您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
摘要: 好的代碼插件可以讓工作效率翻倍,心情也更加舒暢!
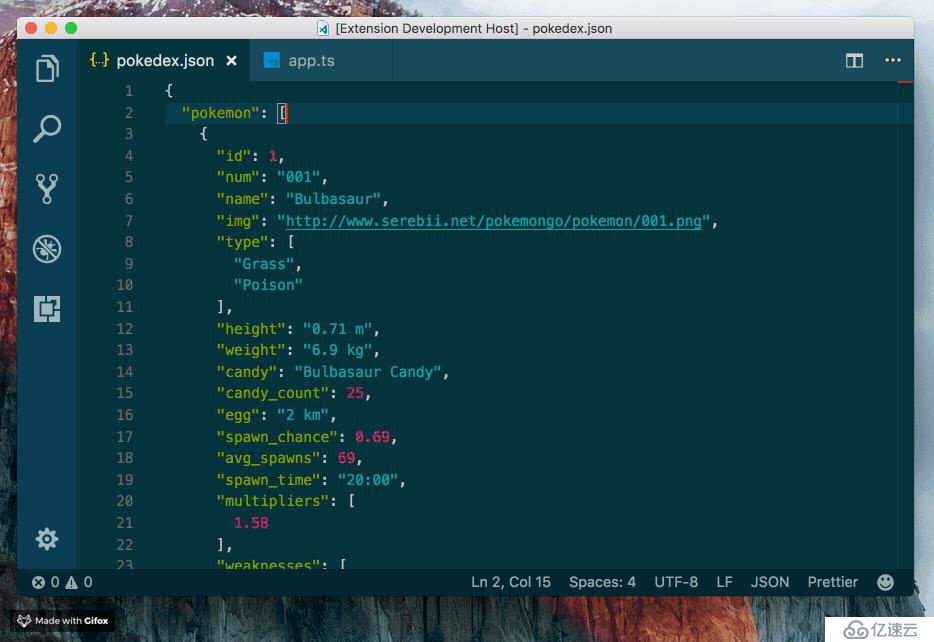
毫無疑問Visual Studio Code是最流量的輕量級代碼編輯器。它確實從其它代碼編輯器吸收了大量的概念,特別是Sublime Text和Atom。不過,它受歡迎的原因主要還是在于它的性能更好,并且十分穩定。另外,它還提供了我們最想要的原本只能在那種復雜的大型IDE像Eclipse或者Visual Studio 2017里面才有的智能代碼提示(IntelliSense)這樣的功能。
VS Code能夠如此強大還源自于它的插件市場。歸功于其開源社區,VS Code幾乎支持所有的編程語言、框架和開發技術。并且有各種各樣的支持方案,包括代碼片段(snippets),語法高亮、Emmet和IntelliSense功能相關的技術。
在本文中,我專注于JavaScript開發者經常用到的插件。目前,針對JavaScript有非常多的VS Code插件,我也不可能面面俱到。因此,我會重點列出那些最流行的必不可少的插件。為了使本文更有條理,我將它們分門別類整理。
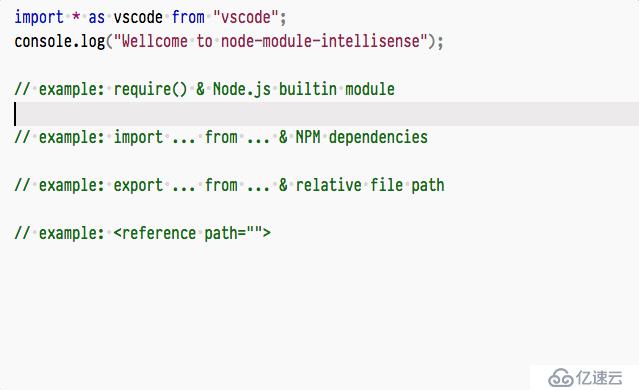
當你第一次安裝VS Code,它會提供基本的針對JavaScript/TypeScript的代碼片段支持。當你要從事更加前沿的開發的時候,你就需要一些額外的代碼片段插件來輔助你編寫ES6/ES7代碼。
VS Code JavaScript(ES6) snippets:它是如今最流行的,安裝了超過120萬的插件。該插件為JavaScript、TypeScript、HTML、React和Vue提供了ES6語法支持。
JavaScript Snippet Pack:JavaScript代碼片段集合。
Atom JavaScript Snippet:從Atom移植過來的JavaScript代碼片段。
VS Code自帶的針對JavaScript的語法高亮已經相當不錯。你可以安裝不同的主題來改變代碼的顏色。不過,如果你想要更好的可讀性,可以安裝代碼高亮插件。這里有一些推薦:
JavaScript Atom Grammar:該插件將Visual Studio Code自帶的JavaScript語法替換成了Atom編輯器的版本。
Babel JavaScript:支持 ES201x JavaScript、React、FlowType和GraphQL代碼的語法高亮。
.env文件的語法高亮。為了保證整個團隊代碼格式的一致性,使用一個代碼風格檢查工具可以做到。ESLint是最流行的一個工具,因為它支持非常多的代碼風格,包括標準的、Google和Airbnb。下面列出一些推薦的插件:
ESLint:這個是最流行的代碼風格檢查插件,有超過670萬的安裝量。你可以在.eslintrc.json中配置。
JSHint:JSHint的代碼風格檢查插件。在項目的根目錄下面,用.jshintrcfile配置。
JavaScript Standard Style: 一個無需配置的自帶非常嚴格規則的代碼風格檢查插件。它強制要求你所有代碼要遵循標準規則。
如果你想要了解各個插件的優缺點,可以看看這篇博客JavaScript代碼風格檢查插件大評比。
每一個JavaScript項目至少需要安裝一個Node包。這里推薦一些針對Node的插件:
npm:使用package.json來驗證已經安裝的模塊,確保已經安裝的模塊版本號正確,標記那些安裝了但是沒有在package.json列出來的包,以及那些還沒有安裝的包。

