您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、ueditor子表控件
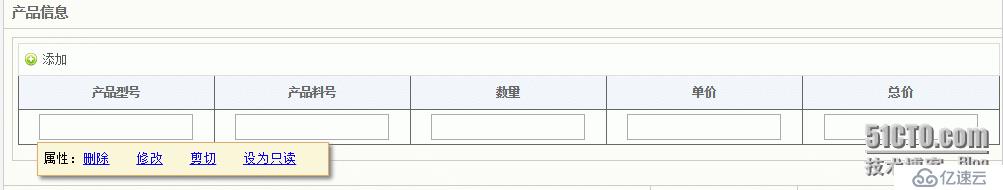
如下圖:


編輯器中其html代碼如下:
<tr>
<td rowspan="1" colspan="6">
<strong>產品信息</strong>
</td>
</tr>
<tr>
<td rowspan="1" colspan="6">
<div tablename="cpxx" tabledesc="銷售合同/訂單評審表產品信息子表" type="subtable" name="editable-input" class="subtable" show="true" external="{'tablename':'cpxx','tablerows':'5','tablememo':'銷售合同/訂單評審表產品信息子表','inlinemodel':1,'blockmodel':0,'windowmodel':0,'show':1}">
<table class="listTable" border="0" cellpadding="2" cellspacing="0">
<tbody>
<tr class="toolBar">
<td colspan="5">
<a class="link add" href="javascript:;">添加</a>
</td>
</tr>
<tr class="headRow">
<th >
產品型號
</th>
<th >
產品料號
</th>
<th >
數量
</th>
<th >
單價
</th>
<th >
總價
</th>
</tr>
<tr class="listRow" formtype="edit">
<td>
<span name="editable-input" class="textinput" external="{'comment':'產品型號','name':'cpxh','hiddenSet':'','dbType':{'type':'varchar','length':'50'},'isRequired':1,'isFlowVar':0,'isDateString':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
<td>
<span name="editable-input" class="textinput" external="{'comment':'產品料號','name':'cplh','hiddenSet':'','dbType':{'type':'varchar','length':'50'},'isRequired':1,'isFlowVar':0,'isDateString':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
<td>
<span name="editable-input" class="textinput" external="{'comment':'產品數量','name':'cpsl','hiddenSet':'','dbType':{'type':'number','intLen':'14','decimalLen':'0'},'isRequired':1,'isFlowVar':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
<td>
<span name="editable-input" class="textinput" external="{'comment':'產品單價','name':'cpdj','hiddenSet':'','dbType':{'type':'number','intLen':'14','decimalLen':'2'},'isRequired':1,'isFlowVar':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
<td >
<span name="editable-input" class="textinput" external="{'comment':'產品總價','name':'cpzj','hiddenSet':'','dbType':{'type':'number','intLen':'14','decimalLen':'2'},'isRequired':1,'isFlowVar':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
</tr>
</tbody>
</table>
</div><br />
</td>
</tr>
<tr>
<td rowspan="1" colspan="4">
<br />
</td>
<td rowspan="1" colspan="1" width="146">
合計金額
</td>
<td rowspan="1" colspan="1" width="146">
<span name="editable-input" class="textinput" external="{'comment':'合計金額','name':'hjje','hiddenSet':'','dbType':{'type':'number','intLen':'14','decimalLen':'2'},'isRequired':1,'isList':0,'isQuery':0,'isFlowVar':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
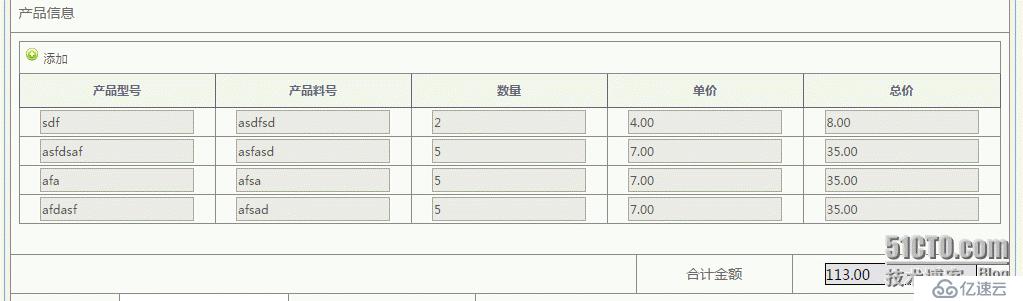
</tr>示例中的子表最后一列為合計列,每一列其合計=單價*數量,金額總計=各行合計之和;
頁面效果展示及html代碼如下

