您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何實現輪播圖,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
jquery輪播圖的實現方法:首先創建一個放置的盒子“p.focus”;然后將overflow設置為hidden;接著通過javascript實現點擊左右翻頁切換圖片的功能即可。
jQuery實現輪播圖效果
許多電商網站或者門戶網站上都會有一個焦點圖自動輪播的廣告,下面將親自用jQuery實現一個這個效果。 
主要有三個功能需要實現:
1. 點擊左右翻頁,會切換圖片
2. 點擊下方導航按鈕,會顯示該位置上的圖片
3. 鼠標移出所在區域,左右翻頁按鈕消失,圖片自動輪播
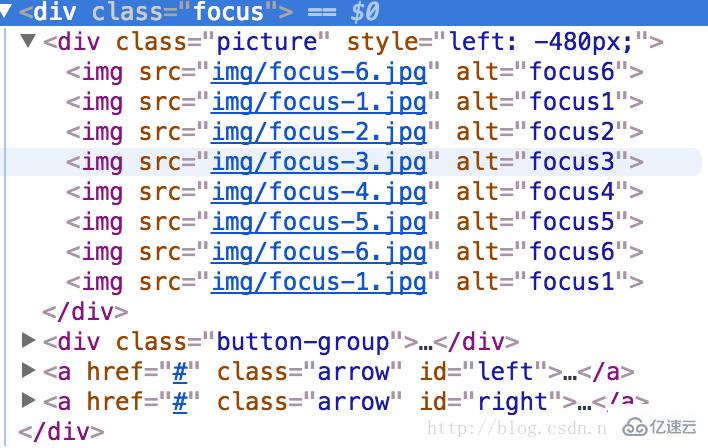
首先需要一個放置的盒子p.focus,這個盒子的寬度和高度應該和每一張圖片大小保持一致,同時要將overflow設置為hidden。放圖片的寬度為所有圖片的總寬度,通過改變盒子的left屬性來實現圖片的切換。由于在點擊到最后一張圖片時再點下一張需要跳轉到第一張圖片實現無限滾動的效果,所以在一頭一尾分別再添加一張圖片。 

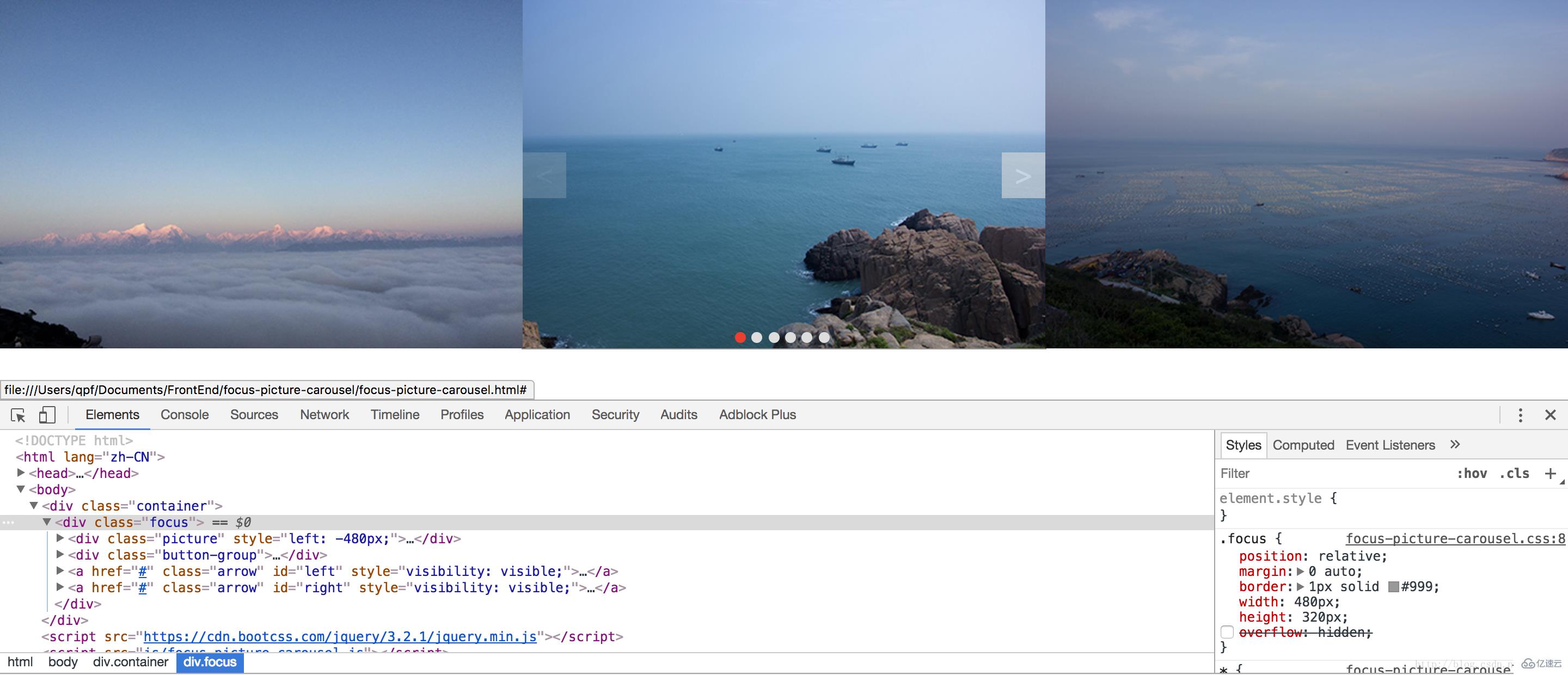
可以看到如果將p.focus的overflow屬性注釋掉以后,圖片時平鋪在整個頁面上的。
由于需要改變圖片的left屬性,所以要將其position設置為absolute。左右翻頁按鈕再鼠標移動到上面時,改變它的透明度。
首先要實現點擊左右翻頁切換圖片的功能
一張圖片寬度為480px,所以在點擊右側箭頭的時候應該將圖片向左移動480px,就是left要減480px,而點擊左側箭頭的時候left加480px;同時在圖片由最后一張切換到第一張的時候要將left的值重置為-480px,由第一張切換到最后一張的時候將left的值重置為-2880px,這樣就造成了可以無限循環的錯覺。
/**
* 這個函數用于移動圖片,接收一個移動參數
* @param dis為需要移動的距離
*/
function move(dis){
moving = true; let $picture = $(".picture"); let left = parseInt($picture.css("left"));
left += dis;
$picture.animate({left:left},400,"linear",function(){
if(left > -480){
left = -2880;
} if(left < -2880){
left = -480;
}
$picture.css("left",left + "px");
moving = false;
});
}接下來是下方的導航按鈕,點擊時會自動切換到對應的圖片上,同時被點擊的按鈕還會高亮。
/**
* 這個函數是用于點亮下方的幾個小按鈕的
*/
function activeBtn(){
if(index < 1){
index = 6;
} if(index > 6){
index = 1;
