您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用React-router感覺還是有一定「曲線」的,首先要熟悉ES6且不說,對于JSX擴展語法及React-router有關路由表達稍有馬虎都不可以。當出現如題所示錯誤時,我在網絡上搜索,竟然沒有找到幾處可參考的。倒是有一個如下:
https://teamtreehouse.com/community/typeerror-cannot-read-property-url-of-undefined
的情況與我這里也不一樣,后來在stackoverflow.com上直接搜索,也沒有找到。不是受到前者的啟發,還是終于把問題挖出來,欣喜之余,還是決定把它記錄下來。
import React, { Component } from 'react';
import {
Link,
Route,
} from 'react-router-dom';
const Home=()=>(<div><h2>This is Home</h2></div>)
const Category=({match})=>{
return(
<div>
<ul>
<li><Link to={`${match.url}/shoes`}>Shoes</Link></li>
<li><Link to={`${match.url}/boots`}>Boots</Link></li>
<li><Link to={`${match.url}/footwear`}>Footwear</Link></li>
</ul>
<Route
path={`${match.path}/:name`}
render={({match})=>(<div><h4>{match.params.name}</h4></div>)}
/>
</div>
)
}
const Products=()=>(<div><h3>This is Products</h3></div>)
class App extends Component{
render(){
return(
<div>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/category">Category</Link></li>
<li><Link to="products">Products</Link></li>
</ul>
<hr/>
<Route exact={true} path="/" component={Home}/>
<Category/>
<Route path="/products" component={Products}/>
</div>
)
}
}
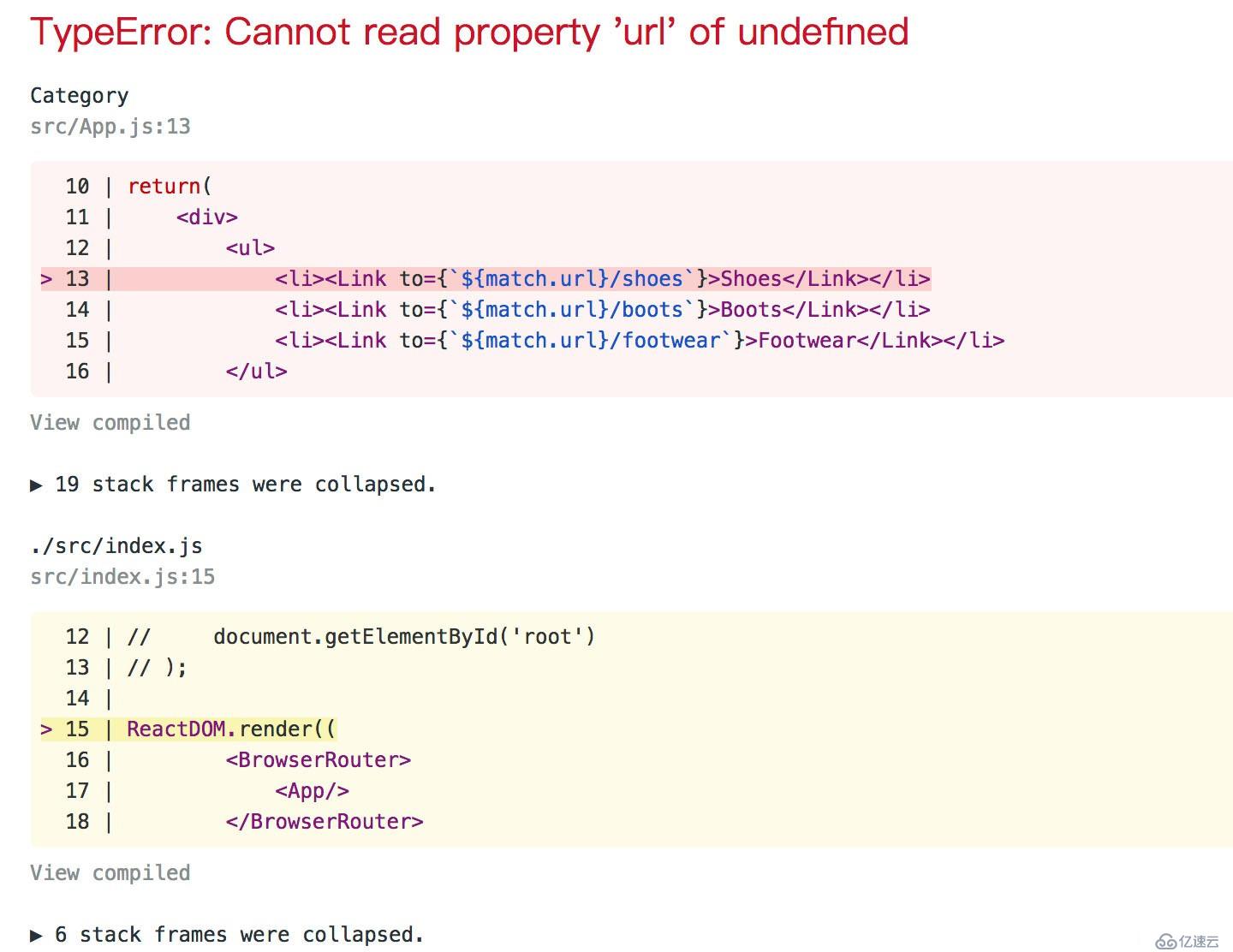
export default App;本例是想測試React-Router客戶端嵌套路由相關結論的。上面代碼中定義了組件Category,問題出現在臨近結尾處的此組件的引用方式。通過WebStorm內置控制臺運行npm start時,出現下面語法錯誤提示:
正如前面所提及的,問題出在臨近結尾處的Category組件的引用方式,正確的表達應該是:
<Route exact={true} path="/" component={Home}/>
<Route path="/category" component={Category}/>
<Route path="/products" component={Products}/>在React-Router的世界里一切皆是組件,可能是受到前段時間使用Semantic-UI for React中表達的影響,以至于犯下上面浮淺錯誤。其中,在React-Router中<Route>組件嵌套多少層是不要緊的,只要有需要,而且幾乎不拘位置。React-Router初學者可以借鑒一下。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。