您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用HTML5實現會走動的圖形時鐘”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
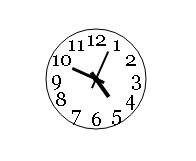
使用HTML5制作時鐘
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>html5時鐘</title>
</head>
<body>
<canvas id = "canvas"></canvas></p>
<p> <script>
var Clock = function (canvas, options) {
this.canvas = canvas;
this.ctx = this.canvas.getContext("2d");
this.options = options;
};</p>
<p> Clock.prototype = {
constructor: Clock,
drawCircle: function () {
var ctx = this.ctx;
ctx.strokeStyle = "black";
ctx.arc(this.canvas.width / 2, this.canvas.height / 2, 50, 0, 2 * Math.PI, false);
ctx.stroke();
},
drawNum: function () {
var ctx = this.ctx;
var angle = Math.PI * 2 / 12;
for (var i = 1; i <= 12; i += 1) {
ctx.font = "20px Georgia";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.fillText(String(i), this.canvas.width / 2 + Math.cos(3 *Math.PI / 2 + angle * i) * 40, this.canvas.height / 2 + Math.sin(3 * Math.PI / 2 + angle * i) * 40);
}
},
drawPointer: function () {
var ctx = this.ctx;
var that = this;
var date, hour, minute, second;
date = new Date();
hour = date.getHours();
if (hour > 12) {
hour = hour % 12;
}
minute = date.getMinutes();
second = date.getSeconds();</p>
<p> var b = minute * Math.PI / 30;
var c = second * Math.PI / 30;
var a = hour * Math.PI / 6 + Math.PI / 6 * minute / 60;
var minuteAngle = Math.PI * 2 / 3600;
var secondAngle = Math.PI * 2 / 60;
var hourAngle = Math.PI * 2 / 12 / 3600;</p>
<p> ctx.beginPath();
ctx.save();
ctx.translate(that.canvas.width / 2, that.canvas.height / 2);
ctx.arc(0, 0, 3, 0, 2 * Math.PI, false);
ctx.fill();
ctx.closePath();
ctx.beginPath();
a += hourAngle;
ctx.rotate(a);
ctx.fillRect(-2, -22, 4, 30);
ctx.closePath();
ctx.beginPath();
b += minuteAngle;
ctx.rotate(b - a);
ctx.fillRect(-1.5, -26, 3, 35);
ctx.closePath();
ctx.beginPath();
c += secondAngle;
ctx.rotate(c - b);
ctx.fillRect(-1, -30, 2, 40);
ctx.closePath();
ctx.restore();
},
rePaint: function () {
this.drawPointer();
this.drawCircle();
this.drawNum();
},
tik: function () {
var that = this;
var ctx = this.ctx;
this.rePaint();
window.timer = setInterval(function () {
ctx.clearRect(0, 0, that.canvas.width, that.canvas.height);
that.rePaint();
}, 1000);
}
};</p>
<p> var options;
var clock = new Clock(document.getElementById("canvas"), options);
clock.tik();
</script>
</body>
</html>
保存后使用瀏覽器運行,可以看到走動的圓形時鐘,大家試試看吧
“如何使用HTML5實現會走動的圖形時鐘”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。