您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
之前做了一個刪除線的效果,就是類似這樣的,在內容的中間加一條線。 但是又有點不同的是,這種刪除線不是單純的在文字之上,而是給一個Table中的一行加上這種刪除線效果。
這里有兩個方法,是在不同時期寫的,第一個有些缺陷,第二個在第一個基礎上要好很多,目前沒有發現什么缺陷吧。
直接上代碼吧
頁面內容:
<body> <table cellpadding="10%" rules="cols"> <tr > <th>序號</th> <th>姓名</th> <th>年齡</th> <th>球隊</th> <th>球衣號碼</th> <th>位置</th> <th>身高</th> <th>體重</th> <th>簡介</th> <th>操作</th> </tr> <tr> <td><span>1</span></td> <td>喬丹</td> <td> </td> <td>芝加哥公牛隊</td> <td>23</td> <td>得分后衛</td> <td>198公分</td> <td> </td> <td><input type='text' /></td> <td><input type='button' value="刪除" /></td> </tr> <tr> <td><span>2</span></td> <td>科比</td> <td> </td> <td>洛杉磯湖人隊</td> <td>24</td> <td>得分后衛</td> <td>198公分</td> <td> </td> <td><input type='text' /></td> <td><input type='button' value="刪除" /></td> </tr> <tr> <td><span>3</span></td> <td>詹姆斯</td> <td> </td> <td>克里夫蘭騎士隊</td> <td>23</td> <td>小前鋒</td> <td>203公分</td> <td> </td> <td><input type='text' /></td> <td><input type='button' value="刪除" /></td> </tr> <tr> <td><span>4</span></td> <td>杜蘭特</td> <td> </td> <td>俄克拉荷馬雷霆隊</td> <td>35</td> <td>小前鋒</td> <td>210公分</td> <td> </td> <td><input type='text' /></td> <td><input type='button' value="刪除" /></td> </tr> <tr> <td><span>5</span></td> <td>保羅</td> <td> </td> <td>洛杉磯快船隊</td> <td>3</td> <td>控球后衛</td> <td>188公分</td> <td> </td> <td><input type='text' /></td> <td><input type='button' value="刪除" /></td> </tr> </table> </body>
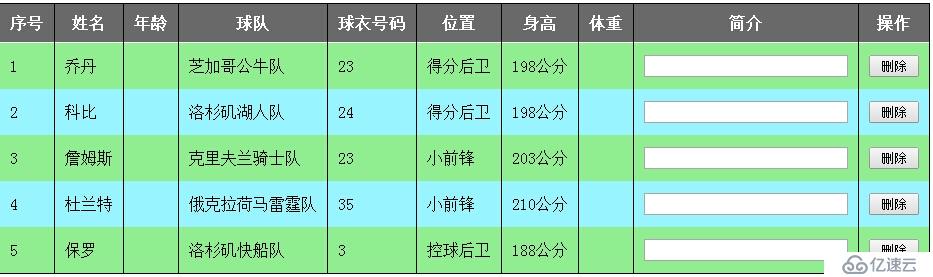
頁面效果:

