您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue3頁面加載完成后怎么獲取寬度、高度的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue3頁面加載完成后怎么獲取寬度、高度文章都會有所收獲,下面我們一起來看看吧。
剛好H5項目有用到這個需求,頁面加載完成后獲取當前頁面高度。
<template>
<div class="wrap" :>
</div>
</template>
<script lang='ts'>
import { defineComponent, reactive, nextTick, onMounted, toRefs } from "vue";
export default defineComponent({
name: "Aboutus",
setup() {
let state = reactive({
hHeight: 0,//頁面高度
});
onMounted(() => {
nextTick(()=>{
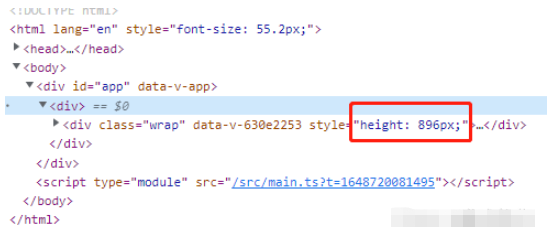
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
})
return {
...toRefs(state)
}
},
});
</script>用vue3.2版本的也可以用語法糖來處理,直接上代碼:
<template>
<div class="wrap" :>
</div>
</template>
<script setup>
import { reactive, nextTick } from "vue"
const state = reactive({
hHeight: 0
})
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
</script> 
知識點:ref,nextTike
ref可以用于dom對象的獲取,以及創建一個響應式的普通對象類型
nextTick是一個函數,它接受一個函數作為參數,nextTick官網定義是‘將回調推遲到下一個 DOM 更新周期之后執行’,
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛俠', '鋼鐵俠', '美國隊長'])
const myRef = ref<HTMLElement>();
