您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中forEach和map的使用場景是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript中forEach和map的使用場景是什么文章都會有所收獲,下面我們一起來看看吧。
JavaScript中的forEach方法是一種迭代器,用于遍歷數組中的每個元素并執行指定的操作。
它具有以下特點:
forEach方法不會改變原數組,相比于使用循環遍歷數組修改值,forEach能夠保持數組原有結構的完整性。
forEach方法接受一個回調函數作為參數,對于每個數組元素執行一次回調函數,并將當前處理元素的值、索引、原數組傳入回調函數中。
forEach方法是同步執行的,不能使用異步操作。
forEach方法無法中途跳出循環,可以使用return關鍵字結束單次循環。
forEach方法無法中途跳出循環,除非拋出異常。
總之,forEach是一種非常方便的遍歷數組的方法,可以快速地處理數組中的每個元素。
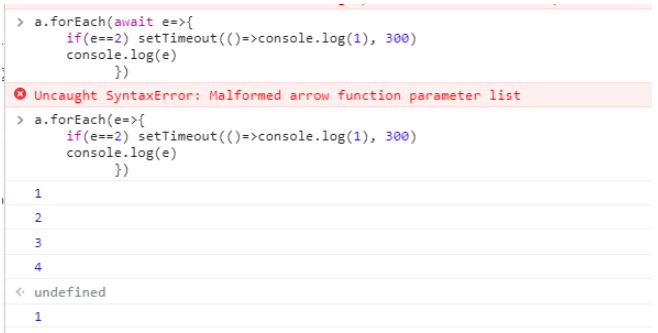
在 forEach 的循環當中,不能使用 await 之類的方式實現異步

forEach方法無法中途跳出循環,可以使用return關鍵字結束單次循環或者拋出異常結束下面所有邏輯
注意return只能結束單詞的循環而不是整個,結束整個循環需要拋出異常,所以forEach一般不能用于循環熔斷
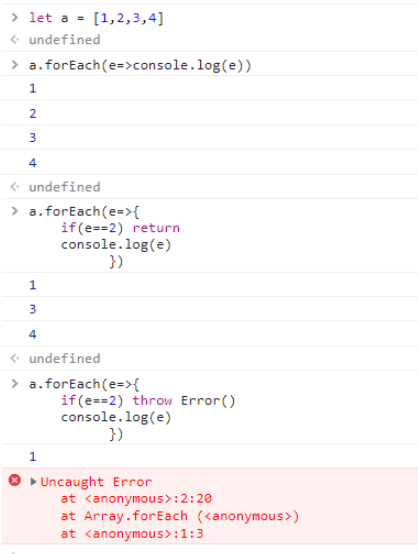
下面是return跳過單次循環以及拋出異常結束接下去所有邏輯,

在JavaScript中,map方法是一種常用的迭代器,用于將一個數組中的所有元素應用某個函數后得到一個新的數組。 map方法具有以下特點:
map方法不會改變原數組,而是根據原數組中的每個元素調用一個函數后得到一個新的數組作為返回值。map方法接受一個回調函數作為參數,該函數接受三個參數,分別是當前元素的值、索引和原數組。map方法的返回值是一個新數組,由原數組中的所有元素依次調用回調函數后返回的結果組成。map方法不會對空元素進行調用回調函數。map方法不會遍歷已經添加并且未被刪除的元素。
總之,map方法是一種非常方便的迭代器方法,可以用于將一個數組中的所有元素應用某個函數后生成一個新數組,而不必修改原數組或手動循環遍歷。
當我們在循環遍歷一個數組時,我們有時會向數組中添加新元素或從數組中刪除元素。如果我們使用常規的for循環來循環遍歷數組,那么它們會遍歷所有數組元素,包括那些是在循環過程中添加或刪除的元素。
但是,在使用map方法時,它會在迭代過程中忽略掉那些在遍歷開始時已經存在的,但在迭代過程中被添加的元素。
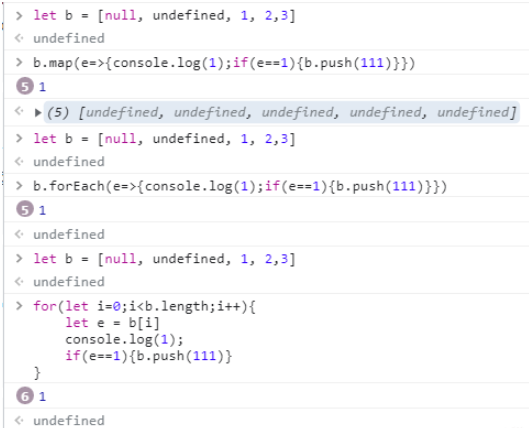
并且值得一提的事,forEach方法也是如此,例如:

因此,當我們使用map方法和forEach方法時,要注意它只會遍歷在開始時存在的元素,而不會遍歷后來添加的元素。
迭代器模式(Iterator Pattern)是一種設計模式,它提供一種遍歷集合或序列的方法,而不暴露其內部表示。這個模式屬于行為型模式,可以很好地解決遍歷數據結構的問題。
forEach 和 map 方法是應用了迭代器模式的典型例子
迭代器模式定義了一種順序訪問聚合對象中各個元素的方法,而又不需要暴露該聚合對象的內部表示。在 JavaScript 中,數組就是一個聚合對象。forEach 和 map 方法則是應用了迭代器模式,提供了一種便捷的途徑來遍歷數組中的元素,而不需要直接暴露數組的內部表示。
在迭代器模式中,聚合對象需要實現一個迭代器接口,該接口中包括了一個 next 方法,在調用該方法時可以返回聚合對象中的下一個元素。在 JavaScript 中,forEach 和 map 方法提供了類似的功能:
forEach 方法接受一個回調函數,用于遍歷數組中的每個元素。在每次執行回調函數時,都會傳遞當前遍歷到的元素、該元素在數組中的索引以及完整的數組對象作為參數。調用回調函數的次數等于數組元素的個數。在遍歷數組中的每個元素時,forEach 方法會依次調用回調函數,并將當前遍歷到的元素和參數傳遞給它。可以通過該方法來處理每個元素。
map 方法也接受一個回調函數,但與 forEach 方法不同的是,map 方法會將回調函數的返回值作為一個新數組返回。在調用回調函數時,也會傳遞當前遍歷到的元素、該元素在數組中的索引以及完整的數組對象作為參數。調用回調函數的次數等于數組元素的個數。在遍歷數組中的每個元素時,map 方法會依次調用回調函數,并將當前遍歷到的元素和參數傳遞給它。可以通過該方法來處理每個元素,并返回一個新數組。
通過這種方式,我們可以在不暴露數組內部結構的情況下,對數組中的元素進行遍歷和處理。這正是迭代器模式的核心思想。
關于“JavaScript中forEach和map的使用場景是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript中forEach和map的使用場景是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。