您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue cli使用iview自定義主題遇到的坑怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue cli使用iview自定義主題遇到的坑怎么解決”吧!
定制主題,這里講變量覆蓋

當你老老實實的把上面文檔中的代碼一一復制粘貼到項目文件中時,發現了還沒裝less,所以你就
npm install less –save npm install less-loader –save
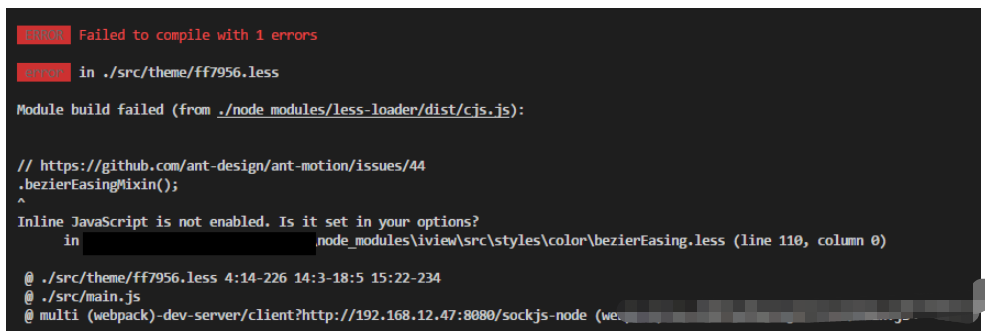
結果呢

下面我們來解決他
我們找到項目根目錄下build下的utils.js文件,把原來的(跟下面代碼差不多)改成下面所示。
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less',{ javascriptEnabled: true }),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}運行就ok了
1.項目中有需求:項目整體顯示某個特定的顏色
2.使用 vue + iview
3.按照iview官網顯示有兩種方法,目前說第一種變量覆蓋
4.按照官網的方法
如果你的項目使用了 webpack 工程,可以通過變量覆蓋的方式來實現主題定制。
首先在項目中先建一個目錄,比如 my-theme,然后在 my-theme 下建立一個 less 文件 index.less,并寫入下面內容:
@import '~iview/src/styles/index.less'; // Here are the variables to cover, such as: @primary-color: #8c0776;
5.然后在入口文件 main.js 內導入這個 less 文件即可:
import Vue from 'vue'; import iView from 'iview'; import '../my-theme/index.less'; Vue.use(iView);
寫完之后我開始運行,然兒報錯了
問題報錯是模塊解析失敗,于是找度娘,顯示是less的問題,less裝的是3.0以上的,度娘說需要3.0以下的,于是安裝2.7.3版本,發現還是不行,emmm…雖然好多說都可以,但是我這邊還是不行,于是在找,發現vue.config.js中需要配置less
module.exports = {
css: {
// extract: true, // 是否使用css分離插件 ExtractTextPlugin
// sourceMap: false, // 開啟 CSS source maps?
loaderOptions: {
less: {
javascriptEnabled: true //less 配置
}
}, // css預設器配置項
modules: false // 啟用 CSS modules for all css / pre-processor files.
}
}終于這次運行可以了

到此,相信大家對“vue cli使用iview自定義主題遇到的坑怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。