您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文翻譯自:https://www.sitepoint.com/vs-code-extensions-java-developers/
轉載請注明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
如今,Visual Studio Code無疑是最流行的輕量級代碼編輯器。它確實從其他代碼編輯器那借鑒了很多,最主要是從Sublime和Atom那里。然而它的成功關鍵是源于能提供更好的性能和穩定的表現。另外,它還提供了如代碼智能提示等開發者非常需要的功能。而這些功能,曾經只在像Eclipse或者Visual Studio 2017這樣的完整集成開發環境(IDEs)中才有。
VS Code的強大無疑來自于它的插件市場。多虧了開源社區,VS Code現在幾乎對所有的編程語言、框架和開發技術都有支持。提供這種支持的方式是多樣的,主要包括了為特定技術提供代碼片段、語法高亮、Emmet以及智能提示功能。
在本文,我主要介紹專門針對Java開發者的VS Code插件。有很多滿足此條件的VS Code插件,當然我不會都作介紹。相反,我會著重介紹那些已經相當流行而且對Java開發者來說必不可少的VS Code插件。為簡單起見,我把它們分為10類。
在這之中可能有你已經知道并且正在使用的插件,但也很有可能有一些是你聽說過但未曾使用過的,我也希望通過本文能為你簡要的介紹一下這些插件。
當你第一次安裝VS Code時,它會附帶一些Java和Type的代碼片段。在你開始上手現代Java之前,你將需要一些額外的代碼片段來幫助你快速地編寫ES6/ES7代碼:
VS Code Java(ES6) snippets:當前最流行的,已有超過120萬的下載量。這個插件為Java、Type、HTML、React和Vue提供了ES6的語法支持。
Java Snippet Pack:提供了有用的Java代碼片段集合。(這個鏈接打不開了)
Atom Java Snippet:移植自Atom的Java插件。
Java Snippets:提供了ES6代碼片段的集合。它包含對Mocha、Jasmine等其他BBD(Behavior-Driven Development)測試框架的支持。
VS Code自帶很好的Java代碼語法高亮。你可以通過安裝主題改變這些顏色。然而,如果你想要更高水平的可讀性,就得安裝語法高亮的插件了。這里有一些:
Java Atom Grammar:它用Atom編輯器里的Java語法高亮替換VS Code原來的。
Babel Java:支持ES201X、React、FlowType以及GraphQL的語法高亮。
DotENV:支持.env文件語法高亮,在你使用Node時會非常有用。
以最小的煩惱高效編寫Java代碼,需要一個代碼檢測(linter)工具。它強制團隊所有成員遵循特定的代碼規范。ESLint是最受歡迎的,它支持許多代碼風格,包括Standard、Google和Airbnb的Java代碼規范。這里是最流行的VS Code代碼檢查插件:
ESLint:這個插件把ESLint集成到VS Code中。它是最流行的代碼檢測插件,已有超過670萬下載量。它的規則在.eslintrc.json里配置。
JSHint:基于JSHint的代碼檢測插件。在項目跟目錄下使用.jshintrc文件作為其配置。
Java Standard Style:零配置和嚴格規則的代碼檢測,強制使用StandardJS規則。
如果你想查看對各種代碼檢測優缺點的綜述,可以來看看我們對代碼檢測工具的比較。
每一個Java項目都需要至少一個Node package,除非你是那種喜歡以艱難的方式做事的人。這里有一些VS Code插件,能幫你更容易的處理Node模塊。
npm:用package.json來校驗安裝的npm包,確保安裝包的版本正確,對缺少package.json文件的包或者未安裝的包給出高亮提示。
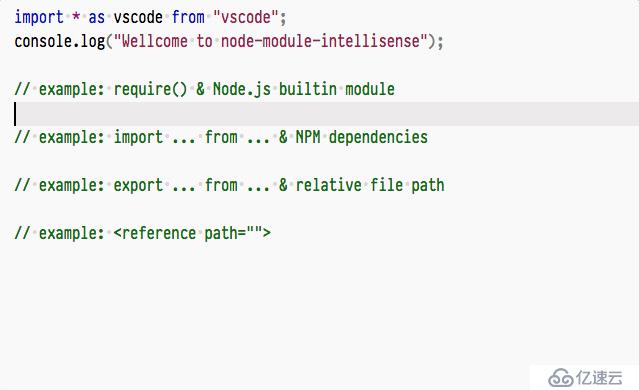
Node.js Modules IntelliSense:提供Java和Type導入聲明時的自動補全。源碼:vscode-node-module-intellisense。

