您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下antd中select搜索框改變搜索值問題怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
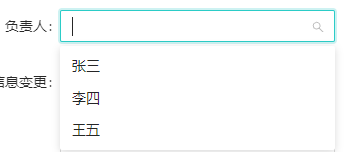
在文檔里有select的搜索demo,但是通常用到select的時候展示的是name,而獲得的是id,同樣在搜索的時候用戶一般只用搜索name,而在antd中加上show-search后發現是按id搜索,而不是name。
<a-form-item label="負責人" name="principalUserId">
<a-select v-model:value="detailState.principalUserId" show-search>
<a-select-option
v-for="item in principalList"
:key="item.id"
:label="item.name"
>
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>principalList.value = [
{
id: 1,
value: 1,
name: "張三",
},
{
id: 2,
value: 2,
name: "李四",
},
{
id: 3,
value: 3,
name: "王五",
},
];Ant Design of Vue 默認用的是value進行搜索。


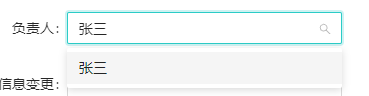
在antd中<a-select>上增加 optionFilterProp="label",<a-select-option>上增加label字段即可。
<a-select
v-model:value="detailState.principalUserId"
show-search
optionFilterProp="label"
>
<a-select-option
v-for="item in principalList"
:key="item.id"
:value="item.id"
:label="item.name"
>
{{ item.name }}
</a-select-option>
</a-select>
PS: element中的select搜索
而在element中的select中加上搜索,直接在<el-select>加上filterable即可,并且默認是搜索label。
<el-select v-model="value" placeholder="請選擇" @change="selectValue" filterable > <el-option v-for="item in options" :key="item.id" :label="item.userName" :value="item.id" ></el-option> </el-select>
Select 添加 showSearch 屬性可以實現搜索功能,但是這個搜索是搜的Select的value值的,但是value值在頁面上是看不到的
一般用戶搜索的是下拉框顯示看到的內容,所以需要加上 optionFilterProp=“children” 這個屬性就可以搜索看到的內容了
<Select
showSearch
optionFilterProp="children"
>
{options.map((item,index)=><Option key={index} value={item.id}{item.name}</Option>)}
</Select>以上就是“antd中select搜索框改變搜索值問題怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。