溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關react-player如何實現視頻播放與自定義進度條效果,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
環境
react.js ant design pro 4.0
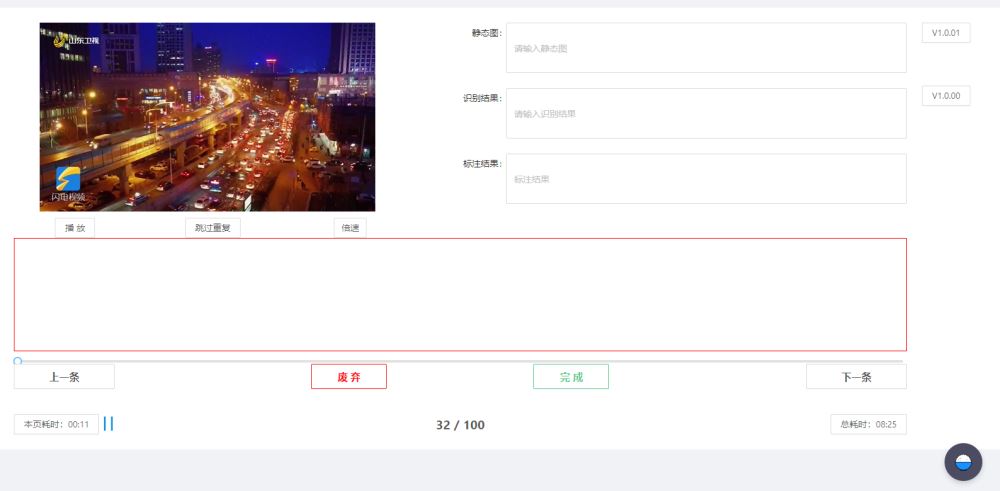
實現效果

代碼
import React from 'react'
import { PageHeaderWrapper } from '@ant-design/pro-layout';
import { Col ,Row,Button,Form,Input,Card,Slider,Select,message} from 'antd';
import {CaretRightOutlined,PauseOutlined } from '@ant-design/icons';
import ReactPlayer from 'react-player'
const formItemLayout = {
labelCol: { span: 4,},
wrapperCol: { span: 20},
};
// 上一條按鈕樣式
const prevStyle={ float: 'left', width: '160px', fontWeight: 'bold', }
// 廢棄按鈕樣式
const abandonStyle={ float: 'right', marginRight: '15%', width: '120px', color: '#FF0F0F', borderColor: '#FF0F0F', fontWeight: 'bold', }
// 完成按鈕樣式
const finishStyle={ float: 'left', marginLeft: '15%', width: '120px', color: '#56CB8B', borderColor: '#56CB8B', fontWeight: 'bold', }
// 下一條按鈕樣式
const nextStyle={ float: 'right', width: '160px', fontWeight: 'bold', }
// 計時器
let interval
// 數據回流編輯頁
export default class OperationEdit extends React.Component{
state={
slideValue:0, // 進度條當前取值
playing:false, // 視頻true播放 false暫停
playbackRate:1, // 視頻播放倍速
timeConsuming:0, // 本頁耗時
duration:0, // 視頻總時長
controllerTimeConsuming:true, // 本頁計時開關 true:計時中 false:計時暫停
}
// 初始化啟動計時器
componentDidMount(){
interval = setInterval(this.addTimeConsuming, 1000)
// 操作視頻播放組件的對象
ref = player => { this.player = player }
// 本頁耗時 計時
addTimeConsuming = () =>{
const {timeConsuming} = this.state
this.setState({timeConsuming:timeConsuming+1})
// 時間格式化
formatTimeConsuming = val =>{
const formateDate = parseInt(val,0) || this.state.timeConsuming
if(formateDate>60){
const m = parseInt((formateDate/60),0) // 分鐘
const s = formateDate - 60*m // 秒
let res = ""
if(m<10){res +=`0${m}:`}else{res +=`${m}:`}
if(s<10){res +=`0${s}`}else{res +=`${s}`}
return res
}
if(formateDate<10){
return `00:0${formateDate}`
return `00:${formateDate}`
// 視頻進度條改變
handleSliderChange = value => {
this.setState({ slideValue: value}) // 設置進度條當前值
this.player.seekTo(parseFloat(value)) // 改變視頻進度
};
// 設置視頻播放倍速
handleVideoSpeedChange = value =>{
this.setState({playbackRate:value})
// 視頻總時長
handleDuration = (duration) => {
this.setState({ duration })
// 清除計時器 或繼續啟用計時器
changeInterval = controllerTimeConsuming =>{
if(controllerTimeConsuming){ // 開始計時
interval = setInterval(this.addTimeConsuming, 1000)
}else{ // 暫停計時
clearInterval(interval);
this.setState({controllerTimeConsuming})
// 當前播放進度
handleProgress = state => {
this.setState({slideValue:parseFloat(state.playedSeconds)})
render(){
const {slideValue,duration,playing,playbackRate,controllerTimeConsuming} = this.state
return(
<PageHeaderWrapper>
<Card style={{padding:'0px',marginBottom:15}}>
{/* 視頻、右側標注、版本號 */}
<Row gutter={24}>
{/* 視頻 */}
<Col span={10}>
<Row gutter={24}>
{/* <div style={{height:300,width:'100%',border:'1px solid #000'}}> */}
<ReactPlayer
ref={this.ref}
height="300px"
style={{width:"100%",}}
url='https://stream7.iqilu.com/10339/upload_transcode/202002/18/20200218093206z8V1JuPlpe.mp4'
playing={playing}