} let $cur_active = $(".button-group").find(".active"); if($cur_active.attr("index") !== index){
$cur_active.removeClass("active");
$(".button-group").find('[index=' + index+']').addClass("active");
}
}最后是自動輪播函數的編寫,這個函數需要定時執行上面的兩個函數
/**
* 實現焦點圖自動輪播
*/
function autoMove(){
index += 1;
activeBtn();
move(-480);
timeoutId = setTimeout(autoMove,5000);
}下面是關于其他事件綁定的代碼
let index = 1;//當前為第幾張圖片
let timeoutId; let moving = false;
timeoutId = setTimeout(autoMove,5000); //為左右翻頁添加點擊事件
$("#left").click(function(event){
event.preventDefault(); if(!moving){
index -= 1;
activeBtn();
move(480);
}
});
$("#right").click(function(event){
event.preventDefault(); if(!moving){
index += 1;
activeBtn();
move(-480);
}
}); //為下方按鈕添加點擊事件
$(".button-group").click(function(event){
let $target = $(event.target); if($target.is("span")){ if(!moving){ let cur_index = parseInt($(this).find(".active").attr("index"));
index = parseInt($target.attr("index"));
activeBtn();
move(-480 * (index - cur_index));
}
}
});
$(".focus").mouseenter(function(event){
$(".arrow").css("visibility","visible");
clearTimeout(timeoutId);//取消自動輪播
})
.mouseleave(function(event){
$(".arrow").css("visibility","hidden");
timeoutId = setTimeout(autoMove,5000);//重新設置自動輪播
})在其中有一些需要特別注意的地方:
1. 移動圖片過后要判斷left值是否超出了預期值,超出過后要重置
2. 通過.attr(“index”)取得的index值是一個字符串,需要將它轉換成整數,否則在點擊下方導航按鈕的時候會出錯
3. 圖片在移動時要將moving設置為true讓其他按鈕不能再點擊,移動完成后重置為false
看完了這篇文章,相信你對jquery如何實現輪播圖有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。