您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript基于ChatGPT API怎么實現劃詞翻譯瀏覽器”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JavaScript基于ChatGPT API怎么實現劃詞翻譯瀏覽器”文章能幫助大家解決問題。
比如我們可以復制以下代碼,在瀏覽器控制臺中發起請求,就可以完成翻譯
//這是示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;上述代碼中 OPONAI_API_KEY 需要替換成你自己的。
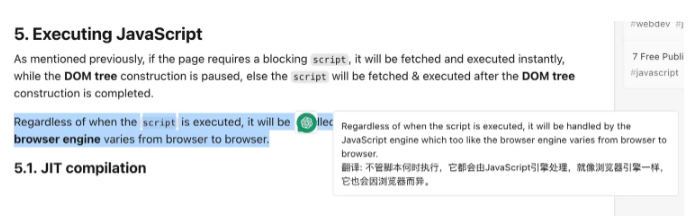
劃詞翻譯是一種常見的網頁功能,用戶選擇一個單詞或一段文本時,自動彈出一個小窗口,顯示該單詞或文本的翻譯。
1.首先,在 HTML 頁面中添加一個空的 DIV 元素和一個觸發翻譯的按鈕
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)2.為頁面添加一個鼠標抬起事件監聽器,當用戶選擇一段文本時,設置搜索關鍵詞。
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});3.鼠標點擊執行翻譯邏輯。可以使用 AJAX 請求從后臺獲取翻譯結果并將其顯示在 DIV 元素中。
function translate(){
if(keyword){
// 執行翻譯邏輯
}
}
icon.addEventListener("mouseover", translate);4.在 CSS 樣式表中為 DIV 元素添加樣式,使其浮動在頁面上顯示。
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
}以上這些步驟就能實現劃詞翻譯的基本功能,一起來看下效果。

上面的代碼只是實現了一個最簡單的版本,樣式也不夠美觀,因此我們可以使用 webpack + react + antd 來實現一個現代化的插件, 這里我使用一個之前創建的模版tampermonkey-starter。
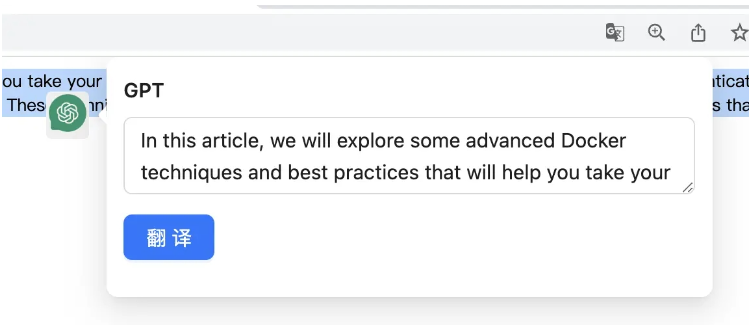
使用 antd 的 Popover 組件來顯示,使用 react 重構下js代碼,我們就可以實現如下效果。

點擊翻譯按鈕,就會通過接口請求,將翻譯結果顯示在下方。但是翻譯結果需要等 api 完全返回,才會顯示出來,這樣會等待較慢,我們可以使用 Stream,OpenAI 的接口支持流渲染嗎,這樣結果就會一個字一個字蹦出來。
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};在上面代碼中,我們使用 fetch API 發送了一個 HTTP 請求,并在響應中獲取了一個可讀流。我們可以使用 getReader 方法獲取一個讀取器對象,并使用它來處理流數據,使用了 eventsource-parser這個包來解析服務器推送(Server-sent events)的數據。
這樣響應的內容就會根據Server-sent events(服務器發送的事件)逐個顯示了。
一般翻譯插件都有語音播放的功能,我們可以利用 可以使用Web Speech API。此API提供了兩個語音合成接口:SpeechSynthesis和SpeechSynthesisUtterance
function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}然后直接調用這個函數,傳入需要朗讀的文本,就可以實現語音播放
speak('Hello, world!');關于“JavaScript基于ChatGPT API怎么實現劃詞翻譯瀏覽器”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。