您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue中nextTick的作用有哪些?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
在下次 DOM 更新循環結束之后執行延遲回調。在修改數據之后立即使用這個方法,獲取更新后的 DOM。
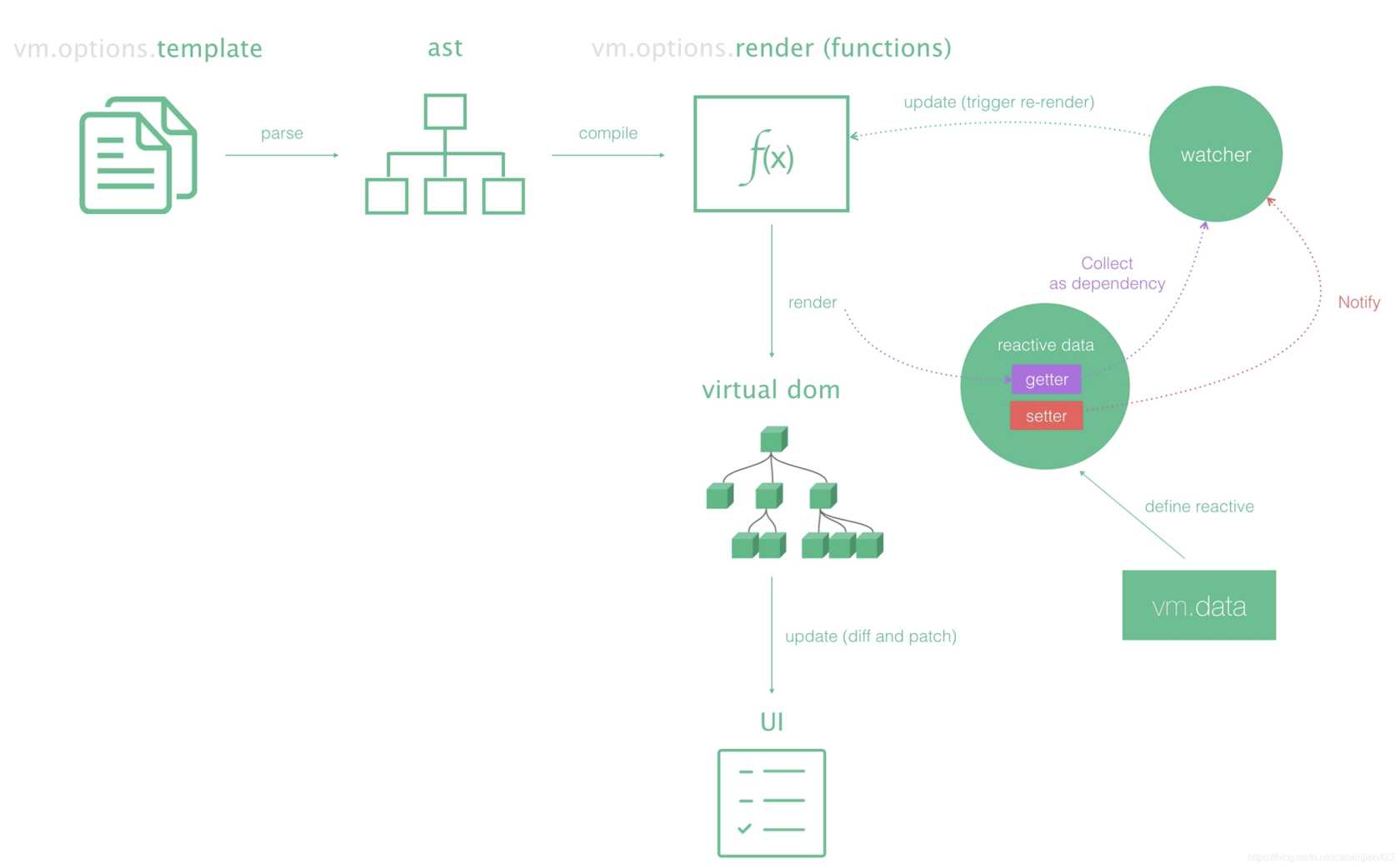
我想各位都知道或了解 Vue 的渲染流程,Vue 在監聽到數據變化后會重新渲染,配合 VDOM 更新真實的 DOM,而 nextTick 的觸發時機就是在調用方法后的第一次重新渲染完畢后。

有兩種使用方法,一種是傳入回調,另一種是 Promise,官方使用示例如下:
// 修改數據
vm.msg = 'Hello'
// DOM 還沒有更新
Vue.nextTick(function () {
// DOM 更新了
})
// 作為一個 Promise 使用 (2.1.0 起新增,詳見接下來的提示)
Vue.nextTick()
.then(function () {
// DOM 更新了
})如果在 SPA(單文件組件) 中,可能是這個樣子
<template>
<div id="test">{{msg}}</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
"msg": "Hello World!"
}
},
method() {
this.msg = "Hi World!";
this.$nextTick(() => {
console.log('DOM updated:', document.getElementById('test').innerHTML)
});
}
}
</script>需要等待渲染完成后執行的一些方法
比如在 created 和 mounted 回調中,需要操作渲染好的 DOM,則需要在 nextTick 中執行相關邏輯,這在必須使用一些老的需要綁定 DOM 的庫時很有用。
比如,在加載 UEditor 時,可能會這樣玩
<template>
<script id="container" name="content" type="text/plain"> 這里寫你的初始化內容 </script>
</template>
<script>
export default {
mounted() {
this.nextTick(() => {
var ue = UE.getEditor('container');
});
}
}在 Vue 中獲取元素寬度有兩種方式,第一種是通過 $refs[ref名稱].style.width,第二種可以使用傳統操作 DOM 的方式獲取,但這兩者要獲取到準確的元素寬度,則需要在 DOM 渲染完畢后執行。
<template>
<p ref="myWidth" v-if="showMe">{{ message }}</p> <button @click="getMyWidth">獲取p元素寬度</button>
</template>
<script>
export default {
data() {
return {
message: "Hello world!",
showMe: false,
},
methods: {
getMyWidth() {
this.showMe = true;
//this.message = this.refs.myWidth.offsetWidth; //報錯 TypeError: this.refs.myWidth is undefined
this.nextTick(()=>{
//dom元素更新后執行,此時能拿到p元素的屬性 this.message = this.refs.myWidth.offsetWidth; })
}
}
}
}
</script>看完上述內容,你們掌握Vue中nextTick的作用有哪些的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。