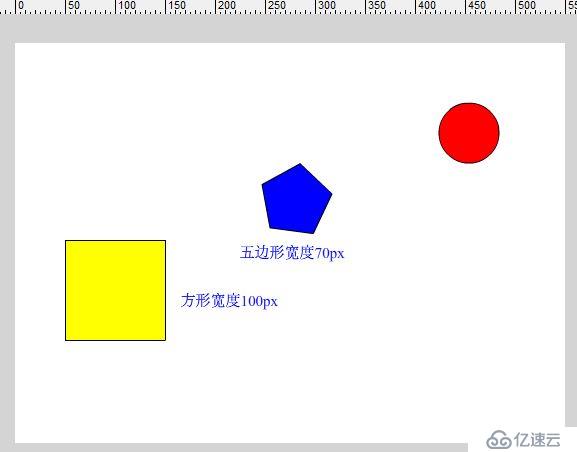
(2)“與舞臺對齊”沒被選中
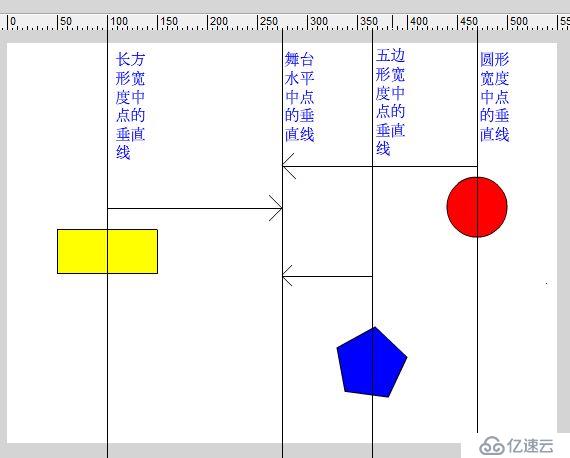
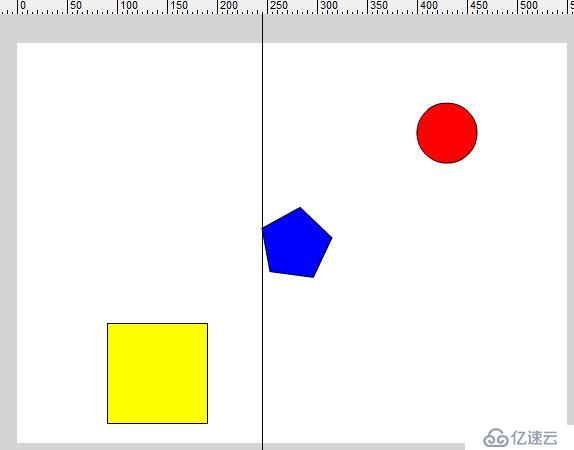
以下圖為例:

點擊“水平居中分布”,則:
A、最左側對象(x軸加寬度一半的值最小)、最右側對象(x軸加寬度一半的值最大)x軸不變,最左側對象(x軸加寬度一半的值最小)的x軸值為x1,最右側對象(x軸加寬度一半的值最大)的x軸值為x2;
B、計算分布的起始與終止間距s=(x2+w2/2)-(x1+w1/2),其中w2是最右側對象的寬度,w1是最左側對象的寬度,起始于最左側寬度中點垂直線,終止于最右側寬度中點垂直線;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最左側對象與最右側對象之間各對象的x軸值=m*f+x1+w1/2-wn/2,其中m代表中間對象中各x軸值的從1開始從小到大的排序序號(即在中間的對象中x軸值最小的為1,次小的為2,依次類推),wn代表當前對象的寬度;
E、分布對象各自的y軸值不變。
如上圖:x1=50px,w1=100px,x2=470px,w2=60px,s=(470px+60px/2)-(50px+100px/2)=400px,f=400px/(3-1)=200px,五邊形x軸的值=1*200px+50px+100px/2-70px/2=230px,效果如下:

