您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何隱藏table的tr”,在日常操作中,相信很多人在jquery如何隱藏table的tr問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery如何隱藏table的tr”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
jquery隱藏table中tr的方法:1、使用“$(".tr類名")”語句根據指定的class值獲取對象;2、使用hide()方法將獲取到的對象隱藏,語法為“$(".tr類名").hide();”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery隱藏table中tr的方法
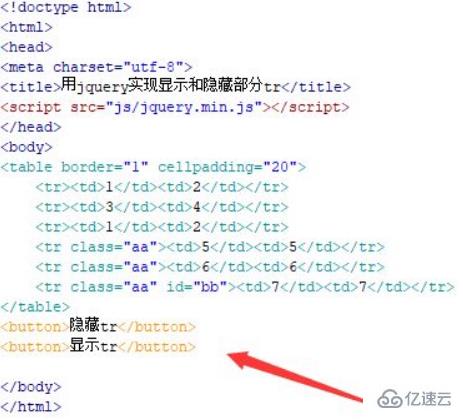
1、新建一個html文件,命名為test.html,用于講解jquery怎么判斷元素是否可見。在test.html文件內,使用table,tr,td標簽創建一個六行兩列的表格,為了方便查看,給表格設置1px的邊框。在test.html文件內,在table表格中,設置部分tr的class屬性為aa,同時設置最后一行的id為bb。
在test.html文件內,使用button標簽分別創建兩個按鈕,分別為“隱藏tr”和“顯示tr”,代碼如下:

2、在test.html文件內,給兩個button按鈕分別綁定onclick事件,當按鈕被點擊時,分別執行“hiddentr()”函數,“displaytr()”函數。
在js標簽內,創建hiddentr()函數,displaytr()函數,在hiddentr()函數中,獲得class為aa的tr行對象,使用hide()方法實現隱藏tr,在displaytr()函數,,獲得id為bb的tr行對象,使用show()方法實現顯示tr。

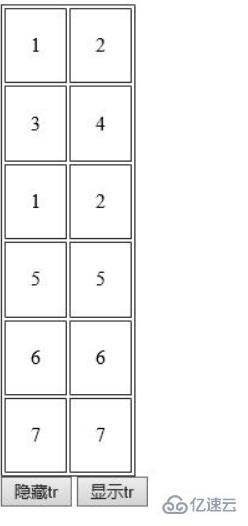
在瀏覽器打開test.html文件,分別點擊按鈕,查看實現的效果。

點擊隱藏tr后

創建一個test.html文件。在文件內,使用table,tr,td標簽創建一個六行兩列的表格。同時創建兩個button按鈕,用于觸發執行js函數。在js標簽內,創建hiddentr()函數,displaytr()函數,在hiddentr()函數中,獲得class為aa的tr行對象,使用hide()方法實現隱藏tr,在displaytr()函數,,獲得id為bb的tr行對象,使用show()方法實現顯示tr。
到此,關于“jquery如何隱藏table的tr”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。