playbackRate={playbackRate}
onDuration={this.handleDuration}
// onSeek={e => console.log('onSeek', e)} // 當媒體使用seconds參數搜索時調用
progressInterval={100} // onProgress 回調的速度 太大會導致進度條走動不平滑
onProgress={this.handleProgress}
onError={e => message.error(e)} // 視頻播放錯誤
// controls // 設置為true或false顯示本機播放器控件
/>
{/* </div> */}
</Row>
<Row gutter={24} style={{marginTop:'10px',textAlign:"center"}}>
<Col span={8}>
<Button onClick={()=>this.setState({playing:!playing})}>{playing?"暫停":"播放"}</Button>
</Col>
<Button>跳過重復</Button>
<Select showArrow={false} // 不顯示小箭頭
defaultValue={playbackRate} onChange={this.handleVideoSpeedChange}
>
<Select.Option value={0.5}>0.5x</Select.Option>
<Select.Option value={0.75}>0.75x</Select.Option>
<Select.Option value={1}>倍速</Select.Option>
<Select.Option value={1.25}>1.25x</Select.Option>
<Select.Option value={1.5}>1.5x</Select.Option>
<Select.Option value={2}>2x</Select.Option>
</Select>
</Row>
</Col>
{/* 靜態圖 */}
<Col span={12}>
{/* <Row gutter={24}>
<Col span={4}>靜態圖</Col>
<Col span={20}>
<div style={{height:100,width:'100%',border:'1px solid #000'}}>
幀圖片
</div>
</Row> */}
<Form {...formItemLayout} >
<Row gutter={24}>
<Col span={24}>
<Form.Item name="zhenPhoto" label="靜態圖">
<Input style={{height:80}} placeholder="請輸入靜態圖" />
</Form.Item>
</Col>
</Row>
<Form.Item name="distinguishResult" label="識別結果">
<Input style={{height:80}} placeholder="請輸入識別結果" />
<Form.Item name="markResult" label="標注結果">
<Input style={{height:80}} placeholder="標注結果" />
</Form>
{/* 版本號 */}
<Col span={2}>
<Row gutter={24} style={{height:100}}><Col span={24}><Button>V1.0.01</Button></Col></Row>
<Row gutter={24} style={{height:100}}><Col span={24}><Button>V1.0.00</Button></Col></Row>
</Row>
{/* 進度條與幀圖 */}
<Row gutter={24} style={{height:200}}>
<Col span={22}>
{/* 進度條 */}
<div style={{border:'1px solid red',height:'180px'}} />
<Slider
style={{marginBottom:10}} value={slideValue} max={duration}
step={0.01} onChange={this.handleSliderChange}
tipFormatter={val=>this.formatTimeConsuming(val)}
/>
{/* 狀態切換按鈕 */}
<Row gutter={24} style={{height:80}}>
<Row gutter={24} style={{textAlign:'center'}}>
<Col span={12} style={{textAlign:"left"}}>
<Button size="large" style={prevStyle}>上一條</Button>
<Button size="large" style={abandonStyle}>廢棄</Button>
<Col span={12}>
<Button size="large" style={finishStyle}>完成</Button>
<Button size="large" style={nextStyle}>下一條</Button>
{/* 任務計時 */}
<Row gutter={22} >
<Col span={5}>
<div style={{float:'left'}}> <Button>本頁耗時:{this.formatTimeConsuming()}</Button> </div>
<div style={{float:'left'}}>
{controllerTimeConsuming?
<PauseOutlined onClick={()=>this.changeInterval(false)} style={{color:"#1296DB",fontSize:30}}/>
:<CaretRightOutlined onClick={()=>this.changeInterval(true)} style={{color:"#1296DB",fontSize:30}} />}
</div>
<Col span={12} style={{textAlign:'center'}}><span style={{fontSize:'20px',fontWeight: 'bold'}}>32 / 100</span></Col>
<Col span={5} style={{textAlign:'right'}}><Button>總耗時:08:25</Button></Col>
</Card>
</PageHeaderWrapper>
)
}關于react-player如何實現視頻播放與自定義進度條效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。