您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
都說HTML5和CSS3將會是前端工作者要學習和掌握的必要技術。不錯,隨著各大主流瀏覽器之間的“互坑”性兼容問題原來越少。作為前端開發人員,趁早提前熟悉掌握此兩種必要知識是很有必要的!嘎嘎。
在此,小碼哥講給大家分享一下用HTML5中的canvas畫布制作的同步時鐘。(透露一下,此種代碼并非小碼哥親自編寫,知識俺將每一步解析了一下,,供大家參考哈,,慚愧,俺也在進步學習中呢!!)因此,說是原創,只是因為是偶加工了一下,發到博客上了,,別BS偶哦,,,,
canvas據說在HTML5中是非常強大的一種實用標簽,用熟練了,在很多地方多能夠起到很大的作用的,可以實現各種圖。如果大家把下面的代碼及其中所用到的與canvas有關的方法研究透了,我想,想畫什么圖還不是手到擒來嘛,,
下面直接上代碼了,不費話了,還是“路遙知‘碼’力”呢:(建議大家copy代碼到編輯器再看,到時可以預覽哦):
<!doctype html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<SCRIPT LANGUAGE='JavaScript'>
<!--
//屏蔽js錯誤
function ResumeError() {
return true;
}
window.onerror = ResumeError;
// -->
</SCRIPT>
</head>
<body>
<h3>canvas 掛鐘</h3>
<canvas id="clock" width="500" height="500">
你的破
<!--[if lte IE 10]>
IE
<![endif]-->
<!--[if lte IE 9]><![endif]-->
瀏覽器不支持canvas標簽,無法看到我們的激情小圖片
</canvas>
<script>
var clock=document.getElementById('clock');
var cxt=clock.getContext('2d');//html5中canvas獲取2d畫布,為當前在canvas中固定格式,getContext()方法返回一個用于在畫布上繪圖的環境。
var now1 = new Date(); //獲取系統當前時間日期
//alert(now1);
//表的配色
//var bp = '#FFFFFF';//表盤
var bk = '#ff9900';//表框
var sk = '#0066CC';//時刻度
var fk = '#0066CC';//分刻度
var sz = '#333399';//時針
var fz = '#333399';//分針
var mz = '#CCCC00';//秒針
var mh = '#FF0033';//秒針后小圓點
var mq = '#FF0033';//秒針前小圓點
function drawClock(){
//清除畫布
cxt.clearRect(0,0,500,500);
var now =new Date();
var msec = now.getMilliseconds();//獲取毫秒
var sec=now.getSeconds();//獲取秒
var min=now.getMinutes();//獲取分
var hour=now.getHours();//獲取小時
//小時必須獲取浮點類型(小時+分數轉化成的小時)
hour=hour+min/60; //比如當前時刻為11:40,其中的40分鐘應該寫成0.67小時
//問題 19:23:30
//將24小時進制轉換為12小時
hour=hour>12?hour-12:hour;
//表盤(藍色)
//設置漸變色
var bbp = cxt.createRadialGradient(250,250,0,250,250,250); //創建一個放射顏色漸變,在此處應該是以圓心為中心向四周放射漸變。
bbp.addColorStop(0.4,'#fff');//第一個參數代表“漸變度”,即漸變顏色的均勻值,一般都是從0~1的。
bbp.addColorStop(1,'#ffcc00'); //該行和上一行是一個組合,即從一個顏色漸變到另一個顏色,比如從黑色漸變到白色,他們分別對應的顏色應該是#000--#fff;
cxt.lineWidth=12;//鐘表外部圓框的寬度12px;
cxt.strokeStyle=bk;
cxt.fillStyle = bbp;//用設定好的漸變顏色進行填充
cxt.beginPath();
cxt.arc(250,250,200,0,360,false);//此句是畫外面的圓框的,,,,可以查看arc()方法!
