您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
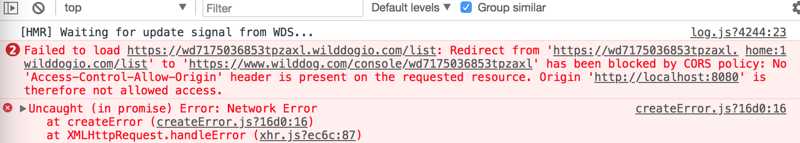
什么是跨域?
同源策略規定了如果兩個 url 的協議、域名、端口中有任何一個不等,就認定它們跨源了。
跨域的解決方式有哪幾種?
1.JSONP 是 JSON with padding(填充式 JSON 或參數式 JSON)的簡寫。
JSONP實現跨域請求的原理簡單的說,就是動態創建<script>標簽,然后利用<script>的src 不受同源策略約束來跨域獲取數據。
JSONP 由兩部分組成:回調函數和數據。回調函數是當響應到來時應該在頁面中調用的函數。回調函數的名字一般是在請求中指定的。而數據就是傳入回調函數中的 JSON 數據。
動態創建<script>標簽,設置其src,回調函數在src中設置:
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);
在頁面中,返回的JSON作為參數傳入回調函數中,我們通過回調函數來來操作數據。
function handleResponse(response){
// 對response數據進行操作代碼
console.log(response)
}
JSONP目前還是比較流行的跨域方式,雖然JSONP使用起來方便,但是也存在一些問題:
首先, JSONP 是從其他域中加載代碼執行。如果其他域不安全,很可能會在響應中夾帶一些惡意代碼,而此時除了完全放棄 JSONP 調用之外,沒有辦法追究。因此在使用不是你自己運維的 Web 服務時,一定得保證它安全可靠。
JSONP 具有直接訪問響應文本的優點,但是要想確認 JSONP 是否請求失敗并不容易,因為 script 標簽的 onerror 事件還未得到瀏覽器廣泛的支持,此外它僅能支持 GET 方式調用。
2.cros跨域
整個CORS通信過程,都是瀏覽器自動完成,不需要用戶參與。對于開發者來說,CORS通信與同源的AJAX通信沒有差別,代碼完全一樣。瀏覽器一旦發現AJAX請求跨源,就會自動添加一些附加的頭信息,有時還會多出一次附加的請求,但用戶不會有感覺。
因此,實現CORS通信的關鍵是服務器。只要服務器實現了CORS接口,就可以跨源通信。
一個常用的完整的跨域頭:
let express=require("express");
let app=express();
app.use(function(req,res,next){
//如果在webpack里配置了代理,那么這些響應頭都不要了
//只允許8080訪問
res.header('Access-Control-Allow-Origin','http://localhost:8080');
//服務允許客戶端發的方法
res.header('Access-Control-Allow-Methods','GET,POST,DELETE,PUT');
//服務器允許的請求頭
res.header('Access-Control-Allow-Headers','Content-Type,Accept');
//跨域攜帶cookie 允許客戶端把cookie發過來
res.header('Access-Control-Allow-Credentials','true');
//如果請求的方法是OPTIONS,那么意味著客戶端只要響應頭,直接結束響應即可
if(req.method == 'OPTIONS'){
res.end();
}else{
next();
}
});
app.listen(3000);
3.hash + iframe
4.postMessage
5.WebSockets
后臺只給我接口,不能修改后臺,怎么跨域?

在實際工作中,前后端配合并不是那么默契,如果后臺只給我接口,不能修改后臺,怎么跨域?
在vue項目和react項目中的config文件中,都有一個proxy代理設置,這個就是用來在開發環境下進行跨域的。對其進行設置就能實現跨域。
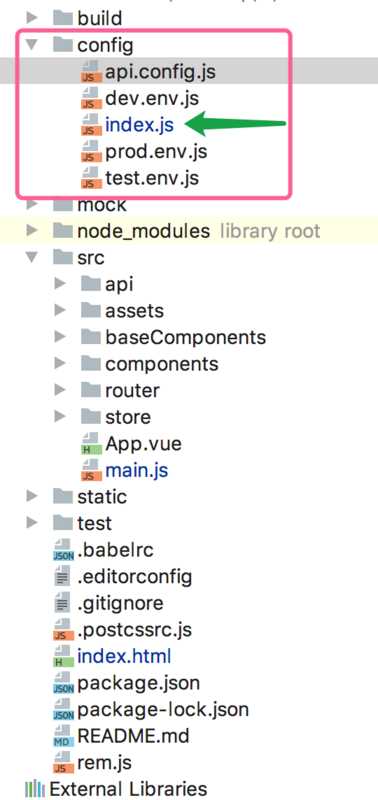
通過vue-cli腳手架搭建出來的項目,修改config文件夾下的index.js中的proxyTable就能實現:

module.exports = {
dev: {
env: {
NODE_ENV: '"development"'
},
//proxy
// 只能在開發環境中進行跨域,上線了要進行反向代理nginx設置
proxyTable: {
//這里理解成用‘/api'代替target里面的地址,后面組件中我們掉接口時直接用api代替 比如我要調用'http://40.00.100.100:3002/user/add',直接寫‘/api/user/add'即可
'/api': {
target: 'http://news.baidu.com',//你要跨域的網址 比如 'http://news.baidu.com',
secure: true, // 如果是https接口,需要配置這個參數
changeOrigin: true,//這個參數是用來回避跨站問題的,配置完之后發請求時會自動修改http header里面的host,但是不會修改別的
pathRewrite: {
'^/api': '/api'//路徑的替換規則
//這里的配置是正則表達式,以/api開頭的將會被用用‘/api'替換掉,假如后臺文檔的接口是 /api/list/xxx
//前端api接口寫:axios.get('/api/list/xxx') , 被處理之后實際訪問的是:http://news.baidu.com/api/list/xxx
}
}
},
讓我們用本地起的服務來測試一下如何跨域 demo
0.用vue-cli搭建的腳手架,npm run dev 前端端口號一般是:http://localhost:8080
1.修改config文件中的index.js proxyTable:{}這段代碼,替換掉即可:
module.exports = {
dev: {
proxyTable: {
'/api': {
target: 'http://localhost:8000',
secure: true,
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},
2.自己寫一個后臺,使用express+node.js ,不設置任何跨域頭,代碼如下:
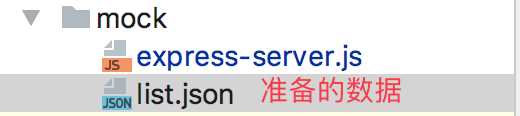
注意自己需要在當前文件夾下提前準備一個list.json的文件,用來讀取數據,返回數據。fs.readFile('./list.json','utf8',cb)

let express = require('express');
let app = express();
let fs = require('fs');
let list = require('./list');
let bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(express.static(__dirname));
//read
function read(cb) { //用來讀取數據的,注意自己在mock文件夾下準備一些數據
fs.readFile('./list.json','utf8',function (err,data) {
if(err || data.length === 0){
cb([]); // 如果有錯誤 或者文件沒長度 就是空數組
}else{
cb(JSON.parse(data)); // 將讀出來的內容轉化成對象
}
})
}
//write
function write(data,cb) { // 寫入內容
fs.writeFile('./list.json',JSON.stringify(data),cb)
}
// 注意 沒有設置跨域頭
app.get('/api/list',function (req,res) {
res.json(list);
});
app.listen(8000,()=>{
console.log('8000 is ok');
});
3.前端調取的api代碼:
import axios from 'axios';
axios.interceptors.response.use((res)=>{
return res.data; // 在這里統一攔截結果 把結果處理成res.data
});
export function getLists() {
return axios.get('/api/list');
}
4.在組件中進行跨域調取接口,打印數據
隨便在一個文件中引入api測試一下 打印出來接口返回的數據
import {getLists} from '../../api/index'
export default {
async created(){
let dataList=await getLists();
console.log(dataList,"我請求的數據");
},
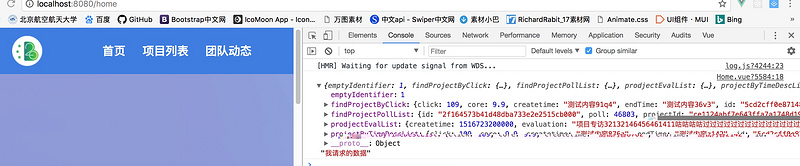
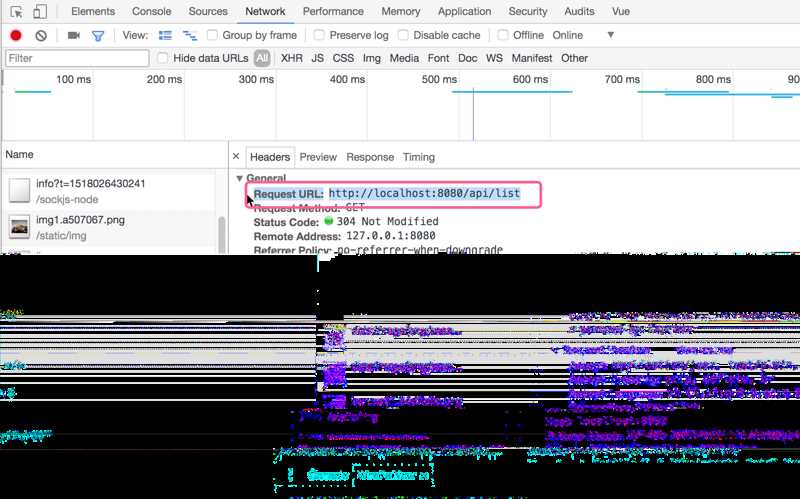
5.查看控制臺,打印出數據,沒有保錯,代表跨域成功,代理服務成功


開發環境成功跨域了,上線怎么辦?
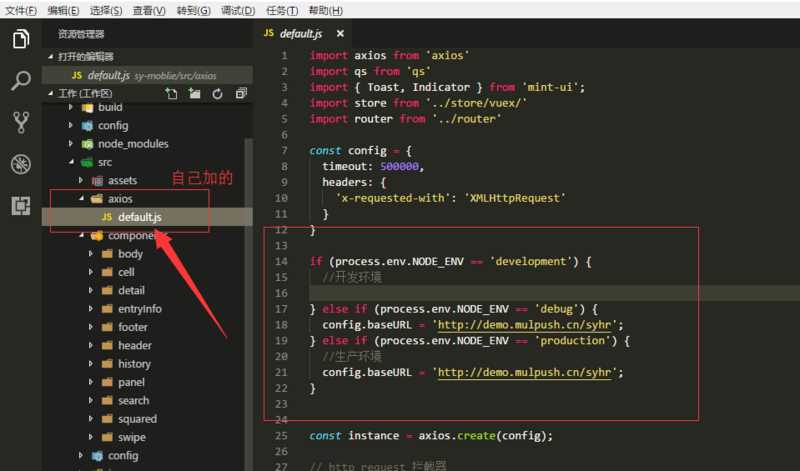
上線要進行nginx反向代理設置,同時應區分環境變量,具體設置請看圖片:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。