Path IntelliSense:它其實與Node沒有關系,但是你肯定需要對本地文件的智能提示,這個插件會自動補全文件名。
Node exec:允許你用Node執行當前文件或者選中的代碼。
View Node Package:利用此插件可快速查看Node包源碼,讓你直接在VS Code中打開Node包的代碼庫或文檔。
Search node_modules:通常node_modules文件夾不在默認的搜索范圍內,這個插件允許你搜索它。源碼:vscode-search-node-modules。

Import Cost:顯示導入的包的大小。源碼:import-cost。

有時,你發現自己會對以前寫過的風格不太理想的代碼做格式整理。為了節約時間,你可以安裝以下任何的VS Code插件,來快速地格式化和重構現有代碼:
Beatufy:一個jsBeautifier的插件,支持Java、JSON、CSS和HTML。可通過.jsbeautifyrc文件自定義。它是最流行的格式化工具,目前有230萬的下載量。
Prettier Code Formatter:利用Prettier的支持Java、Type和CSS的插件,目前有超過150萬的下載量。
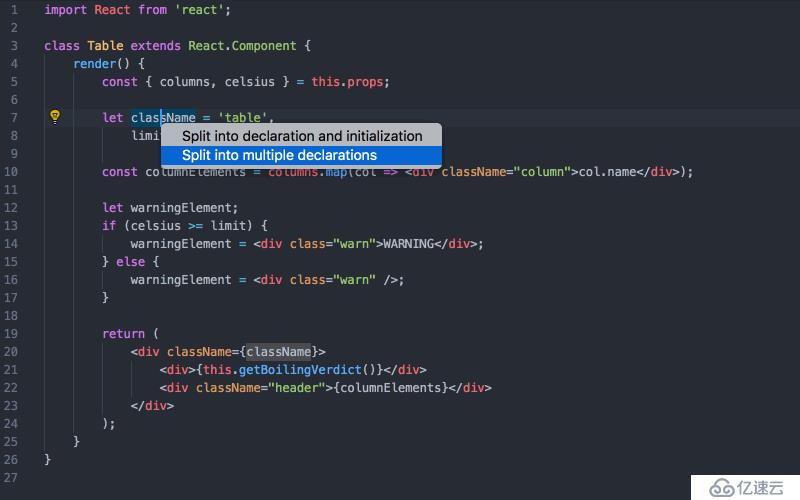
JS Refactor:提供許多重構Java代碼的實用方法和操作,例如抽取變量和方法,把現有代碼轉為使用箭頭函數和模板字符串的等價形式,導出函數等。
Java Booster:一款了不起的代碼重構工具。擁有需要代碼操作,比如把var轉為const或者let,去除多余的else語句,合并聲明和初始化。其靈感大量源于WebStorm的啟發。源碼:vscode-java-booster。

