您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Actviti的流程功能已經很強大,但其表單的部分還是弱弱的,因此,在后續的文章中,我們會逐步通過一些開源以及商業的UI工具逐步加強這塊。盡管流程審批中的表單需要與第三方的數據進行交互,在我看來,這些都是流程的攜帶的數據模型,可以不用搞得太復雜,流程實例只需要管理與自己關聯的流程實例數據即可,而對于這些數據的來源及交互,只需要由流程的數據模型來執行即可,這就可以有效劃分了流程定義與表單的數據的職責問題,而審批的表單則由UI層結合流程的數據模型進行展示。在本文中我們不打算對這塊功能進行討論與分析其實現方案,本文目前只是談如何通過在線自定義數據的UI,即可以理解為表單如何定義。
關于表單的展示,目前市面上有比較多的UI框架,包括開源與商用的。本文只討論近期我在一項目上采用的MiniUI,這個框架還是比較不錯,其原理是通過轉化html中帶有MINI-UI樣式的控件,本文則著重講解如何在UEditor中自定義mini控件。
盡管UEditor功能已經很強大了,但是有時候我們還是需要開發自己的插件,今天有時間就自己搞了下,發現還是挺簡單的,有需要的同學可以參考下,我使用的UEditor版本是1.4.3的。
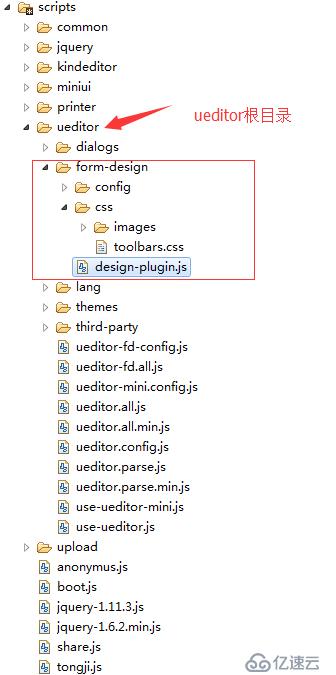
在ueditor下增加form-design文件夾,如下所示:

同時增加design-plugin.js,增加config目錄用來放置開發控件的屬性頁面,css下放工具欄的按鈕圖標及樣式,在本示例中,我們在該目錄images放置textfield.png圖標,同時在toolbars.css下定義樣式如
Html代碼
.textfield{
background: url(images/textfield.png) no-repeat;
}
為了不影響舊的ueditor,復制ueditor.all.js文件更名為ueditor-fd.all.js,復制ueditor.config.js文件,更名為ueditor-fd-config.js
在ueditor-fd-config.js中toolbars參數,新增一個字符串min-textbox,同時新增一個labelMap用于
鼠標移入顯示該控件的描述。如下所示:
, toolbars: [[ ......,print', 'preview', 'searchreplace', 'help' //, 'drafts' 從草稿箱加載 //新增自定義按鈕 ,'mini-textbox' ]]
找到ueditor文件夾下的ueditor-fd.all.js的btnCmds數組,添加字符串'mini-textbox'
這個時候刷新頁面就可以在help按鈕后面新增了一個按鈕,但是按鈕的圖標顯示的是B(默認的樣式)
Html代碼
.edui-for-mini-textbox .edui-icon{
background-position:-200px -40px;
}
再定義其工具欄上按鈕的樣式圖標,進入ueditor文件夾下的themes文件夾下的default文件夾下的css文件夾下的ueditor.css,在文件的末尾加上如下css: 在本示例中,我們把這些工具欄的按鈕定義在Ueditor的外面,所以本步驟可以省略
在UEditor中注冊我們的插件,在form-design目錄下增加design-plugin.js,并且編寫如下代碼
Js代碼
//基礎目錄
UE.FormDesignBaseUrl = 'form-design';
//文本控制器
UE.plugins['mini-textbox'] = function () {
var me = this,thePlugins = 'mini-textbox';
me.commands[thePlugins] = {
execCommand:function () {
var dialog = new UE.ui.Dialog({
iframeUrl:this.options.UEDITOR_HOME_URL + UE.FormDesignBaseUrl+'/config/mini-textbox.html',
name:thePlugins,
editor:this,
title: '文本框',
c***ules:"width:600px;height:380px;",
buttons:[
{
className:'edui-okbutton',
label:'確定',
onclick:function () {
dialog.close(true);
}
},
{
className:'edui-cancelbutton',
label:'取消',
onclick:function () {
dialog.close(false);
}
}]
});
dialog.render();
dialog.open();
}
};
var popup = new baidu.editor.ui.Popup( {
editor:this,
content: '',
className: 'edui-bubble',
_edittext: function () {
baidu.editor.plugins[thePlugins].editdom = popup.anchorEl;
me.execCommand(thePlugins);