Path IntelliSense:雖然并不是真的和Node相關,這個插件可以自動補全文件名,可以在輸入時對本地文件進行智能提示。
Node exec:運行你執行當前的Node文件或者選中的部分代碼。
View Node Package:通過此插件可以快速查看一個Node包的源代碼。
Node Readme:快速打開npm包文檔。
node_modules里面的代碼,標準的搜索是不會包含該文件夾的。
你也許會發現,有時后復制粘貼完一段代碼后,縮進的格式變亂,需要一行一行的調整十分麻煩。這個時候,你肯定想要一個代碼格式化工具。
Beautify:安裝量超過230萬,Beautify是jsBeautifier的插件,支持JavaScript、JSON、CSS和HTML一鍵格式化。
Prettier Code Formatter:安裝量超過150萬,支持JavaScript、TypeScript和CSS的格式化,使用Prettier(一個深受大家喜愛的格式化插件)。
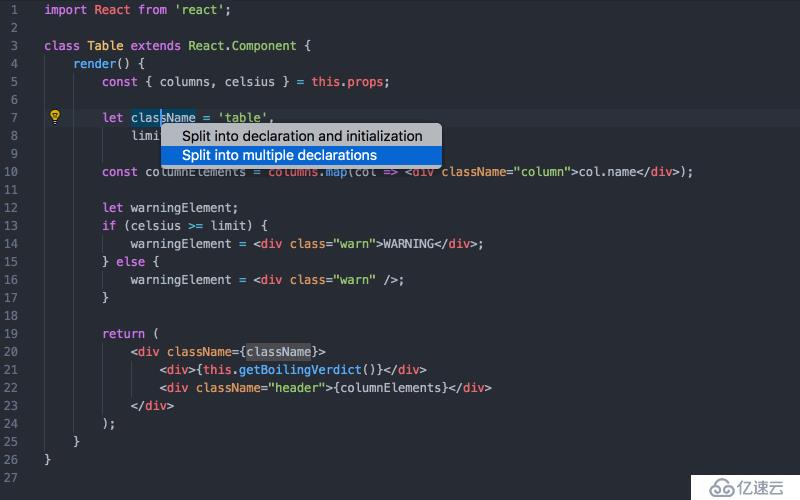
JS Refactor:提供了許多重構JavaScript 代碼的方法,例如提取代碼中的變量和方法,將函數轉換為使用箭頭函數或模板字面量和將函數導出。
JavaScript Booster:一個非常棒的重構工具,比如將var替換為const或則let,移除無用的else語句,將變量聲明和變量初始化合并。應該說很大程度上受到Webstorm的啟發。