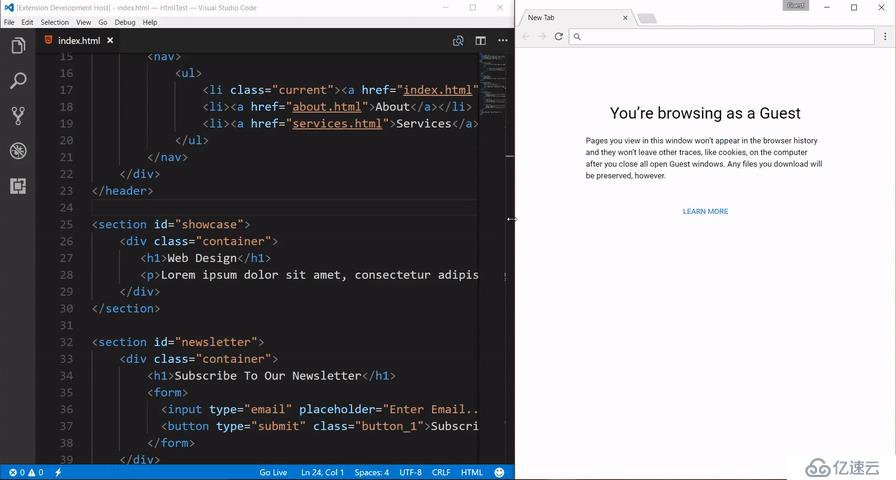
除非你是在用Java寫控制臺程序,否則你多半會在瀏覽器中執行你的Java代碼。這意味著,你會頻繁地刷新瀏覽器以觀察每次你更新代碼的效果。這里有一些工具,能極大地減少你開發時的這種重復流程,而不是每次都手動刷新瀏覽器:
Debugger for Chrome:在編輯器中打斷點,讓你輕松地在Chrome里調試Java。源碼:vscode-chrome-debug。
Live Server:開啟本地開發時服務器,為靜態和動態頁面提供實時刷新功能。源碼:vscode-chrome-debugvscode-live-server。

Preview on Web Server:提供web服務器和實時預覽功能。
PHP Server:對測試只能在客戶端運行的Java代碼很有用。
Rest Client:相較于用瀏覽器或者一個CURL程序來測試你的REST API端點,你可以安裝這個工具,直接在編輯器里相互性地發HTTP請求。
對于大多數項目,你會使用合適的框架去構建你的代碼,以減少開發時間。VS Code通過插件對大多數主流框架都做了支持。然而,仍有一些特定框架沒有得到完全的支持。下面是一些提供了強大功能的VS Code插件。
Angular 6:提供Angular 6的代碼片段,支持Type、HTML、Angular Material ngRx、RxJS和Flex Layout。目前有220多萬的下載量和172個Angular代碼片段。
Angular v5 snippets:提供針對Type、RxJS、HTML和Docker文件的代碼片段。目前有270多萬的下載量。
React Native/React/Redux snippets for es6/es7:提供對這些框架的ES6/ES7語法的代碼片段。
React Native Tools:為React Native框架提供代碼智能提示、命令行工具和調試特性。
Vetur:為Vue框架提供語法高亮、代碼片段、Emmet、代碼檢測、智能提示和調試支持。它帶有很好的發布在GitBook上的文檔。
Ember:為Ember提供了命令行支持和智能提示。安裝完后,所有ember cli的命令可直接在VS Code自己的命令行列表中使用。
Cordava Tools:支持Cordava插件和Ionic框架,提供基于Cordova的項目的智能提示、調試已經其他特性的支持。
jQuery Code Snippets:提供了超過130個jQuery的代碼片段,使用jq前綴來激活。
測試是軟件開發中的關鍵環節,對于生產階段的項目來說更是如此。你可以通過閱讀我們的指南-Java測試:單元測試 vs 功能測試 vs 集成測試-來獲得對Java測試的一個概觀。這里有一些針對測試的VS Code插件:
Mocha sidebar:利用Mocha庫為項目提供單元測試。這個框架幫你直接在代碼里跑測試,把錯誤信息以裝飾器形式顯示出來。
ES Mocha Snippets:提供ES6語法的Mocha代碼片段。這個插件的重點在于利用箭頭函數,盡可能減少花括號的使用,保持代碼的緊湊。可通過設置允許使用分號。
Jasmine Code Snippets:針對Jasmine測試框架的代碼片段。
Protractor Snippets:針對Protractor端到端測試框架的代碼片段。支持Java和Type。
Node TDD:為Node和Java項目提供測試驅動開發的支持。能在源碼的更新后,立即觸發自動化測試的構建。源碼:node-tdd
我把下一批VS Code的插件歸為"厲害的"(awesome)這一類,因為這個描述恰到好處。
Quokka.js:非常厲害的調試工具,為Java提供了快速構建原型的演練場,并且附帶有很好的文檔。
Paste as JSON:快速地將JSON數據轉為Java代碼。源碼:quick-type。