cxt.closePath();//beginPath() 丟棄任何當前定義的路徑并且開始一條新的路徑。它把當前的點設置為 (0,0)。
cxt.stroke();//stroke() 方法會實際地繪制出通過 moveTo() 和 lineTo() 方法定義的路徑。默認顏色是黑色。 也可以認為是對上面方法操作的執行的方法
cxt.fill();//fill() 方法填充當前的圖像(路徑)。默認顏色是黑色。
//刻度
//時刻度
for(var i=0;i<12;i++){
cxt.save();
//設置時針的粗細
cxt.lineWidth=7;
//設置時針的顏色
cxt.strokeStyle=sk;
//先設置0,0點
cxt.translate(250,250);
//再設置旋轉角度
cxt.rotate(i*30*Math.PI/180);//角度*Math.PI/180=弧度
cxt.beginPath();
cxt.moveTo(0,-170);
cxt.lineTo(0,-190);//這兩個moveTo()和lineTo()方法分別是控制劃線的長寬的
cxt.closePath();
cxt.stroke();
cxt.restore();
}
//分刻度
for(var i=0;i<60;i++){
cxt.save();
//設置分刻度的粗細
cxt.lineWidth=5;
//設置顏色(使用時刻度的顏色)
cxt.strokeStyle=fk;
//設置或者重置畫布的0,0點
cxt.translate(250,250);
//設置旋轉角度
cxt.rotate(i*6*Math.PI/180);
//畫分針刻度
cxt.beginPath();
cxt.moveTo(0,-180);
cxt.lineTo(0,-190);
cxt.closePath();
cxt.stroke();
cxt.restore();
}
//時針
cxt.save();
//設置時針風格
cxt.lineWidth=7;
//設置時針的顏色
cxt.strokeStyle=sz;
//設置異次元空間的0,0點
cxt.translate(250,250);
//設置旋轉角度
cxt.rotate(hour*30*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-110);
cxt.lineTo(0,10);
cxt.closePath();
cxt.stroke();
cxt.restore();
//分針
cxt.save();
//設置分針的風格
cxt.lineWidth=5;
cxt.strokeStyle=fz;
//設置異次元空間分針畫布的圓心
cxt.translate(250,250);
//設置旋轉角度
cxt.rotate(min*6*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-140);
cxt.lineTo(0,15);
cxt.closePath();
cxt.stroke();
cxt.restore();
//秒針
cxt.save();
//設置秒針的風格
//顏色紅色
cxt.strokeStyle=mz;
//粗細 3像素
cxt.lineWidth=3;
//重置0,0點
cxt.translate(250,250);
//設置旋轉角度
//cxt.rotate(sec + msec*0.006*Math.PI/180);
cxt.rotate((sec+msec/1000)*6*Math.PI/180);
//畫圖
cxt.beginPath();
cxt.moveTo(0,-170);
cxt.lineTo(0,20);
cxt.closePath();
cxt.stroke();
//畫出時針、分針、秒針的交叉點、
cxt.beginPath();
cxt.arc(0,0,5,0,360,false);
cxt.closePath();
//設置填充樣式
cxt.fillStyle=mh;
cxt.fill();
//設置筆觸樣式(秒針已設置)
cxt.stroke();
//設置秒針前段的小圓點
cxt.beginPath();
cxt.arc(0,-150,5,0,360,false);
cxt.closePath();
//設置填充樣式
cxt.fillStyle=mq;
cxt.fill();
//設置筆觸樣式(秒針已設置)
cxt.stroke();
cxt.restore();
}
//使用setInterval(代碼,毫秒時間) 讓時鐘動起來
drawClock();
setInterval(drawClock,50);
</script>
</body>
</html>
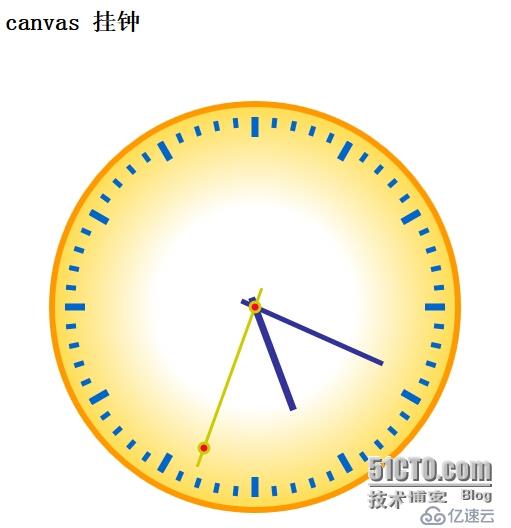
配圖:

希望對大家有幫助哦,,,,轉載請注明出處哦,謝謝啦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。