溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
基礎布局。
1、meta沒的說
2、引入bootstrap
3、引入字體庫,肯定用得到,下載到本地放在plugins下也可以
4、adminLTE子什么的文件肯定需要
5、皮膚skin,可以引入_all...,但是如果只需要一個皮膚的話,比如只需要藍色,直接引入skin-blue就行,畢竟越簡越好
6、兼容IE8的兩個js文件
7、jquery沒的說
8、fastclick,觸摸設備快速點擊體驗,不想兼容手機可以去掉
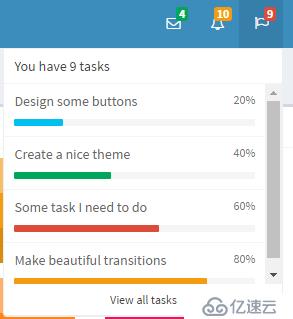
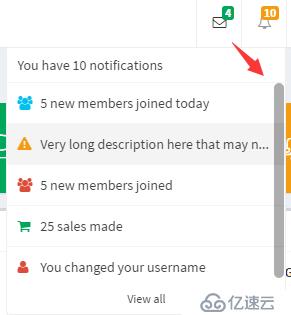
9、slimscroll,菜單和頁面中的滾動條樣式,放上去畢竟好看嘛。(看一下不加的效果,不好看吧)

加上slimscroll就是這個效果,還是加上吧

0、基礎頁面 <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Starter</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!-- Bootstrap 3.3.6 --> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" > <!-- Theme style --> <link rel="stylesheet" href="dist/css/AdminLTE.min.css"> <link rel="stylesheet" href="dist/css/skins/skin-blue.min.css"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <!-- jQuery 2.2.3 --> <script src="plugins/jQuery/jquery-2.2.3.min.js"></script> <!-- Bootstrap 3.3.6 --> <script src="bootstrap/js/bootstrap.min.js"></script> <!-- FastClick --> <script src="plugins/fastclick/fastclick.js"></script> <!-- SlimScroll 1.3.0 --> <script src="plugins/slimScroll/jquery.slimscroll.min.js"></script> <script> var AdminLTEOptions = { }; </script> <!-- AdminLTE App --> <script src="dist/js/app.min.js"></script>
這就是最基礎的頁面,拿去慢用。
這個文檔和adminLTE基礎配合看效果更好!!!
下一節 adminLTE 教程 -1 基礎布局
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。