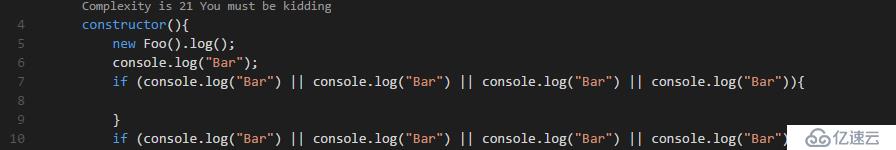
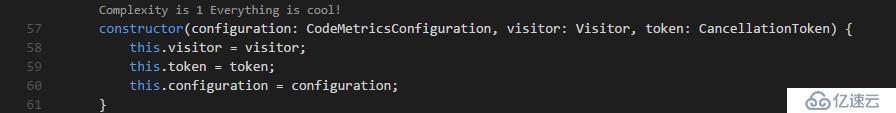
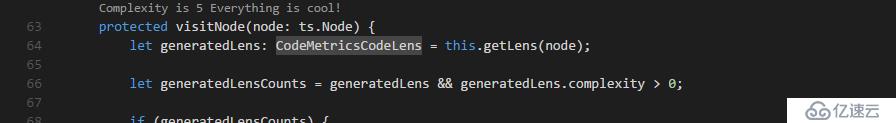
Code Metrics:這是另一個非常棒的插件,計算Java和Type代碼中復雜度。源碼:codemetrics。



現在我們來到了最后一類,我想讓你知道,VS Code市場有有一個插件包的分類。本質上,它們是相關聯的一些VS Code插件的集合,打成一個包,方便安裝。這里有些較好的:
Nodejs Extension Pack:這個包里有ESLint、npm、Java(ES6) snippets、Search node_modules、NPM IntelliSense和Path IntelliSense。
VS Code for Node.js - Development Pack:這個包含NPM IntelliSense、ESLint、Debugger for Chrome、Code Metrics、Docker和Import Cost。
Vue.js Extension Pack:一些Vue和Java插件的集合。目前它含有12個VS Code的插件,有一些之前我們沒有提到的,比如auto-rename-tag和auto-close-tag。
Ionic Extesion Pack:這個包里有針對Ionic、Angular、RxJS、Cordova和HTML開發的插件。
SpreadJS純前端表格組件:可嵌入你系統的在線Excel,功能布局與 Excel 高度類似,完全兼容 Excel 的 450 種公式和 92 種圖表。
VS Code擁有大量的高質量插件,這讓它在Java開發者群體中廣受歡迎。寫Java代碼,再沒有比現在更容易了。
像ESLint這樣的插件,幫助你避免代碼中的常見錯誤;Debugger for Chrome,幫助你更容易地調試代碼;帶有智能提示的Node.js插件幫助你正確引用模塊;像Live Server和REST client這樣的可用工具,讓你在完成工作時減少了對外部工具的依賴;再比如SpreadJS純前端表格控件,讓在線Excel嵌入您的應用。所有這些工具,都極大地加快了你的迭代流程。
我希望這些列表讓你接觸到新的VS Code插件,對你的工作流程有幫助。
關于葡萄城:
賦能開發者!葡萄城公司成立于 1980 年,是全球領先的集開發工具、商業智能解決方案、管理系統設計工具于一身的軟件和服務提供商。西安葡萄城是其在中國的分支機構,面向全球市場提供軟件研發服務,并為中國企業的信息化提供國際先進的開發工具、軟件和研發咨詢服務。葡萄城的控件和軟件產品在國內外屢獲殊榮,在全球被數十萬家企業、學校和政府機構廣泛應用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。