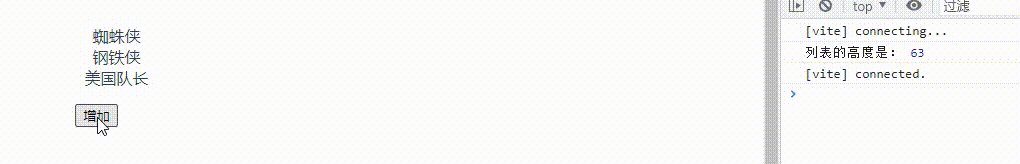
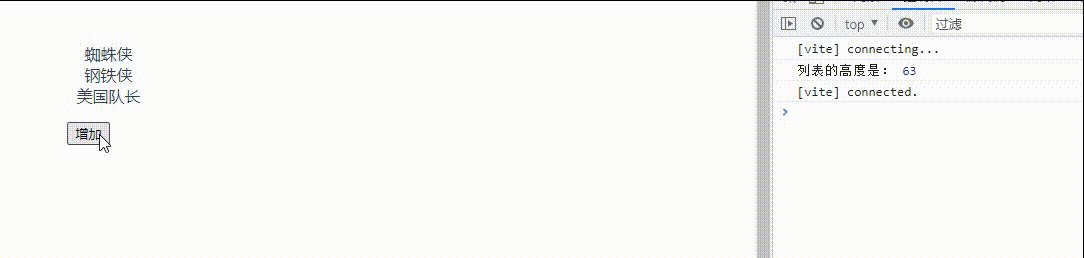
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
const addHandle = async() => {
pepleList.push('閃電俠')
// await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>
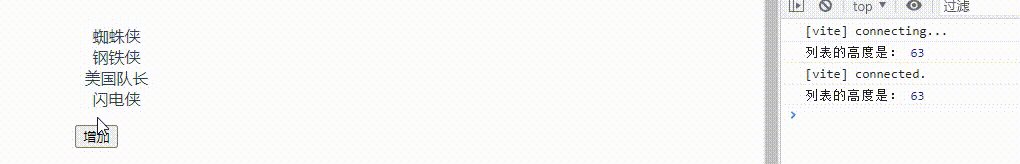
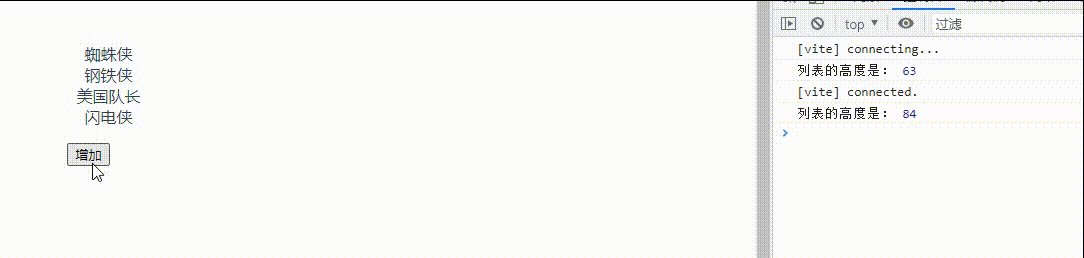
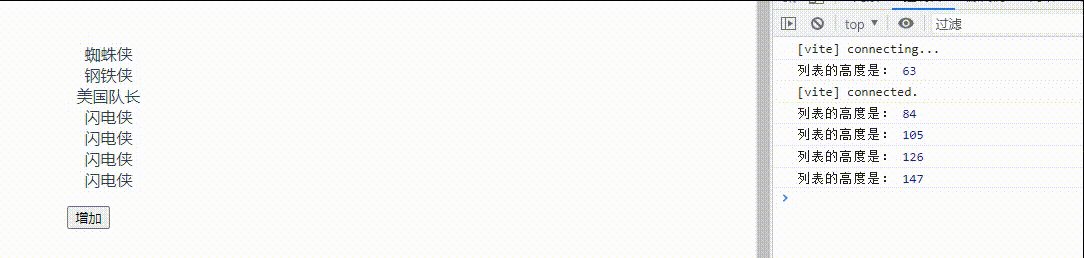
**注意:**這里的list并沒有立即增加
問題在于我們改變list的值時,vue并不是立刻去更新dom,而是在一個事件循環最后再去更新dom,這樣可以避免不必要的計算和dom操作,對提高性能非常重要。
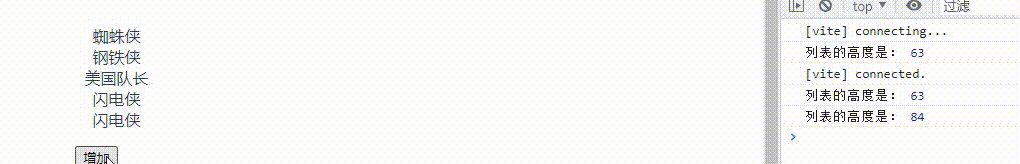
那么我們需要在dom更新完成后,再去獲取ul的高度,這時候就需要用到nextTick了,
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛俠', '鋼鐵俠', '美國隊長'])
const myRef = ref<HTMLElement>();
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
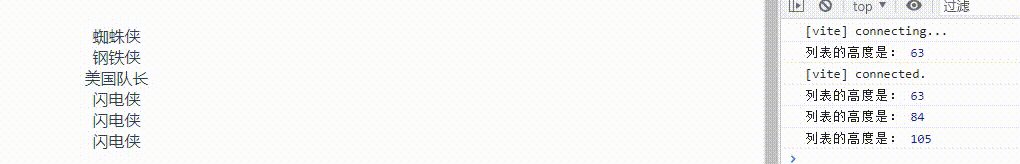
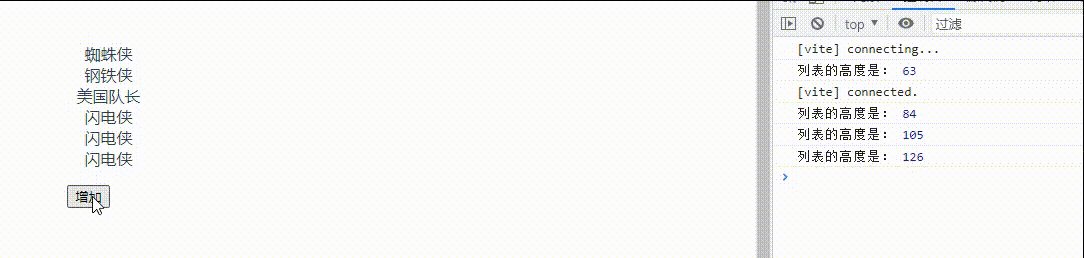
const addHandle = async() => {
pepleList.push('閃電俠')
await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>
關于“vue3頁面加載完成后怎么獲取寬度、高度”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue3頁面加載完成后怎么獲取寬度、高度”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。