溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Jquery 焦點圖-幻燈片效果(堪比Flash)

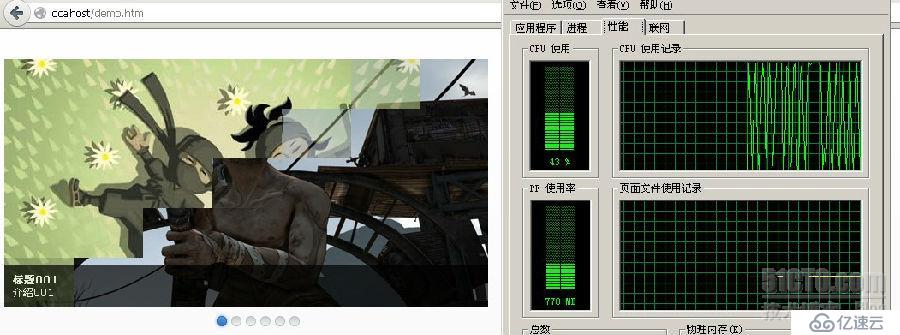
(圖一)

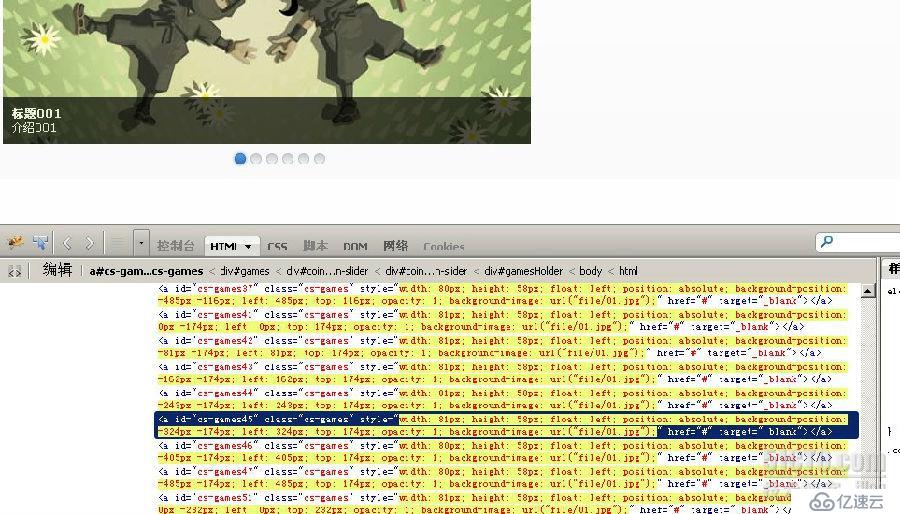
(圖二)
兼容ie6。只是觀察發現比較耗資源(它的css是通過js動態的再變換)。
喜歡的可以down下來學習研究下。
Download地址:http://down.51cto.com/data/795354
附頁面代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="file/jquery-1.js"></script>
<script type="text/javascript" src="file/coin-slider.js"></script>
<link rel="stylesheet" href="file/styles.css" type="text/css">
<link rel="stylesheet" href="file/coin-slider-styles.css" type="text/css">
</head>
<body>
<div id="gamesHolder">
<div class="coin-slider" id="coin-slider-games">
<div id="games">
<a href="#" target="_blank">
<img src="file/01.jpg" />
<span >
<b>標題001</b><br>
介紹001
</span>
</a>
<a href="#" target="_blank">
<img src="file/02.jpg" />
</a>
<a href="#" target="_blank">
<img src="file/03.jpg" />
</a>
<a href="#" target="_blank">
<img src="file/04.jpg" />
</a>
<a href="#" target="_blank">
<img src="file/05.jpg" />
</a>
<a href="#" target="_blank">
<img src="file/06.jpg" />
<span >
<b>標題006</b><br>
介紹006
</span>
</a>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('#games').coinslider({ hoverPause: false });
});
</script>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。