您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vuecli+electron實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
vue create electron-vue-my
vue add electron-builder
// 安裝的東西很多,注意網絡
// 可以先安裝cnpm install --save-dev electron-chromedriver
// 本人安裝時,報了很多錯,后來隔天新建了個工程,一下子就安裝成功了
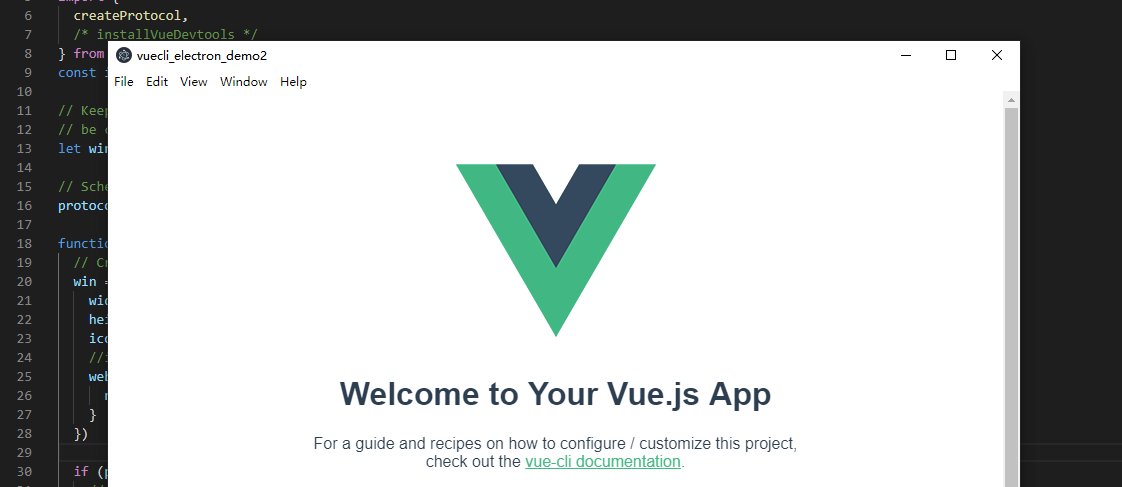
安裝成功后,運行npm run electron:serve,假如出現以下頁面,說明成功了
 image.png
image.png
// 執行下面的命令就可
npm run electron:build
//在dist_electron目錄下會發現一個exe,雙擊這個exe會執行安裝程序。
//還有一個win-unpacked文件夾,里面是我們之前打包的模式,點擊里面的electron-vue-my.exe,就可運行
常規的配置基本上都在background.js中
win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true, webSecurity: false }})準備windows和macOS兩版圖標。
windows: app.ico 最小尺寸:256x256
macOS: app.png或者app.icns 最小尺寸:512x512
把圖標文件放到public目錄下:
|- /dist_electron (略)|- /public |- app.icns |- app.ico |- app.png |- favicon.ico |- index.html|- /src (略)|- .editorconfig |- .eslintrc.js|- .gitignore|- babel.config.js|- package.json|- package-lock.json|- README.md
安裝組件,cnpm install --save-dev electron-icon-builder
準備好你的圖標,放到/public/icon.png
在package.json的scripts下新添加一條命令
"electron:generate-icons": "electron-icon-builder --input=./public/icon.png --output=build --flatten"
執行,npm run electron:generate-icons,生成一系列圖標,把圖標復制到public目錄。
修改vue.config.js,這里我就把修改的部分放出來:
module.exports = { pluginOptions: { electronBuilder: { builderOptions: { "appId": "com.wangdaodao.app", "productName": "AppDemo ", //項目名,也是生成的安裝文件名 "copyright": "Copyright ? 2020", //版權信息 "directories": { "output": "./dist_electron" //輸出文件路徑 }, "win": { //win相關配置 "icon": "./public/icons/icon.ico", //圖標,當前圖標在根目錄下,注意這里有兩個坑 "target": [ { "target": "nsis", //利用nsis制作安裝程序 "arch": [ "x64", //64位 "ia32" //32位 ] } ] }, "mac": { "icon": "./public/icons/icon.icns" }, "nsis": { "oneClick": false, // 能否一鍵安裝 "allowElevation": true, // 允許請求提升。 假如為false,則客戶必需使用提升的權限重新啟動安裝程序。 "allowToChangeInstallationDirectory": true, // 允許修改安裝目錄 "installerIcon": "./public/icons/icon.ico", // 安裝圖標 "uninstallerIcon": "./public/icons/icon.ico", //卸載圖標 "installerHeaderIcon": "./public/icons/icon.ico", // 安裝時頭部圖標 "createDesktopShortcut": true, // 創立桌面圖標 "createStartMenuShortcut": true, // 創立開始菜單圖標 "shortcutName": "AppDemo", // 圖標名稱 }, } } }}打包APP
npm run electron:build
刪除dist_electron文件夾,重新執行打包命令,npm run electron:build,會發現應用的圖標變了
最終在dist_electron目錄下生成build后的產品。
/dist_electron|- /bundled (略)|- /win-unpacked <-- 綠色版 (略)|- AppDemo Setup 0.1.0.exe <-- 安裝文件|- AppDemo Setup 0.1.0.exe.blockmap|- builder-effective-config.yaml|- index.js
“vuecli+electron實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。