您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何判斷table中tr是否被選中,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法:1、利用click()方法給tr元素綁定點擊事件并指定一個事件處理函數;2、在事件處理函數中利用“$(selector).index(element)”語句判斷指定元素是否被選中并輸出選中元素的位置即可。
本教程操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
我們可以通過click()方法和index()方法來判斷tr元素是否被選中。
click()方法表示當點擊元素時,會發生 click 事件。當鼠標指針停留在元素上方,然后按下并松開鼠標左鍵時,就會發生一次 click,click() 方法觸發 click 事件,或規定當發生 click 事件時運行的函數。
index() 方法返回指定元素相對于其他指定元素的 index 位置。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var myRows = $('table tr').click(function(){
alert('Row #' +myRows.index(this));
});
});
</script>
</head>
<body>
<table width="300" border="1" cellspacing="1" cellpadding="2">
<tr>
<td width="150">0-1</td>
<td width="150">0-2</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
</tr>
</table>
</body>
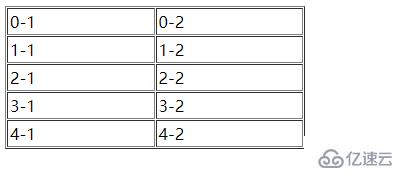
</html>輸出結果:

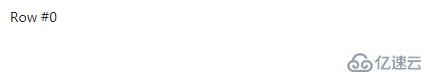
選中第一行時,輸出結果:

以上是“jquery如何判斷table中tr是否被選中”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。