6.右側分布
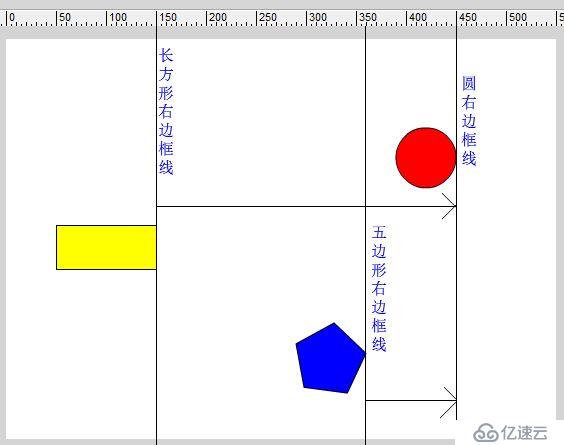
(1)“與舞臺對齊”被選中
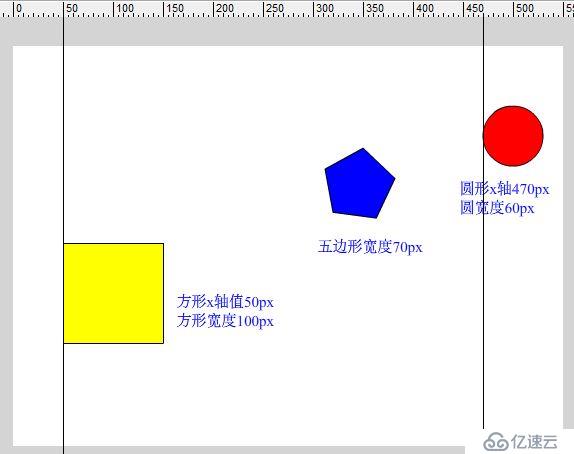
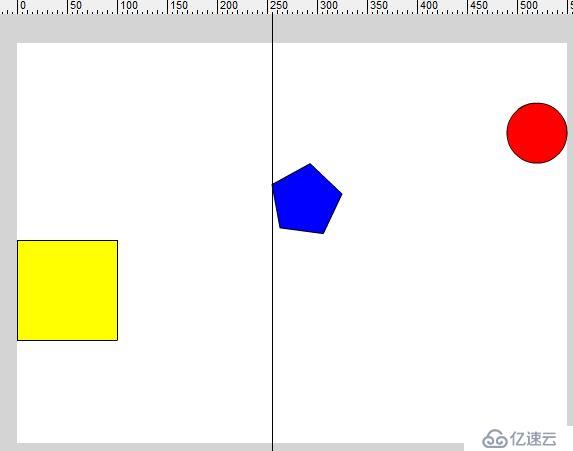
以下圖為例:

點擊“右側分布”,則:
A、最左側對象(x軸加寬度的值最小)左邊框線對齊舞臺左邊框線,最右側對象(x軸加寬度的值最大)右邊框線對齊舞臺右邊框線,最左側對象的寬度為w1,舞臺的寬度為w;
B、計算分布的起始與終止間距s=w-w1,起始于最左側對象的右邊框線,終止于舞臺的右邊框線;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最左側對象與最右側對象之間各對象的x軸值=m*f+w1-wn,其中m代表中間對象中各x軸值的從1開始從小到大的排序序號(即在中間的對象中x軸值最小的為1,次小的為2,依次類推),wn代表當前對象的寬度;
E、分布對象各自的y軸值不變。
如下圖:w=550px,w1=100px,s=550px-100px=450px,f=450px/(3-1)=225px,則五邊形x軸值=1*225px+100px-70px=255px,各個對象的y軸值不變。效果如下:

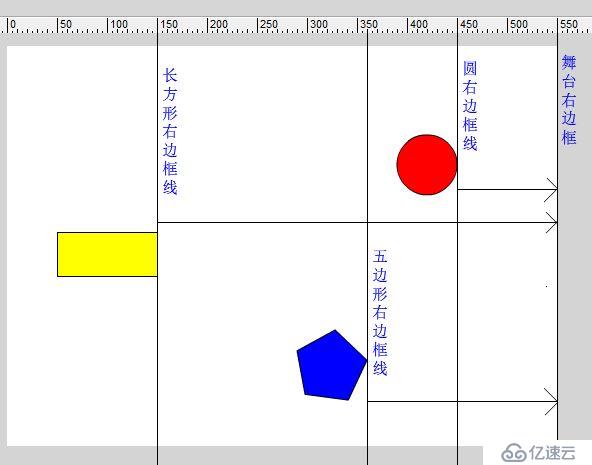
(2)“與舞臺對齊”沒被選中
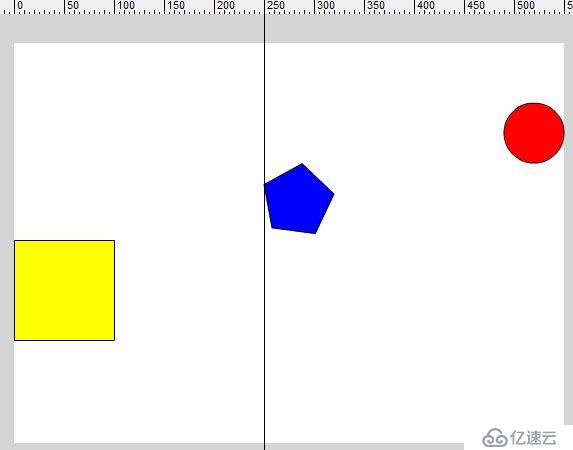
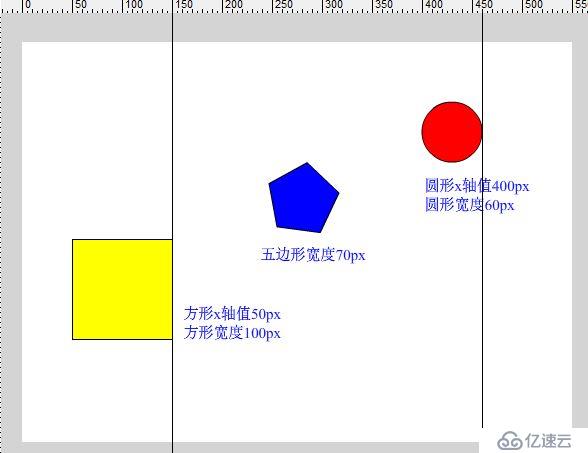
以下圖為例:

點擊“右側分布”,則:
A、最左側對象(x軸加寬度的值最小)、最右側對象(x軸加寬度的值最大)的x軸值不變,最左側對象的x軸值為x1,寬度為w1,最右側對象的x軸值為x2,寬度為w2;
B、計算分布的起始與終止間距s=(x2+w2)-(x1+w1),起始于最左側對象的右邊框線,終止于最右側對像的右邊框線;
C、計算對象間的分布間距f=s/(n-1),其中n是要分布的對象個數;
D、計算最左側對象與最右側對象之間各對象的x軸值=m*f+x1+w1-wn,其中m代表中間對象中各x軸值的從1開始從小到大的排序序號(即在中間的對象中x軸值最小的為1,次小的為2,依次類推),wn代表當前對象的寬度;
E、分布對象各自的y軸值不變。
如下圖:x1=50px,w1=100px,x2=400px,w2=60px,s=(400px+60px)-(50px+100px)=310px,f=310px/(3-1)=155px,則五邊形x軸值=1*155px+50px+100px-70px=235px,各個對象的y軸值不變。效果如下:

四、匹配大小
1.當“與舞臺對齊”被選中
(1)點擊“匹配寬度”,被選中的所有對象寬度會設置成與舞臺的寬度一樣;
(2)點擊“匹配高度”,被選中的所有對象高度會設置成與舞臺的高度一樣;
(3)點擊“匹配寬高”,被選中的所有對象寬高會同時設置成與舞臺的寬高;
2.當“與舞臺對齊”沒被選中
(1)點擊“匹配寬度”,被選中的所有對象寬度會設置成與選中的對象中寬度最大的對象的寬度;
(2)點擊“匹配高度”,被選中的所有對象高度會設置成與選中的對象中高度最大的對象的高度;
(3)點擊“匹配寬高”,被選中的所有對象寬度會設置成與選中的對象中寬度最大的對象的寬度,同時,被選中的所有對象高度會設置成與選中的對象中高度最大的對象的高度;
五、間隔
1.垂直平均間隔
(1)“與舞臺對齊”被選中
A、最上對象上邊框線對齊舞臺上邊框線,最下對象下邊框線對齊舞臺下邊框線;
B、兩者中間的對象,每個對象的上邊框線與相臨前一個對象的下邊框線的間隔都是一樣的;
如下圖:

點擊“垂直平均間隔”后,效果如下:

(2)“與舞臺對齊”沒有被選中
A、最上對象、最下對象不動;
B、兩者中間的對象,每個對象的上邊框線與相臨前一個對象的下邊框線的間隔都是一樣的;
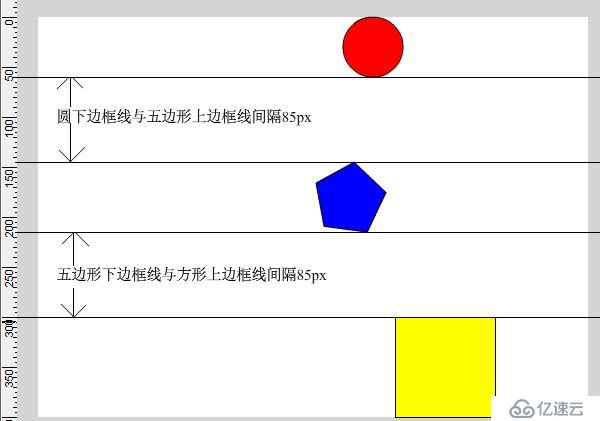
如下圖:

點擊“垂直平均間隔”,效果如下:

2.水平平均間隔
(1)“與舞臺對齊”被選中
A、最左對象左邊框線對齊舞臺左邊框線,最右對象右邊框線對齊舞臺右邊框線;
B、兩者中間的對象,每個對象的左邊框線與相臨左側的前一個對象的右邊框線的間隔都是一樣的;
如下圖:

點擊“水平平均間隔”,效果如下:

(2)“與舞臺對齊”沒被選中
A、最左對象、最右對象位置不變;
B、兩者中間的對象,每個對象的左邊框線與相臨左側的前一個對象的右邊框線的間隔都是一樣的;
如下圖:

點擊“水平平均間隔”,效果如下:

2017年9月18日上午10時修改
致歉:因文字描述不當,重新修改的分布操作中的一些文字描述,向大家深表歉意!×××部分為修改的部分。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。