您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
模仿淘寶購物車的全選全不選,根據選中的商品計算價格,指定店鋪選擇。以下是我自己在做H5頁面的時候整理出來的,想我一個純php的來寫成這樣也不容易。不完善的地方歡迎各位小伙伴指出~
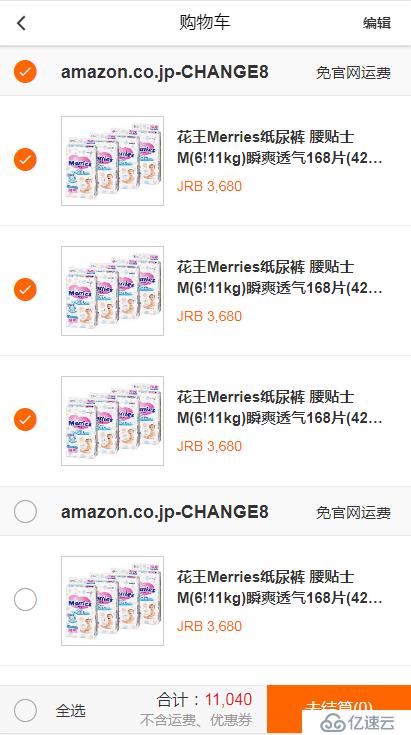
效果圖:

html代碼:
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h2 class="mui-title">購物車</h2>
<span class="mui-bedit mui-pull-right" id="cartEdit">編輯</span>
<span class="mui-bedit mui-pull-right" id="cartFinish" style="display:none;">完成</span>
</header>
<div class="purform-content cartlist-content">
<div class="cartlist-adddelete" style="display: none;" id="cartDelete">
<a href="" class="add-collect adddelete-item">移入收藏夾</a>
<a href="" class="add-delete adddelete-item">刪除</a>
</div>
<div class="cartlist-tab">
<div class="ctab-seller mui-checkbox">
<h4 class="ctab-title">amazon.co.jp-CHANGE8</h4>
<span class="ctab-memo">免官網運費</span>
<input type="checkbox" name="cate" class="seller_1 father_amazon sumprice sumfather" onclick="sel_quan('amazon')" style="left: 3%;margin-top: 6px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries紙尿褲 腰貼士M(6!11kg)瞬爽透氣168片(42片x4)紙尿褲紙尿褲</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="sumprice check_1 zimulu_amazon" style="left: 3%;margin-top: 45px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries紙尿褲 腰貼士M(6!11kg)瞬爽透氣168片(42片x4)紙尿褲紙尿褲</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="sumprice check_1 zimulu_amazon" style="left: 3%;margin-top: 45px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries紙尿褲 腰貼士M(6!11kg)瞬爽透氣168片(42片x4)紙尿褲紙尿褲</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="sumprice check_1 zimulu_amazon" style="left: 3%;margin-top: 45px;">
</div>
</div>
<div class="cartlist-tab">
<div class="ctab-seller mui-checkbox">
<h4 class="ctab-title">amazon.co.jp-CHANGE8</h4>
<span class="ctab-memo">免官網運費</span>
<input type="checkbox" name="cate" class="seller_2 father_merries sumprice sumfather" onclick="sel_quan('merries')" style="left: 3%;margin-top: 6px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries紙尿褲 腰貼士M(6!11kg)瞬爽透氣168片(42片x4)紙尿褲紙尿褲</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="check_2 sumprice zimulu_merries" style="left: 3%;margin-top: 45px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries紙尿褲 腰貼士M(6!11kg)瞬爽透氣168片(42片x4)紙尿褲紙尿褲</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="check_2 sumprice zimulu_merries" style="left: 3%;margin-top: 45px;">
</div>
</div>
<div class="purform-button">
<div class="cartlist-allcheck mui-checkbox clearfloat">
<span class="allcheck-check">全選</span>
<input type="checkbox" name="cate" class="all_check sumprice chooseall" style="left:0;margin-top: 6px;">
</div>
<div class="cartlist-totalprice">
<span class="ctotal-price">合計:<em class="ctotal">0.00</em></span>
<span class="ctotal-memo">不含運費、優惠券</span>
</div>
<button class="button-btn cart-btn cartnull">去結算(0)</button>
</div>
</div>
</body>js代碼部分:
1.全選很簡單,根據全選checkbox的選中狀態來控制其它checkbox就行。if語句里是我控制結算按鈕的css的。可不用理會。
2.計算價格同理,給所有的checkbox添加一個class,把價格通過自定義標簽寫在checkbox元素上,當點擊任意class名為sumprice的時候就觸發點擊事件,循環所有checkbox,然后獲取價格為真的值,累計相加。
3.全選某個店鋪,sel_quan(obj)方法,給店鋪的checkbox定義一個唯一class,子checkbox也加上這個唯一class,當選中店鋪checkbox的時候,就把帶有這個標識的產品checkbox都選中。
<script type="text/javascript">
$(function(){
$(".chooseall").click(function(){
var isChecked = $(this).prop("checked");
if(isChecked==true){
$('.cart-btn').removeClass('cartnull');
$('.cart-btn').addClass('cartctrue');
}else{
$('.cart-btn').removeClass('cartctrue');
$('.cart-btn').addClass('cartnull');
}
$("input[type='checkbox']").prop("checked", isChecked);
});
$('.sumprice').click(function(){
var totalprice = 0;
$('.sumprice').each(function(){
if ($(this).is(":checked")) {
var aaa = parseInt($(this).attr('data-price'));
if(aaa){
totalprice += aaa;
}
}
if(totalprice==0){
$('.cart-btn').removeClass('cartctrue');
$('.cart-btn').addClass('cartnull');
}else{
$('.cart-btn').removeClass('cartnull');
$('.cart-btn').addClass('cartctrue');
}
$('.ctotal').text(totalprice.toLocaleString());
});
});
})
var btn=document.getElementById('cartEdit');
btn.addEventListener('click',function(){
$('#cartDelete').fadeIn(1000);
document.getElementById("cartEdit").style.display="none";
document.getElementById("cartFinish").style.display="";
},false);
var btn2=document.getElementById('cartFinish');
btn2.addEventListener('click',function(){
$('#cartDelete').fadeOut(1000);
$('#cartEdit').fadeIn(1000);
document.getElementById("cartFinish").style.display="none";
},false);
function sel_quan(sellerid){
$(".zimulu_"+sellerid).prop("checked",$(".father_"+sellerid).prop("checked"));
}
</script>以上代碼還沒有很完善,比如當checkbox沒有全部選中的時候,全選按鈕狀態取消,店鋪產品沒有全部選中的時候,狀態取消等等,我就懶的弄了。
樣式我就不貼了,畢竟js是最重要的,只要把需要的class名放在你要的標簽上就行了
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。