您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用vue中的nextTick方法?針對這個問題,今天小編總結這篇有關nextTick的文章,希望能幫助更多想解決這個問題的朋友找到更加簡單易行的辦法。
vue.nextTick的官方定義是:
在下次 DOM 更新循環結束之后執行延遲回調。在修改數據之后立即使用這個方法,獲取更新后的 DOM。
實際上也就是傳進來的函數延遲到dom更新后再使用,也就是延遲執行了代碼
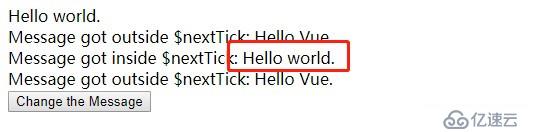
下面有個網上的小例子:
<div class="app">
<div id="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>
<script>
new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '1',
msg2: '2',
msg3: '3'
},
methods: {
changeMsg() {
this.msg = "Hello world"
var msgDiv=document.getElementById('msgDiv')
this.msg1 = msgDiv.innerHTML
// nextTick
this.$nextTick(() => {
this.msg2 = msgDiv.innerHTML
})
this.msg3 = msgDiv.innerHTML
}
}
})
</script>

看完上述內容,你們對vue中的nextTick方法有進一步的了解嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。