除非你直接在控制臺寫JavaScript代碼,大多數時候是在瀏覽器中執行的。也就是說,每一次代碼更新,你都需要刷新頁面來重寫載入代碼。如果一直手動操作,是很繁瑣的。我們可以用插件來替代。
Debugger for Chrome:你只需要在代碼編輯器中設置斷點,在瀏覽器中會在斷點處暫停。
Live Server:在本地開發環境中,實時重新加載(reload)頁面。
Preview on Web Server:提供web服務器和實時預覽。
PHP Server:對于僅需要在客戶端運行JavaScript 代碼做測試非常有用。
對于大多數項目,為了節省開發時間,你往往會使用一個合適的開發框架來快速開發。在VS Code上,大多數框架都有相應的插件支持。但是依然有很多框架并沒有對應的插件。
Angular 6:超過220萬的安裝量,支持TypeScript、HTML、Angular Material ngRx、RxJS和Flex Layout。并且有172個Angular的代碼片段。
Angular v5 snippets:超過270萬的安裝量,提供 TypeScript、RxJS、HTML和Docker文件的代碼片段。
React Native/React/Redux snippets for es6/es7:為這些框架提供ES6/ES7語法的代碼片段。
React Native Tools:提供智能提示、命令行工具和Debugging功能。
Vetur:為Vue框架提供語法高亮、代碼片段、Emmet、格式化、代碼風格檢查、智能提示、調試幫助等。有非常詳細的文檔: vetur。
Ember:為Ember提供命令工具和智能提示。安裝后,所有的ember cli命令都可以使用。
Cordova Tools:為Cordova插件和Ionic框架提供支持。提供代碼智能提示、調試輔助以及其他特性。
在軟件開發中,測試是必可不少的一個環節,特別是那些要上線到生產環境的項目。你可以看看我們這篇講測試的文章: JavaScript Testing: Unit vs Functional vs Integration Tests。下面是一些流行的測試插件:
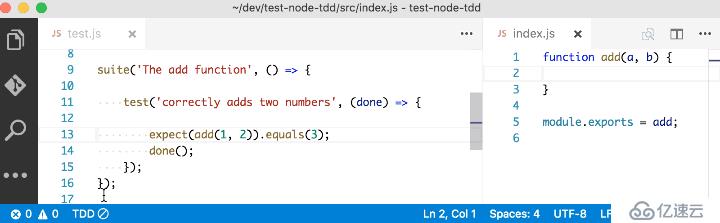
Mocha sidebar:使用Mocha庫來提供測試支持。使用該插件可以直接在代碼中運行測試并將提示錯誤。
ES6 Mocha Snippets:提供ES6語法的 Mocha代碼片段。充分利用箭頭函數,盡量不使用大括號來保持代碼的簡潔,可配置允許使用分號。
Jasmine Code Snippets:Jasmine測試框架的代碼片段。
Protractor Snippets:Protractor框架的端到端(end-to-end)測試片段,支持JavaScript和Typescript。

我把它們分類到awesome類別,是因為它們真的很酷。
Quokka.js:一個很棒的調試工具,可以為您正在編寫的代碼提供實時反饋,能夠預覽變量的函數和計算值結果。請查看文檔:文檔
Paste as JSON:快速將JSON數據轉換為JavaScript代碼。
 <img style="width:80%;" src="https://image.fundebug.com/2018_11_20_json-to-js.gif" />
<img style="width:80%;" src="https://image.fundebug.com/2018_11_20_json-to-js.gif" />

VS Code的插件市場有一個類型叫插件包。它實際上已一個相互關聯的插件的集合,方便一起安裝,協同使用。
Nodejs Extension Pack:包含了ESLint、npm、JavaScript(ES6)代碼片段、node_modules搜索、NPM智能提示和文件路徑智能提示。
VS Code for Node.js – Development Pack :NPM智能提示,ESLint,Chrome調試器,Code Metrics,Docker和導入包的開銷計算。
Vue.js Extension Pack:包含大約12個VS Code插件,有些在本文沒有提到,比如auto-rename-tag和auto-close-tag。
VS Code能夠如此流行的一個原因就是擁有大量的高質量插件。它前所未有的提高了編碼的效率。比如ESLint助你減少代碼失誤,Debugger for Chrome讓你更加方便去Debugging。Node.js的智能引入提示讓你可以讓你正確引入所需模塊,Live Server和 REST Client可以讓你省去頻繁切換到外部工具的麻煩。我希望今天介紹的這些插件可以幫助你提高工作效率。
Fundebug專注于JavaScript、微信小程序、微信小游戲、支付寶小程序、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了7億+錯誤事件,得到了Google、360、金山軟件、百姓網等眾多知名用戶的認可。歡迎免費試用!

轉載時請注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/11/20/10-must-have-vs-code-extensions-for-javascript-developers/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。