jQuery代碼(第一次):
<script type="text/javascript">
$(function(){ //添加tr背景色
$("table tr:first").css("background-color","#696969");
$("table tr:even").not("table tr:first").css("background-color","#98F5FF");
$("table tr:odd").css("background-color","#90EE90");
//刪除按鈕點擊事件
$("input[type='button']").click(function(){
$(this).parent().parent().line();
});
})
$.fn.line = function () { return $(this).children("td").each(function (index) {
$(this).children().attr("disabled", "disabled").children().attr("disabled", "disabled");
if (index == 0) {//重點部分
var t = $(this).offset().top + $(this).height();//1、獲得對應行,第一列相對于瀏覽器頂部的位移
var l = $(this).offset().left;//2、獲得對應行,第一列相對于瀏覽器左側的位移
var w = $(this).parent("tr").width();//3、獲得對應行的寬度
$(this).children("*:last").after("<div style='outline:#000 solid 1px; position:absolute; left:" + l + "px;top:" + t + "px;width:" + w + "px;'></div>");//4
}
});
}
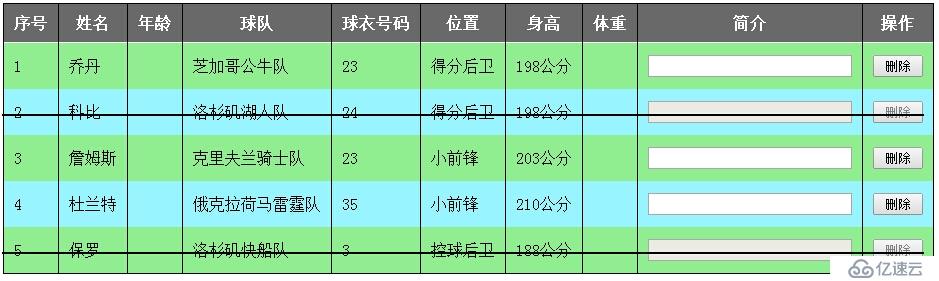
</script>點擊刪除按鈕效果如下:

jQuery代碼(第二次):
主要就是修改了line方法里的內容
$.fn.line = function () { return $(this).children("td").each(function (index) {
$(this).children().attr("disabled", "disabled").children().attr("disabled", "disabled");
if (index == 0) {//重點部分
$(this).children("*:first").before("<div style='position:absolute;width:100%;padding-top: 12px;'><div style='outline:#000 solid 1px; width:96%;'></div></div>");//5
}
});
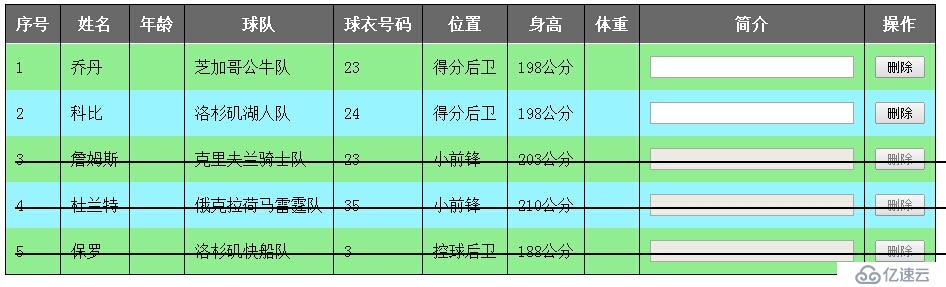
點擊刪除按鈕效果如下:

大家有沒有發現,做了一些小改動,不同點就在于line方法中加的動態浮動div的形態。從界面顯示可能不太看出來,大家會覺得都差不多啊,而且細心的朋友會發現,第二次的刪除線已經延伸到了表格之外,有些不好看,這塊的修改方法大家可以把>
當然,第二次的刪除線不只是在這方面上比第一次的有優勢,更重要的是因為,第二次的浮動不依賴于其他條件。所謂的其他條件是什么?比如,因為第一個里面用到了相對位移的東西,所以如果當含有刪除線的這個table在頁面最初加載時是隱藏狀態的(有可能的,如果tab標簽里不是第一個)。根本就取不到相對位移的值,這樣就會出錯。
再比如,用js想做一個打印頁面的功能時,你需要讀取原頁面的html元素,把其放在打印窗口中,但是此時的刪除線的相對位移就不是針對打印窗口而言了,所以基本也都會出錯。
而第二次的刪除線就完全不用考慮相對位移的問題了,當其插入每一行表格的第一列之后,絕對定位,脫離原來的文檔流,調整一下上內邊距,就有一個元素塊在這一行上,然后里面包一個“線”就OK了。
這里其實css的東西是關鍵點,主要也不是專業寫這些的,所以費了點勁,通過文章來記錄一下。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。