this.hide();
},
_delete:function(){
if( window.confirm('確認刪除該控件嗎?') ) {
baidu.editor.dom.domUtils.remove(this.anchorEl,false);
}
this.hide();
}
} );
popup.render();
me.addListener( 'mouseover', function( t, evt ) {
evt = evt || window.event;
var el = evt.target || evt.srcElement;
var leipiPlugins = el.getAttribute('plugins');
if ( /input/ig.test( el.tagName ) && leipiPlugins==thePlugins) {
var html = popup.formatHtml(
'<nobr>文本框: <span onclick=
._edittext() class="edui-clickable">編輯</span> <span onclick=
._delete() class="edui-clickable">刪除</span></nobr>' );if ( html ) {
popup.getDom( 'content' ).innerHTML = html;
popup.anchorEl = el;
popup.showAnchor( popup.anchorEl );
} else {
popup.hide();
}
}
});
};
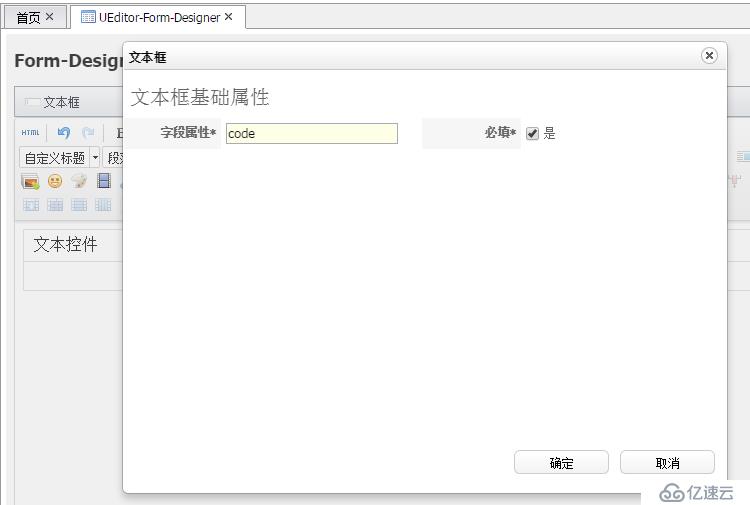
以上有一個地方是當使用該插件時,會彈出編輯框編輯我們的自定義屬性,這是config/mini-textbox.html的代碼定義,如下:
Html代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>MINI-TextField</title>
<script src="../../../boot.js" type="text/javascript"></script>
<script type="text/javascript" src="../../dialogs/internal.js"></script>
<link href="../../../../styles/form.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="miniForm">
<table class="table-detail" cellspacing="1" cellpadding="0">
<caption>文本框基礎屬性</caption>
<tr>
<th>字段屬性*</th>
<td>
<input class="mini-textbox" name="name" id="name" required="true" vtype="maxLength:80" style="width:90%"/>
</td>
<th>必填*</th>
<td>
<input class="mini-checkbox" name="isRequired" id="isRequired"/>是
</td>
</tr>
</table>
</form>
<script type="text/javascript">
function createElement(type, name){
var element = null;
try {
element = document.createElement('<'+type+' name="'+name+'">');
} catch (e) {}
if(element==null) {
element = document.createElement(type);
element.name = name;
}
return element;
}
mini.parse();
var form=new mini.Form('miniForm');
//編輯的控件的值
var oNode = null,
thePlugins = 'mini-textbox';
window.onload = function() {
//若控件已經存在,則設置回調其值
if( UE.plugins[thePlugins].editdom ){
//
oNode = UE.plugins[thePlugins].editdom;
//獲得字段名稱
var name = oNode.getAttribute('name');
var isRequried=oNode.getAttribute("required");
mini.get('name').setValue(name);
mini.get('isRequired').setValue(isRequried);
}
}
//取消按鈕
dialog.oncancel = function () {
if( UE.plugins[thePlugins].editdom ) {
delete UE.plugins[thePlugins].editdom;
}
};
//確認
dialog.onok = function (){
form.validate();