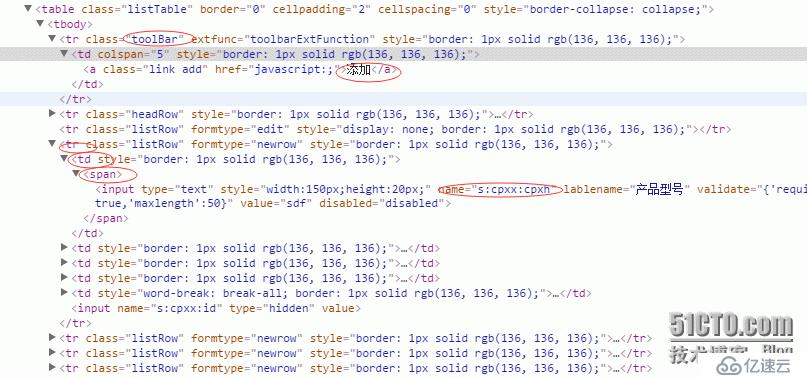
html

js代碼如下:
function bindTableChange(){
$("input[name='s:cpxx:cpsl']," +
"input[name='s:cpxx:cpdj']").bind('click change blur', function(){
//計算金額事件
calcSubTableMoney(this);
});
}
function calcSubTableMoney(self){
var blocktable = $(self).parent().parent().parent();
var itdj = $.trim($("input[name='s:cpxx:cpdj']", $(blocktable)).val());//IT單價
var sl = $.trim($("input[name='s:cpxx:cpsl']", $(blocktable)).val());//數量
if($.isNumeric(itdj)&&$.isNumeric(sl)){
var dxhj=itdj*sl;
dxhj=parseFloat(dxhj).toFixed(2);
$("input[name='s:cpxx:cpzj']", $(blocktable)).val(dxhj);
sumHj();
}
}
//匯總合計
function sumHj(){
var zhj=0;
var dxhjArray= document.getElementsByName("s:cpxx:cpzj");
for(var i=0;i<dxhjArray.length;i++){
if($.isNumeric(dxhjArray[i].value)){
zhj+= parseFloat(dxhjArray[i].value);
}
}
zhj = parseFloat(zhj).toFixed(2);
$("input[name='m:"+ formDefineName +":hjje']").val(zhj);
}為單價和數量兩個input均添加chang\blur\click事件,事件觸發后會更新合計和總計值;
$后有兩個參數,第一個為操作對象,第二個定義操作對象所在的范圍;由html可以看出單價或數量的parent.parent.parent即為tr,這樣就限定了按行計算;
parseFloat和toFixed為js的兩個函數,分別為轉換為float和四舍五入小數點后兩位;
isNumeric和trim為jQuery的兩個函數,分別為判斷是否為數字和去掉空格;
二、擴展和優化
由于子表控件支持點擊添加行,而在點擊添加后由于新增的input并未注冊事件,故無法使用算數計算合計和總計。我們采用一種為子表”添加“按鈕添加exefunc,為新增行input增加注冊事件,代碼如下
function bindExtFunction(){
$(".toolBar").attr("extfunc", "toolbarExtFunction");
}
/** 工具條擴展方法 */
function toolbarExtFunction(){
//子表序列號
//calcTableSerino();
//子表下拉框、輸入框事件綁定
bindTableChange();
}toolBar為添加按鈕的父對象,根據JQuery的傳播機制,事件的注冊會以捕獲機制由父及子,再以冒泡機制以子及父,所以點擊添加按鈕后,會先運行父對象的相應函數,添加按鈕后,會再次運行父對象從而為新增行注冊事件。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。