您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JSON 介紹
1、什么是 JSON?
> JSON 指的是 JavaScript 對象表示法 (JavaScript Object Notation)
> JSON 是一種輕量級的數據交換格式,比 XML 更小、更快、更易解析
> JSON 獨立于語言的文本格式
> JSON 易于人閱讀和編寫,同時也易于機器解析和生成
JSON 最初來自于 JavaScript,后來被所有的編程語言支持,成為了一種通用的字符串數據格式。
2、JSON 字符串的格式
2-1、“名稱/值”對的集合,一般理解為對象。例如:
'{"uid":101, "uname":"Roger", "isMarried":true}'
2-2、值的有序列表,一般理解為數組。例如:
'[10,20,true,"Roger",{},[] ]'
JSON 格式示例如下:
示例一:
{
"web":[
{"name":"HTML5.0","fullName":"HyperText Markup Language"},
{"name":"CSS3.0","fullName":"Cascading StyleSheets"},
{"name":"JSON","fullName":"JavaScript Object Notation"}
]
}{
"Array": [
1,
2,
3
],
"Boolean": true,
"Null": null,
"Number": 123,
"Object": {
"a": "b",
"c": "d"
},
"String": "Hello World"
}示例二:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h3>了解JSON對象</h3> 用戶名:<span id="uname"></span><br> 年 齡:<span id="uage"></span><br> 博 客:<span id="blog"></span><br> <script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script> <script> var jsonObject= { "name":"Roger", "age":26, "blog":"http://dapengtalk.blog.51cto.com/" }; $('#uname').html(jsonObject.name); $('#uage').html(jsonObject.age); $('#blog').html(jsonObject.blog); </script> </body> </html>

3、JSON 具有以下這些形式
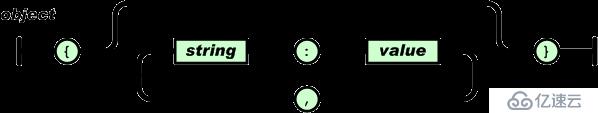
3-1、JSON 字符串 要么是 一個{ },要么是一個 [ ]


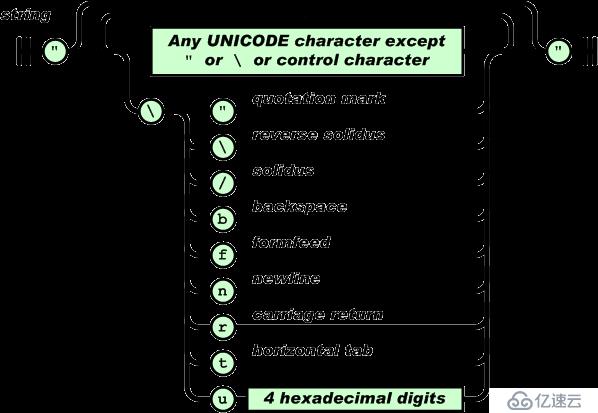
3-2、JSON 中所有的 string 必須使用 "", 包括 key。使用反斜線轉義,如:\", \\, \b

3-3、JSON 對象的 value 只能是 string、number、object、array、true、false、null,不存在 Date 等類型

4、JS 與 JSON 互轉
JSON 字符串 => JS 對象/數組: var obj = JSON.parse( str );
JS 對象/數組 => JSON 字符串: var str = JSON.stringify( obj );
示例代碼一:(JSON 轉 JS 對象)
var str = '{"name":"Roger", "age":26}';
var obj = JSON.parse( str);
console.log(obj);結果:

示例代碼二:(JS 轉 JSON 字符串)
var jsObj = new Object( ); jsObj.car = "BMW"; jsObj.color = "black"; jsObj.price = 300,000; var jsonStr = JSON.stringify( jsObj ); console.log(jsonStr);
結果:

5、PHP 與 JSON 互轉
PHP 數組 => JSON 字符串:$str = json_encode( $arr );
JSON 字符串 => PHP數組: $arr = json_decode( $str );
示例代碼一:(PHP數組 轉 JSON字符串)
<?php
header('Content-Type: application/json');
$arr = array('a'=>'apple', 'b'=>'banana', 'c'=>'cherry', 'd'=>'duria');
$str = json_encode( $arr );
echo ($str);結果:

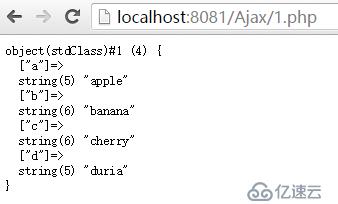
示例代碼二:(JSON字符串 轉 PHP數組)
<?php
header('Content-Type: application/json');
$str = '{"a":"apple","b":"banana","c":"cherry","d":"duria"}';
var_dump( json_decode( $str) );結果:

JSONP 介紹
1、什么是 JSONP?
JSON with Padding:填充式 JSON,是 JSON 的一種“使用模式”,可以讓網頁從別的域名(網站)那獲取資料,即跨域讀取數據。
我們知道 img、a、link 和 script 都是允許跨域的,JSONP的原理就是利用了這一點
2、JSONP的原理
在客戶端動態的創建一個 script 標簽,代替 XHR 對象,指定 script.src 向服務器發起請求,請求的PHP頁面除了返回需要的數據外,還需要填充一個指定的函數名。
header('Content-Type: application/javascript');
$json = json_encode($data);
echo $cb . '(' . $json . ')';我們可以模擬一下前面的文字描述
新建一個HTML 頁面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">發起跨域請求</button>
<script>
//回調函數
function doResponse(obj){
console.log(obj.uname + obj.age);
};
var btn = document.getElementById('btn');
//點擊按鈕發起跨域請求
btn.onclick = function(){
//動態創建一個 script 標簽
var s = document.createElement('script');
//指定一個 script.src 向服務器發起請求
s.src = "http://127.0.0.1:8081/Ajax/4.php?callback=doResponse";
document.body.appendChild(s);
};
</script>
</body>
</html>新建一個PHP頁面
<?php
sleep(10); //延時10s,方便看到效果
header('Content-Type: application/javascript'); //MIME類型設置成 javascript,因為src只接受js,
//所以最終要把回調函數變成(或者說回調函數返回一個)JSON對象
$cb = $_REQUEST['callback'];
$data = ['uname'=>'Tom','age'=>20];
$json = json_encode($data); //返回一個JSON數據 '{"":"","":20}'
echo $cb.'('.$json.')'; //把JSON數據作為回調函數的參數看一眼這個PHP頁面返回的內容,記住要在域名后面加一個callback 參數

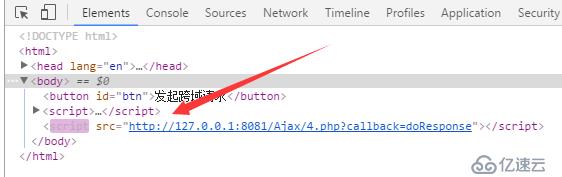
點擊按鈕以后,控制臺可以看到,動態生成了一個 script 標簽

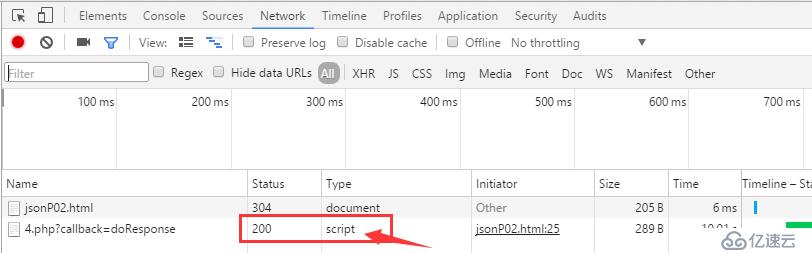
打開 Network,可以看到這個實際發起的是一個 script 請求,而且響應消息是一段 JSON字符串

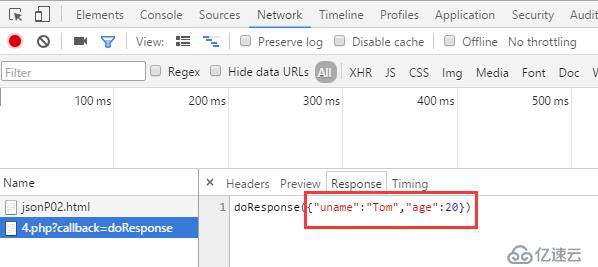
響應消息

查看輸出內容,成功拿到了數據

3、jQuery 封裝的 JSONP
$.getJSON('http://其它域名/xx.php?callback=?', fn)
HTML頁面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">跨域請求按鈕</button>
<script src="resources/js/jquery-1.8.3.min.js"></script>
<script>
function doResponse(obj){
console.log(obj.uname + obj.age);
};
$('#btn').click(function(){
$.getJSON('http://127.0.0.1:8081/Ajax/4.php?callback=?',doResponse);
});
</script>
</body>
</html>點擊按鈕,發起跨域請求,成功的拿到了響應數據

$.ajax({
url: ' http://其它域名/xx.php',
dataType: 'jsonp',
success: fn
});
HTML 頁面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">跨域請求按鈕</button>
<script src="resources/js/jquery-1.8.3.min.js"></script>
<script>
function doResponse(obj){
console.log(obj.uname + obj.age);
};
$('#btn').click(function(){
$.ajax({
url:'http://127.0.0.1:8081/Ajax/4.php',
dataType:'jsonp',
success:doResponse
})
});
</script>
</body>
</html>同樣也成功拿到了數據,效果截圖同上


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。