if (form.isValid() == false) {
return false;
}
var name=mini.get('name').getValue();
var isRequired=mini.get('isRequired').getValue();
//控件尚未存在,則創建新的控件,否則進行更新
if( !oNode ) {
try {
oNode = createElement('input',name);
oNode.setAttribute('type','text');
oNode.setAttribute('class','mini-textbox');
oNode.setAttribute('required',isRequired);
//需要設置該屬性,否則沒有辦法其編輯及刪除的彈出菜單
oNode.setAttribute('plugins',thePlugins);
editor.execCommand('insertHtml',oNode.outerHTML);
} catch (e) {
try {
editor.execCommand('error');
} catch ( e ) {
alert('控件異常,請聯系技術支持');
}
return false;
}
} else {//已經存在,則更新屬性則可
oNode.setAttribute('title', name);
oNode.setAttribute('required', isRequired);
delete UE.plugins[thePlugins].editdom;
}
};
</script>
</body>
</html>
在頁面中使用表單設計器示例,代碼如下所示:
Html代碼
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/commons/taglibs.jspf" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>MiniUI 的控件自定義</title>
<%@include file="/commons/dynamic.jspf" %>
<script src="${ctxPath}/scripts/boot.js" type="text/javascript"></script>
<link href="${ctxPath}/scripts/ueditor/form-design/css/toolbars.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" charset="utf-8" src="${ctxPath}/scripts/ueditor/ueditor-fd-config.js"></script>
<script type="text/javascript" charset="utf-8" src="${ctxPath}/scripts/ueditor/ueditor-fd.all.js"> </script>
<script type="text/javascript" charset="utf-8" src="${ctxPath}/scripts/ueditor/lang/zh-cn/zh-cn.js"></script>
<!-- 引入表單控件 -->
<script type="text/javascript" charset="utf-8" src="${ctxPath}/scripts/ueditor/form-design/design-plugin.js"></script>
</head>
<body>
<h3>表單設計器示例</h3>
<div class="mini-toolbar" style="padding:0px;">
<table style="width:100%;">
<tr>
<td style="width:100%;">
<a class="mini-button" iconCls="textfield" plain="true" onclick="designer.execCommand('mini-textbox')">文本控件</a>
</td>
</tr>
</table>
</div>
<script id="designer" type="text/plain" style="width:100%;height:500px;"></script>
<p>描述:
<br/>
表單設計器中的文本控件示例
<br/>
</p>
<script type="text/javascript">
mini.parse();
var designer = UE.getEditor('designer');
</script>
</body>
</html>
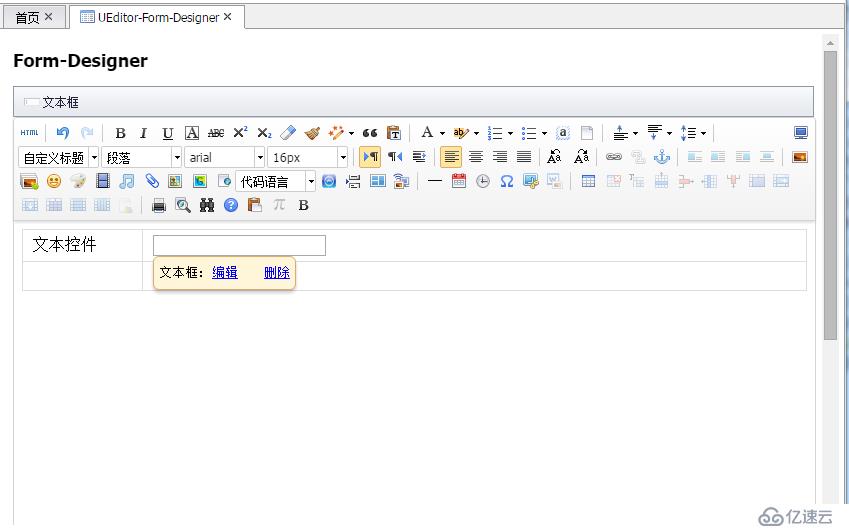
示意圖:


生成的html代碼為:
<input name="code" type="text" class="mini-textbox" required="true" plugins="mini-textbox"/>
其他更多的控件屬性,請補充即可。
了解咨詢:1361783075
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。